By default, the Top Bar menu area does not support dropdowns. This is an intentional choice to keep the theme lightweight and fast. Supporting dropdowns would require additional settings to manage their design and behavior, especially on mobile devices—where having two hamburger menus can look cluttered and cause confusion, as the main menu already includes one.
That said, if you want to add a dropdown menu to the Top Bar it’s very easy!
The screenshots used in this guide are from the WPBakery backend builder, but you can follow along and do the same thing in Elementor. Additionally, this guide is specifically for adding a dropdown menu – but could be used for adding any custom content into the top bar area.
Step 1: Create new Dynamic Template Part
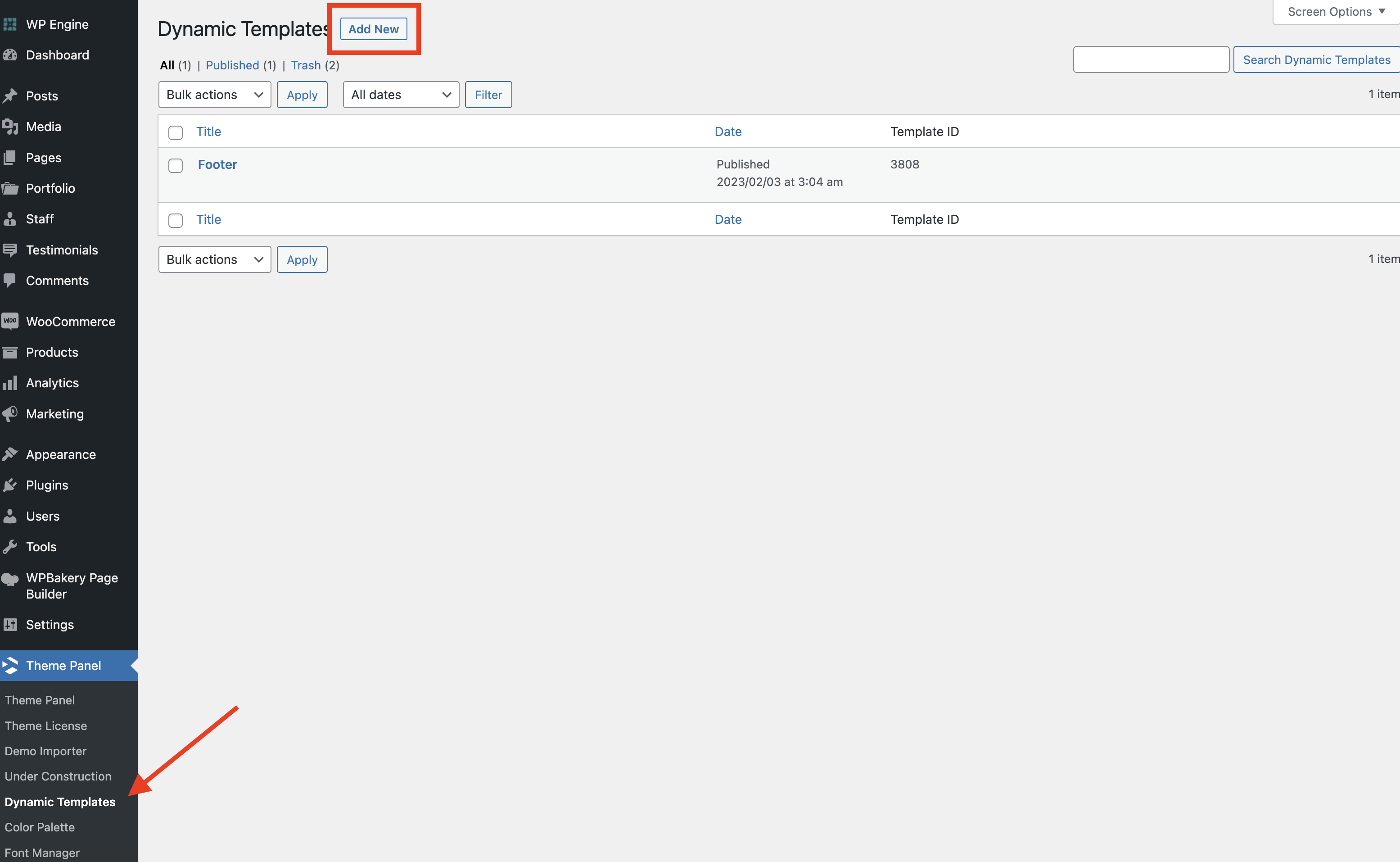
First you will want to create a new dynamic template under Theme Panel > Dynamic Templates.

