The Total theme includes the ability to create custom product templates for WooCommerce via your builder of choice (WPBakery/Gutenberg/Elementor). The process of creating a template is very simple, have a look below:
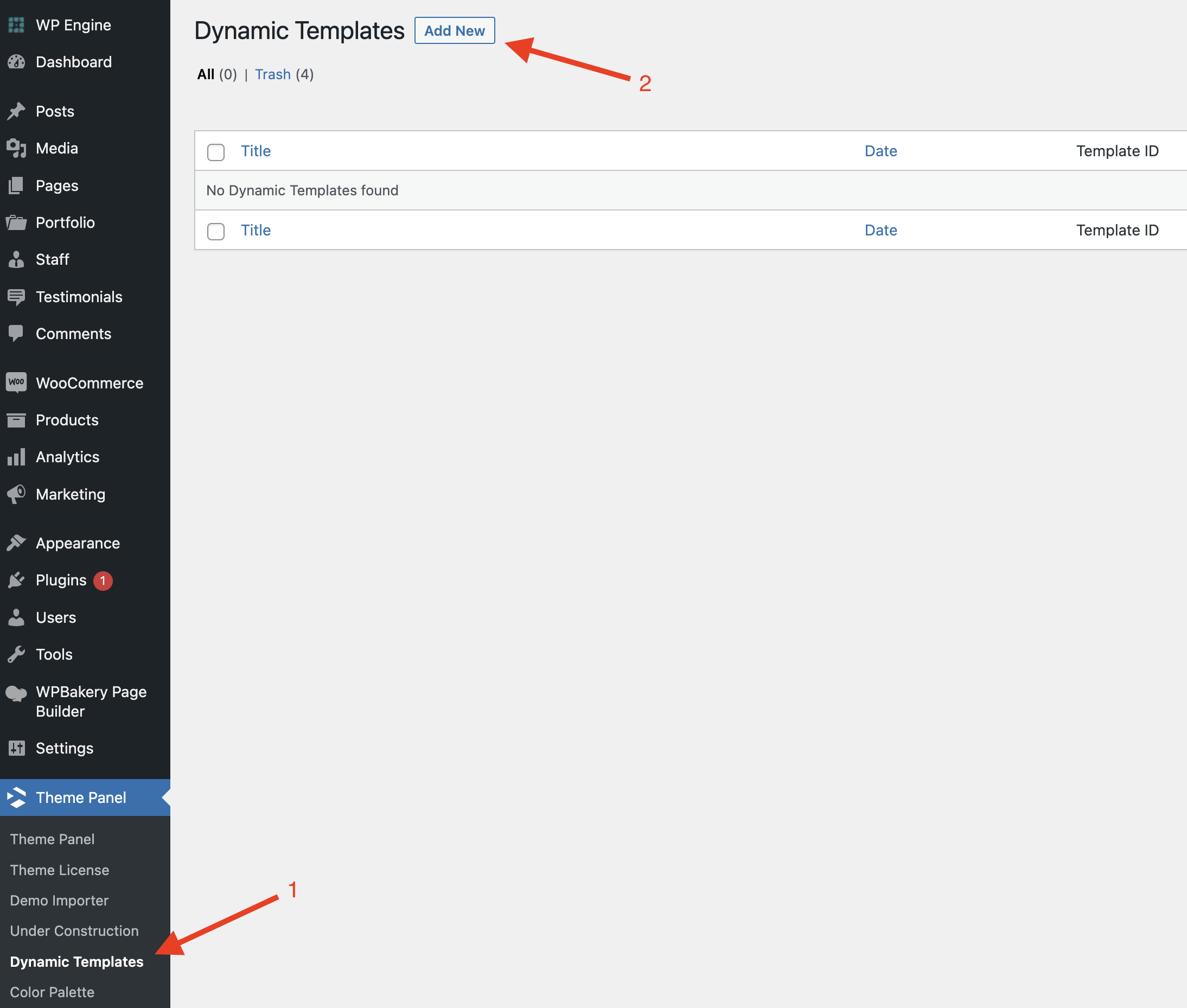
Step 1: Create a new Dynamic Template
To start go to Theme Panel > Dynamic Templates and create a new Single template type.

