The Total theme has a unique built-in functionality called “Dynamic Templates”. This functionality allows you to use the WPBakery page builder to create a unique layout to be used for any post type or archive type and assign it globally.
This means, you can create a custom design for your posts, pages, categories, search results, custom post types and custom taxonomies!
This article will focus on creating a custom template for posts/pages specifically. If you are looking to create a template for an archive such as your categories or your search results please refer to this article instead.
Step 1: Create Your Template
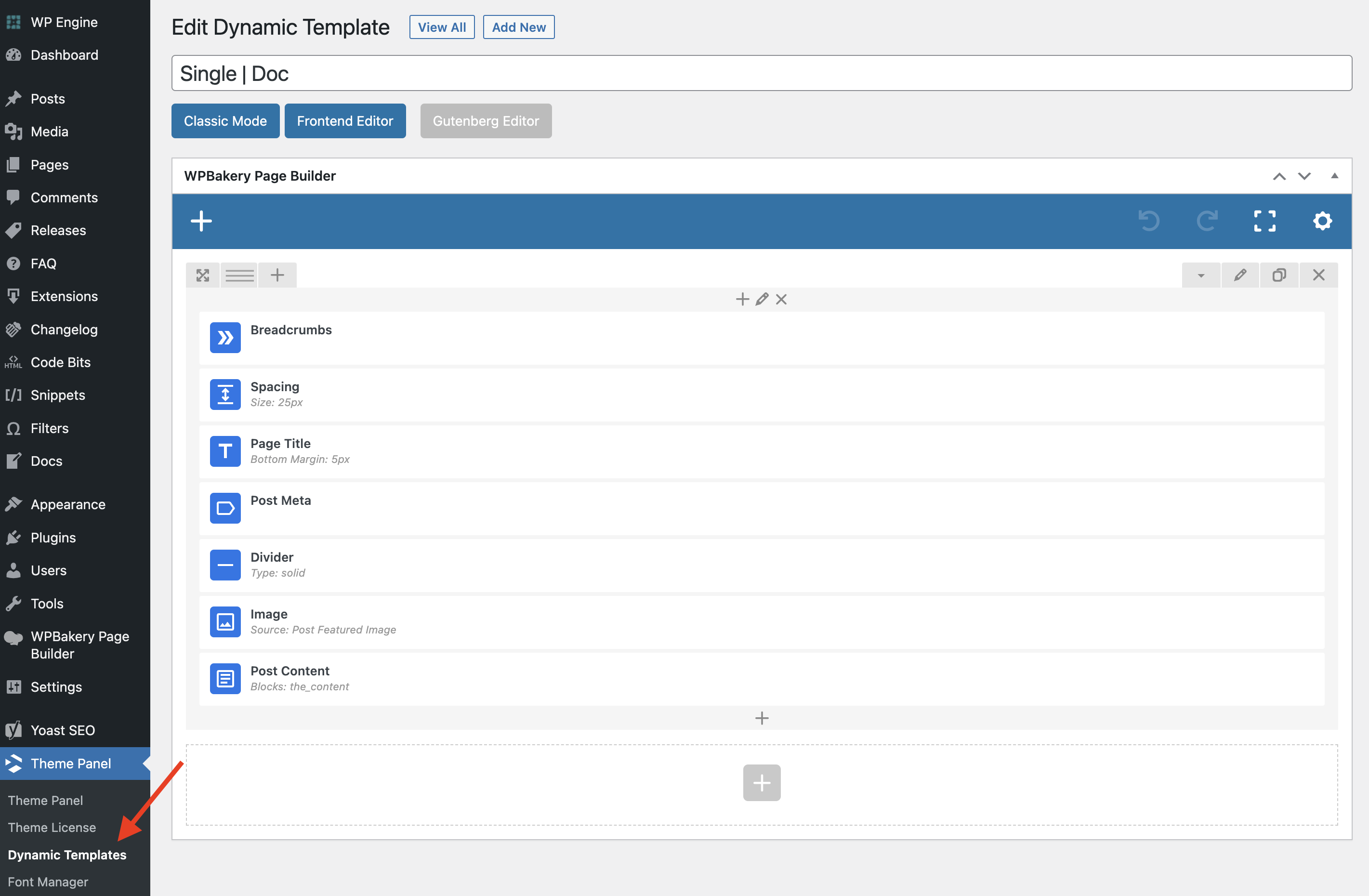
Now you can go to Theme Panel > Dynamic Templates and add a new template. This template can have anything you want, the only really important thing is to include the “Post Content” module as this will display the content you add on your actual posts.
Remember we are creating a template that will be used for the design of all the posts so your actual posts themselves won’t necessarily (almost never) use a page builder.
Sample Post Template
Below is a very basic example of what a post template may look like created with the WPBakery page builder. Don’t forget you can use the Demo Inspector tool to grab the dynamic template code from a specific demo (example).