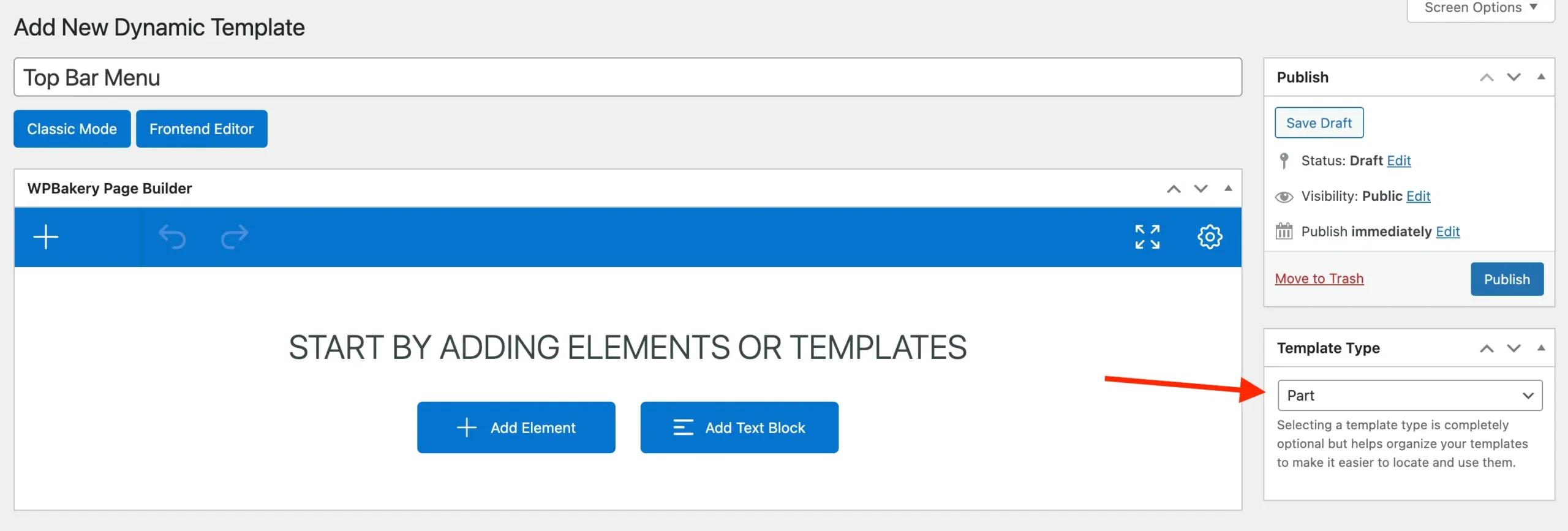
Make sure to set the template type to “part” like such:

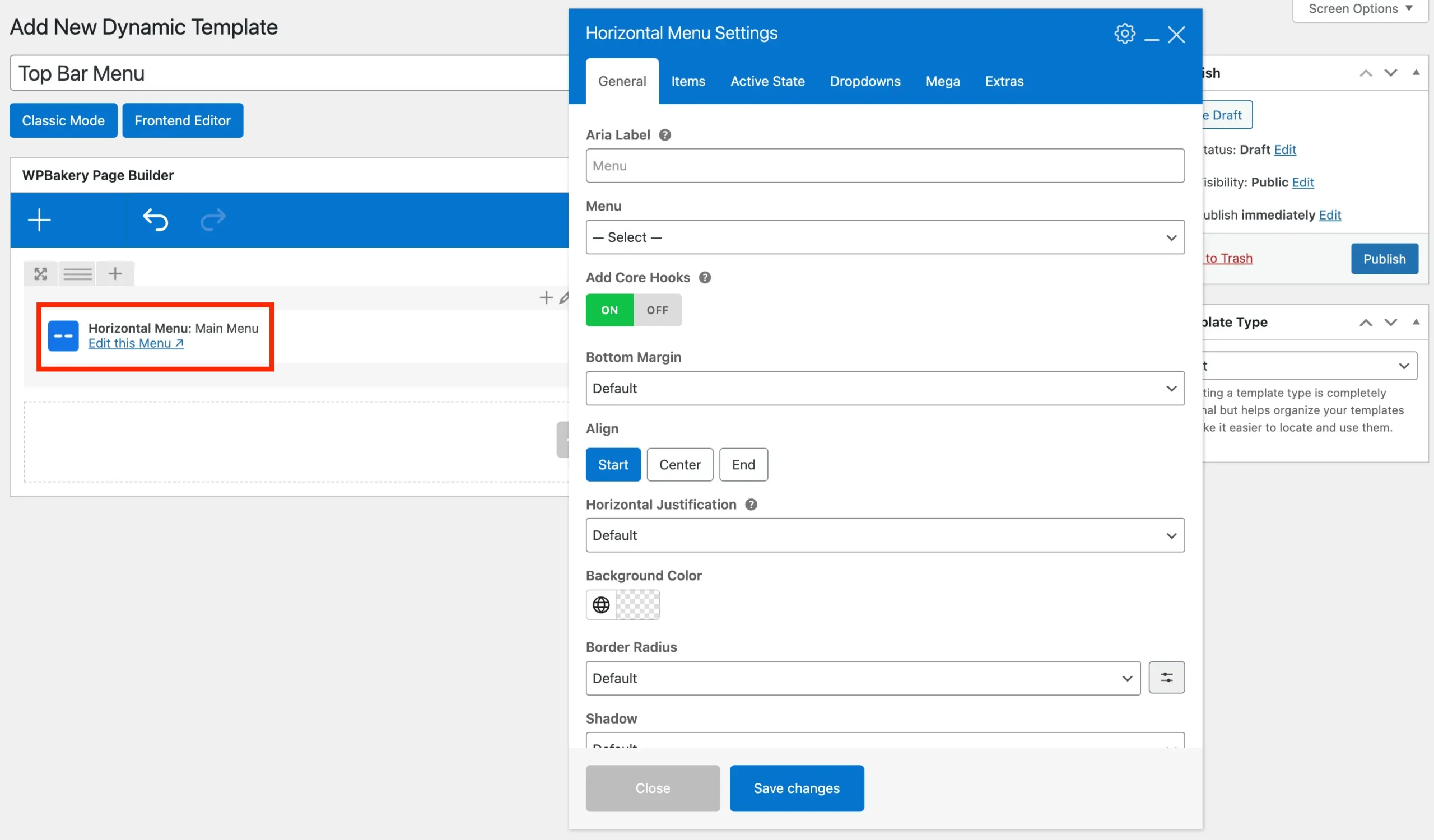
Step 2: Add the Horizontal Menu to Your Template
Now you will want to insert the Horizontal Menu into your template which will be used in the Top Bar. Customize it to your liking.