Using Theme Elements to Create Your Product Layout
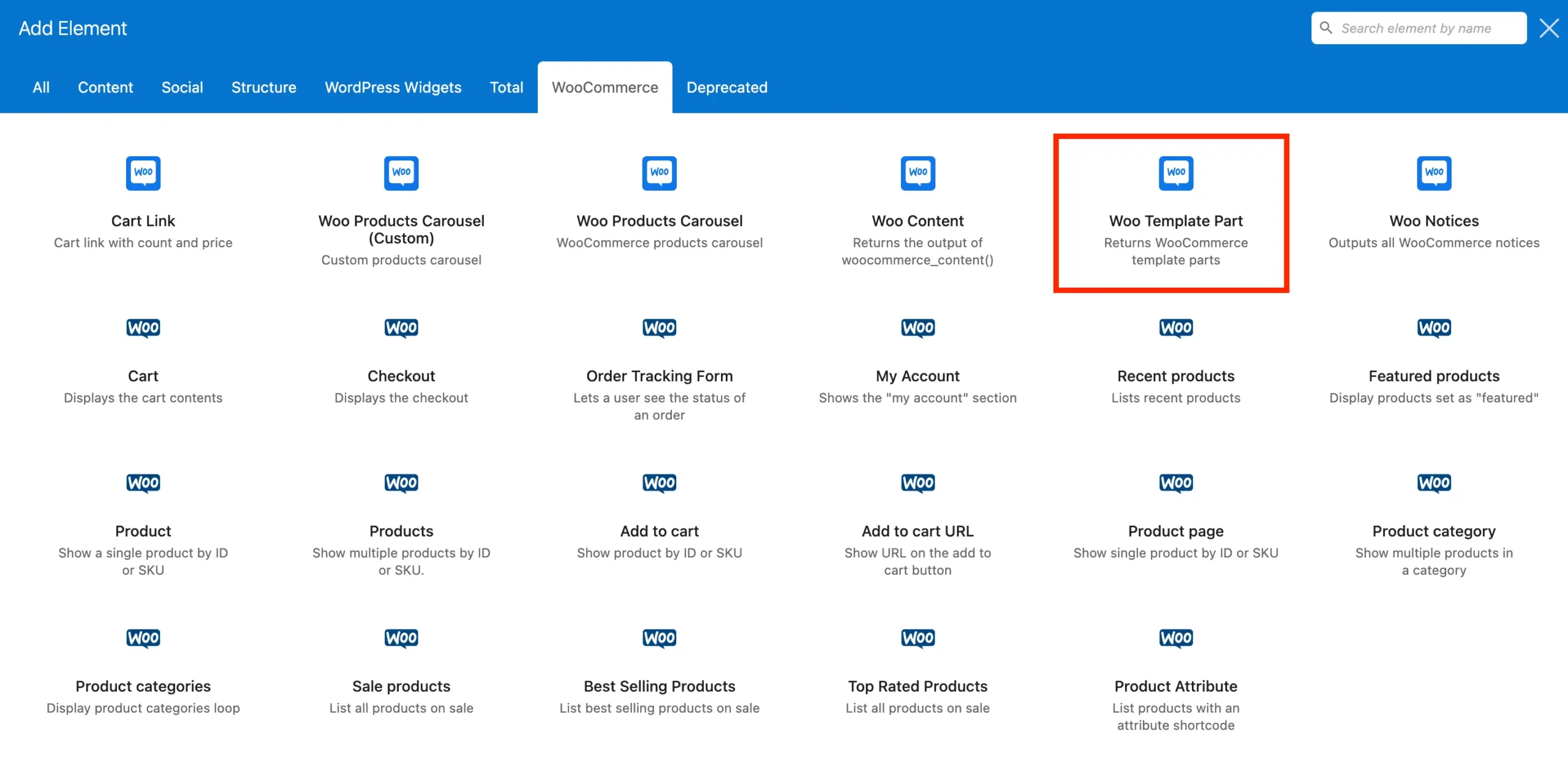
Total includes a custom element named WooCommerce Template Part which will allow you to display default WooCommerce content when using the WPBakery page builder or Elementor (WooCommerce has it’s own blocks for Gutenberg).