Useful Dynamic Elements
The following Total elements are useful for displaying content in your dynamic templates:
| Element | Description |
|---|---|
Heading | Display the title, author or custom field values. |
Title | Display the title. |
Post Content | Display the content. |
Post Media | Display the featured image, video, audio or gallery. |
Post Gallery | Display the post gallery. |
Post Terms | Display terms (categories, tags or custom taxonomy) |
Author Bio | Display the author bio. |
Post Comments | Display the comments and comment form. |
Custom Field | Display the value of any custom field. |
Post Cards | Display posts – useful for showing related items. |
Dynamic Variables
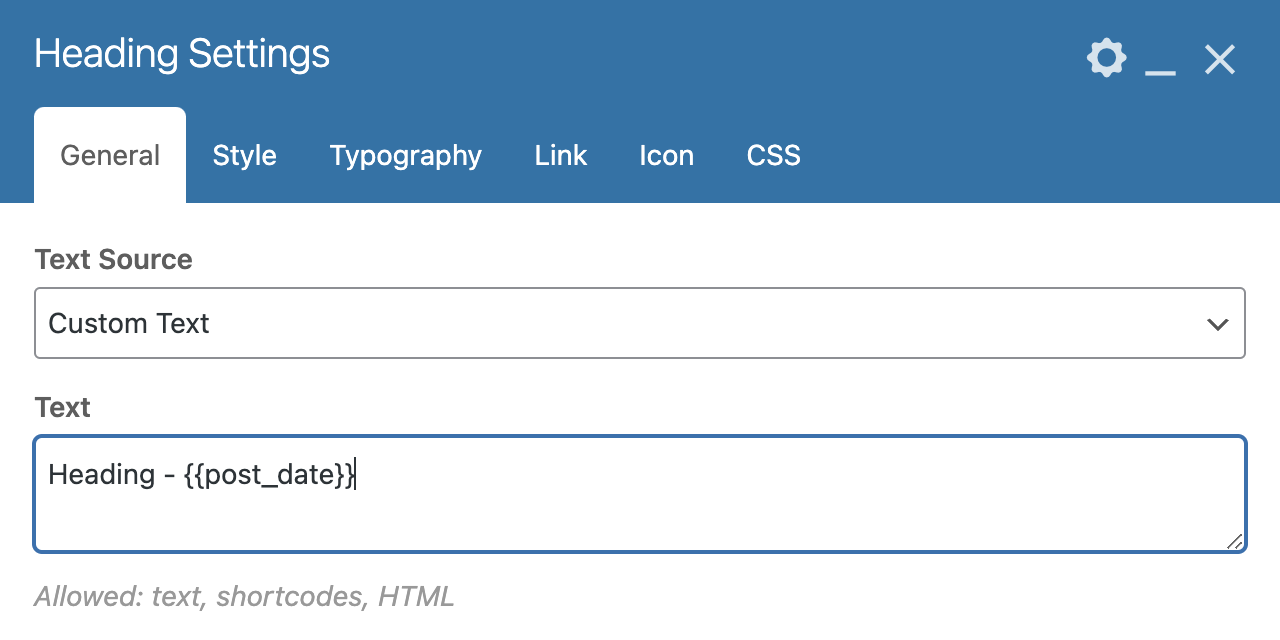
Dynamic Variables are amazing when working with Dynamic Templates. These will allow you to display dynamic post data inside other elements where it may not be possible otherwise.

Dynamic Post Template Notes
- Featured Image Backgrounds: You can display the post featured image as a background on your rows via an option under the “Design Options” tab when editing a row.
- Custom Data: You can display post meta data (custom fields) in your dynamic templates (see the docs).
- Layout: You can not control the actual “layout” (no sidebar, full-width, left/right sidebar) from the template itself – you will need to use the Customizer or post types unlimited settings for this – the template only overrides the default post content output. However, you can set your post layout to “No Sidebar” and then create a sidebar using your page builder from inside the template.
- 3rd Party Integrations: If you are using a plugin that is adding a custom post type to your site such as Events Calendar, bbPress, Learn Dash…etc – the post template may be defined in the plugin and can’t use a dynamic template without advanced child theme modifications.
Want a template With a Sidebar?
To have a sidebar with your dynamic template you can always leave your post layout to the “Right Sidebar” or “Left Sidebar” but you can also set your post layout to “No Sidebar” and add your sidebar via the Dynamic Template (view documentation here).
This will give you more control so you can add content at the top and bottom with your post content and sidebar in the middle.
Step 2: Assign the Template to your post type
Now that you have your template you will need to assign it to your post type.
- Blog (standard posts): Appearance > Customize > Blog > Single Post > Dynamic Template
- Portfolio: Appearance > Customize > Portfolio > Single Post > Dynamic Template
- Staff: Appearance > Customize > Staff > Single Post > Dynamic Template
- Testimonials: Appearance > Customize > Testimonials > Single Post > Dynamic Template
- Custom Post Types: If you are using my Post Types Unlimited plugin there is a setting to select your dynamic template when editing the post type if you are using a different plugin you can use a theme filter (see next bullet)
- Conditionally: Maybe you want to apply certain templates to different categories, multiple post types, etc..There is a filter available you can hook in to conditionally set your dynamic template via some child theme code
Per Page Template Selection: Note, it’s also possible to select these dynamic templates on a per page/post basis via the Theme Settings Metabox. Although this is not generally recommended because it can make management difficult, especially if you are doing this for many posts/pages.
Video Guide
Check out the video guide on how to setup a simple dynamic template.
Bonus: Dynamic Templates for Specific Categories, Tags or Taxonomy Terms
We’ve kept the Dynamic Template functionality fairly un bloated in the theme for optimization reasons and to make it less confusing for the user. However, it’s possible to assign templates not only via custom child theme code if you want to do more complex things. We’ve also created a little free plugin you can use that will allow you to assign specific templates based on categories, tags or custom taxonomy terms.
Download the plugin here: Term Based Dynamic Templates for Total