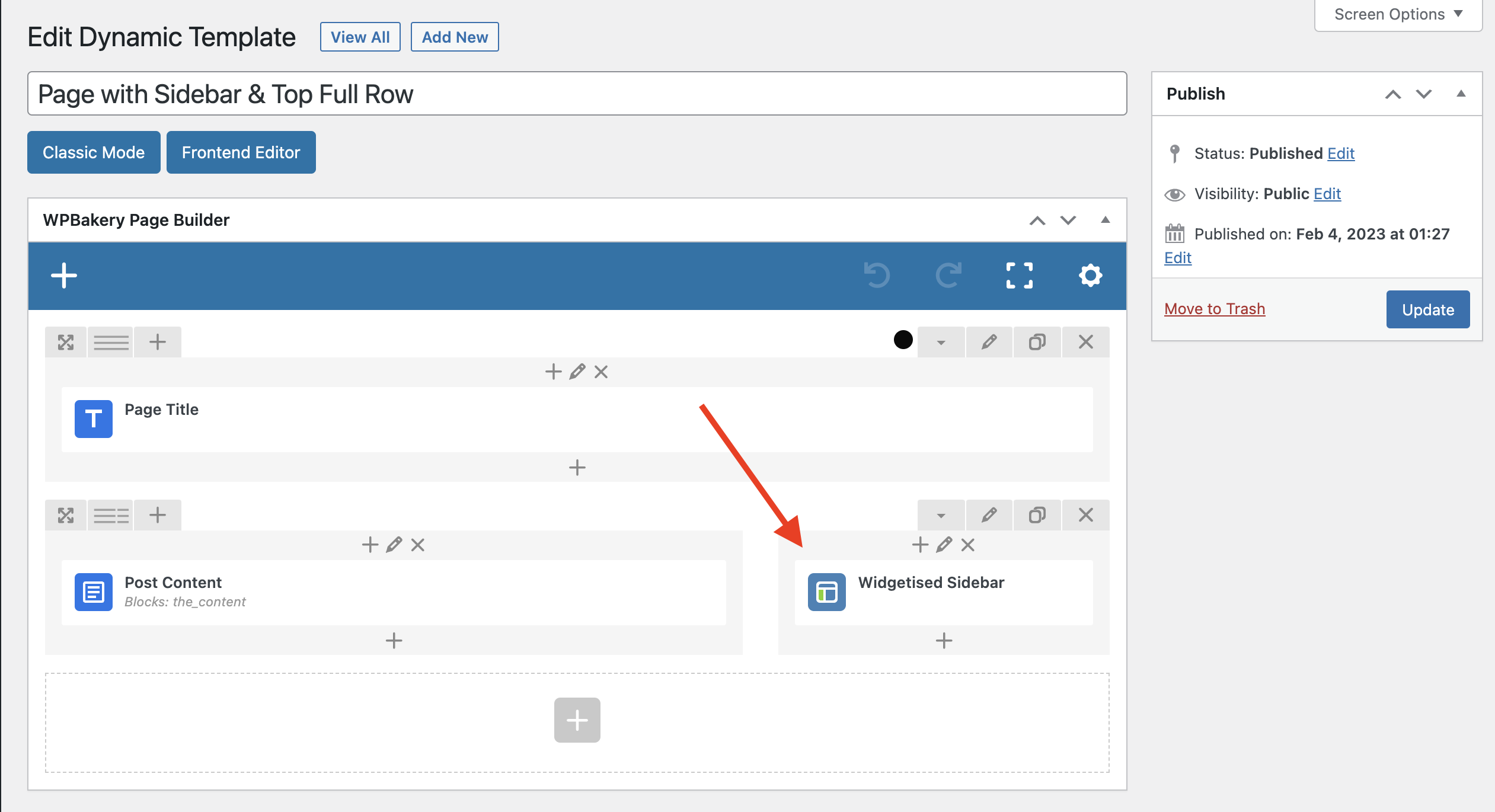
When creating a dynamic template with WPBakery you can easily add a sidebar by creating a row with multiple columns and then adding the “Widgetised Sidebar” element to the column where you want your widgets displayed.

Important: Remember if you add a sidebar via your Dynamic Template and your posts are set to display with a sidebar then you will end up with double sidebars! So you will probably want to make sure you change your post layout to the “No Sidebar” option.