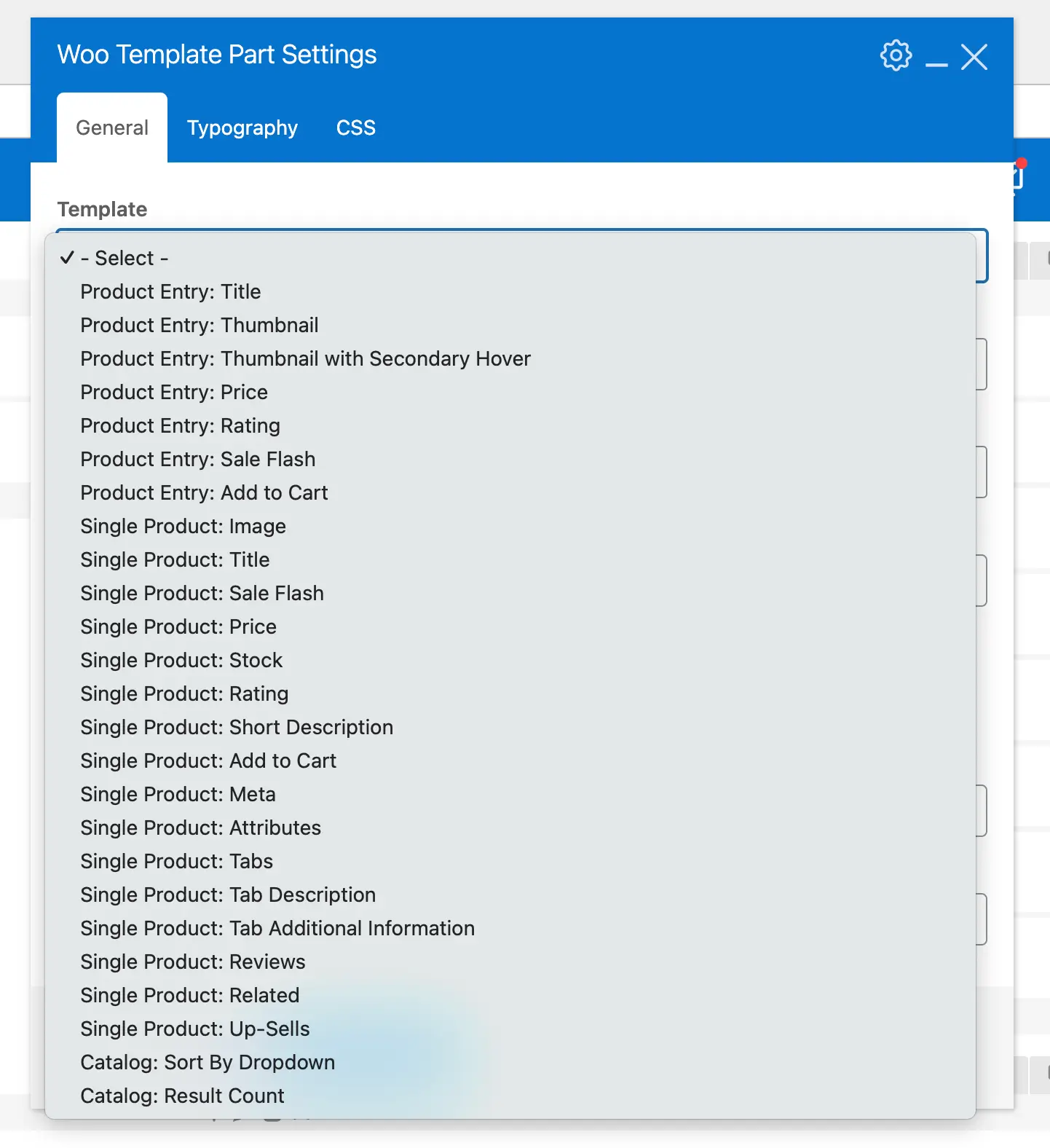
When you use this element you will be able to select the content that will be displayed on the page like such:

Example of a simple product template layout
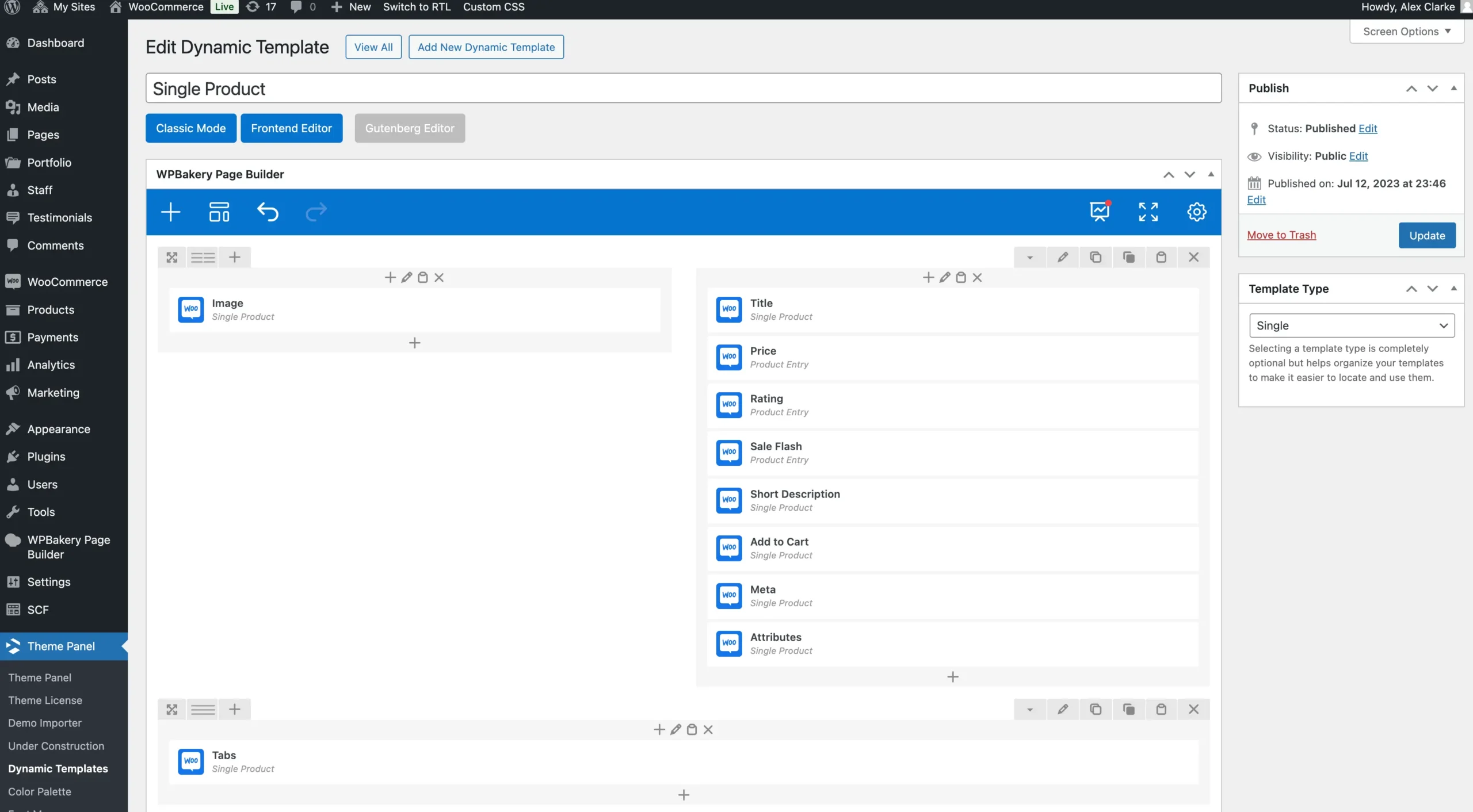
Below is a screenshot from the WPBakery Page Builder backend of what your single product template may look like. Notice how the theme’s WooCommerce Template Part element displays the name of what is actually going to be displayed so it’s easier to manage/visualize.

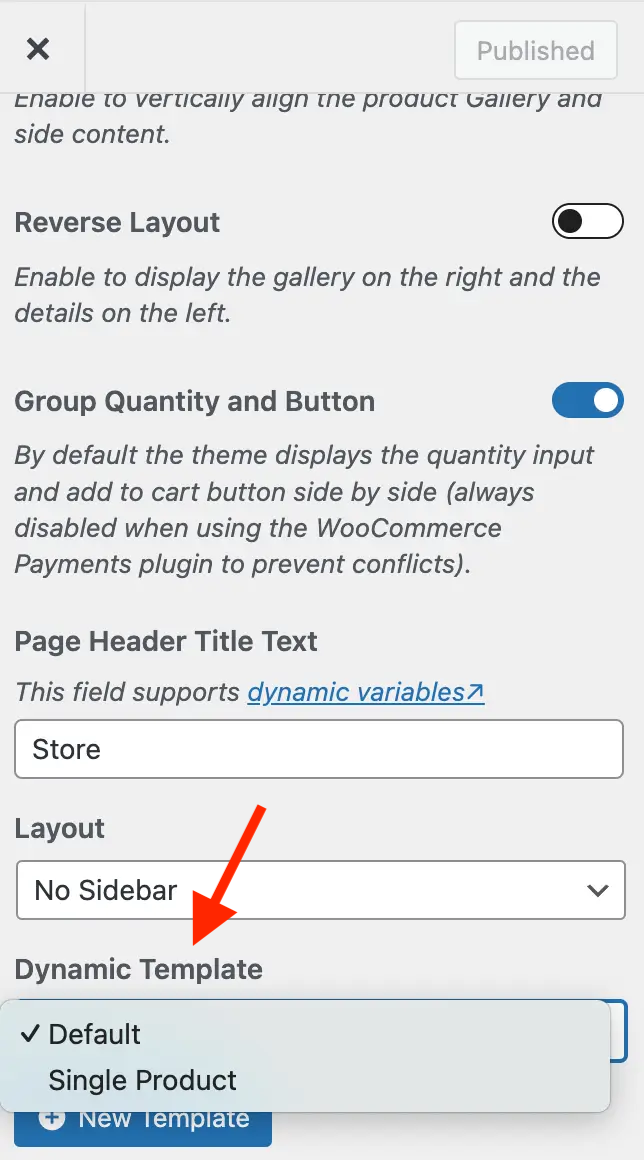
Step 2: Assign your Single Product Template
To assign your custom template you’ll want to go to Appearance > Customize > WooCommerce (Total) > Single Product and locate the Dynamic Template field where you can select your custom template.