How to make the Sidebar use your site Layout widths?
Great you’ve added a row and a sidebar inside one of the columns, but this sidebar will use whatever column widths you’ve set for the row and not the widths defined in the customizer for your site layout.
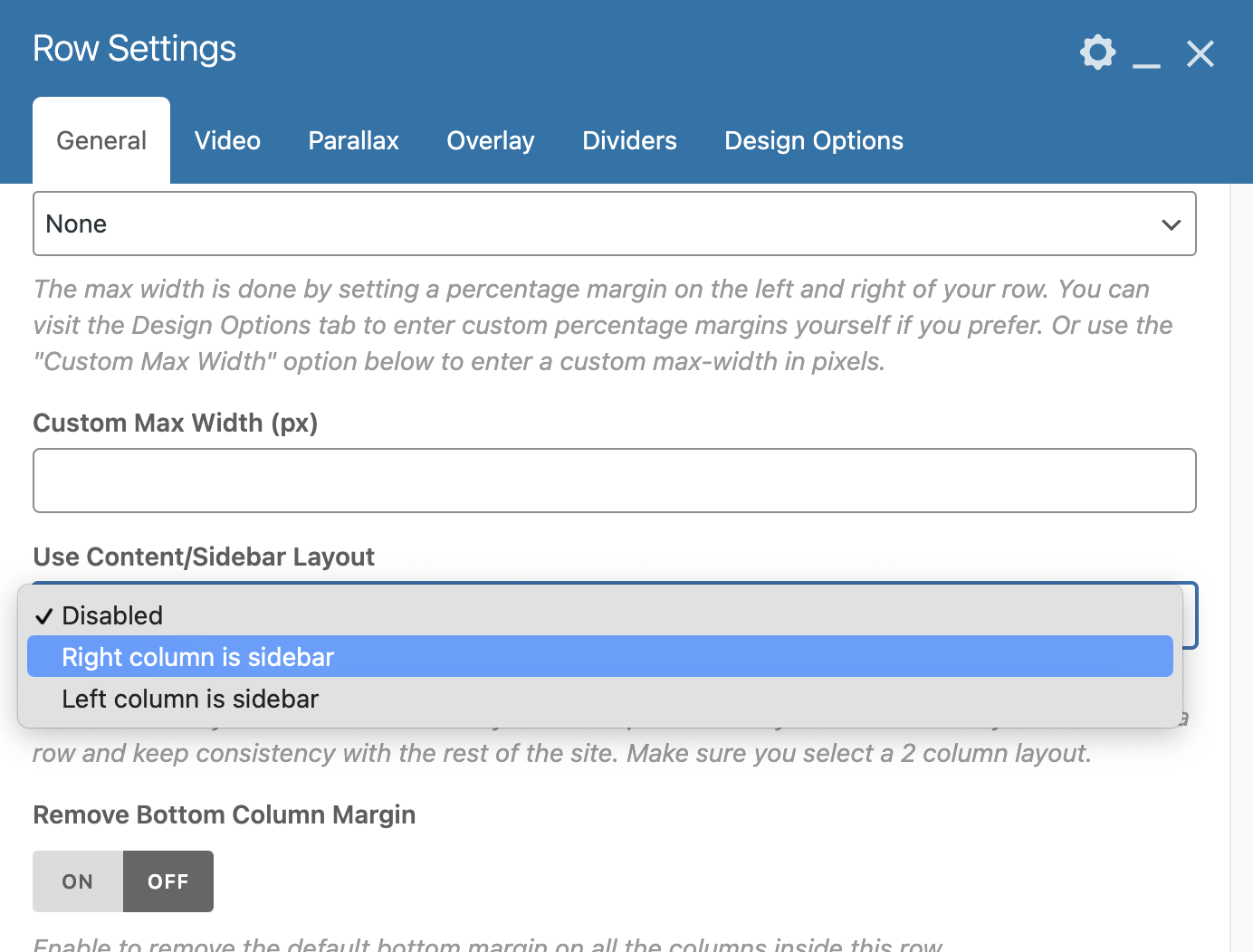
In order to have your dynamic template make use of your site layouts you can simply edit the row and in the General tab locate the setting named “Use Content/Sidebar Layout” which you can use to tell the row that it should use your site layout widths for the column dimensions.