Step 3: Insert the Off-Canvas Menu Into Your Template (Optional)
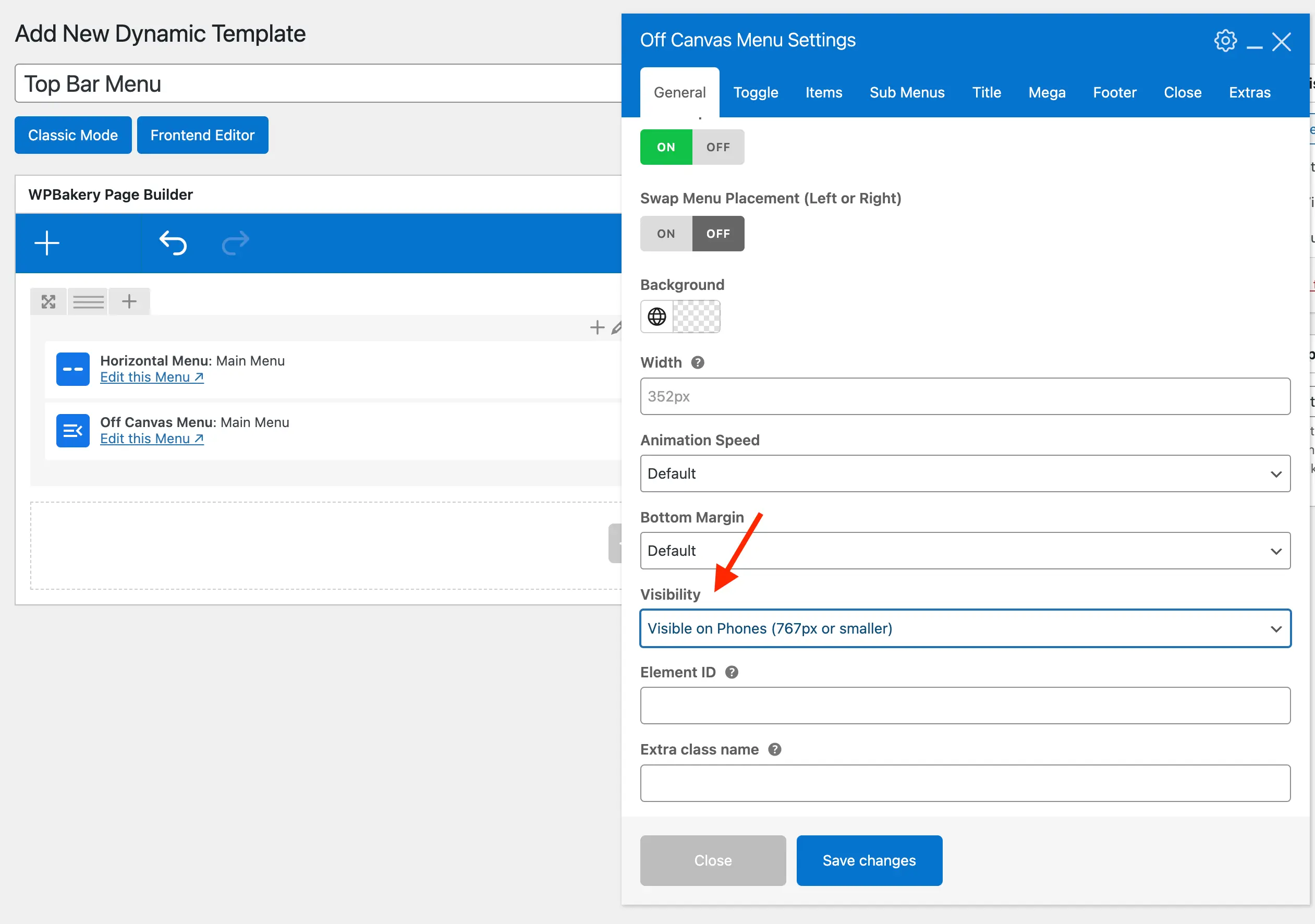
If you want a different display on mobile devices you can insert the Off-Canvas element to provide a mobile version for your dropdown menu. Make sure to use the visibility setting to define when it should display and update the Horizontal Menu element’s visibility field as well.

Step 4: Set the Inner Column Gap to 0px (WPBakery Users)
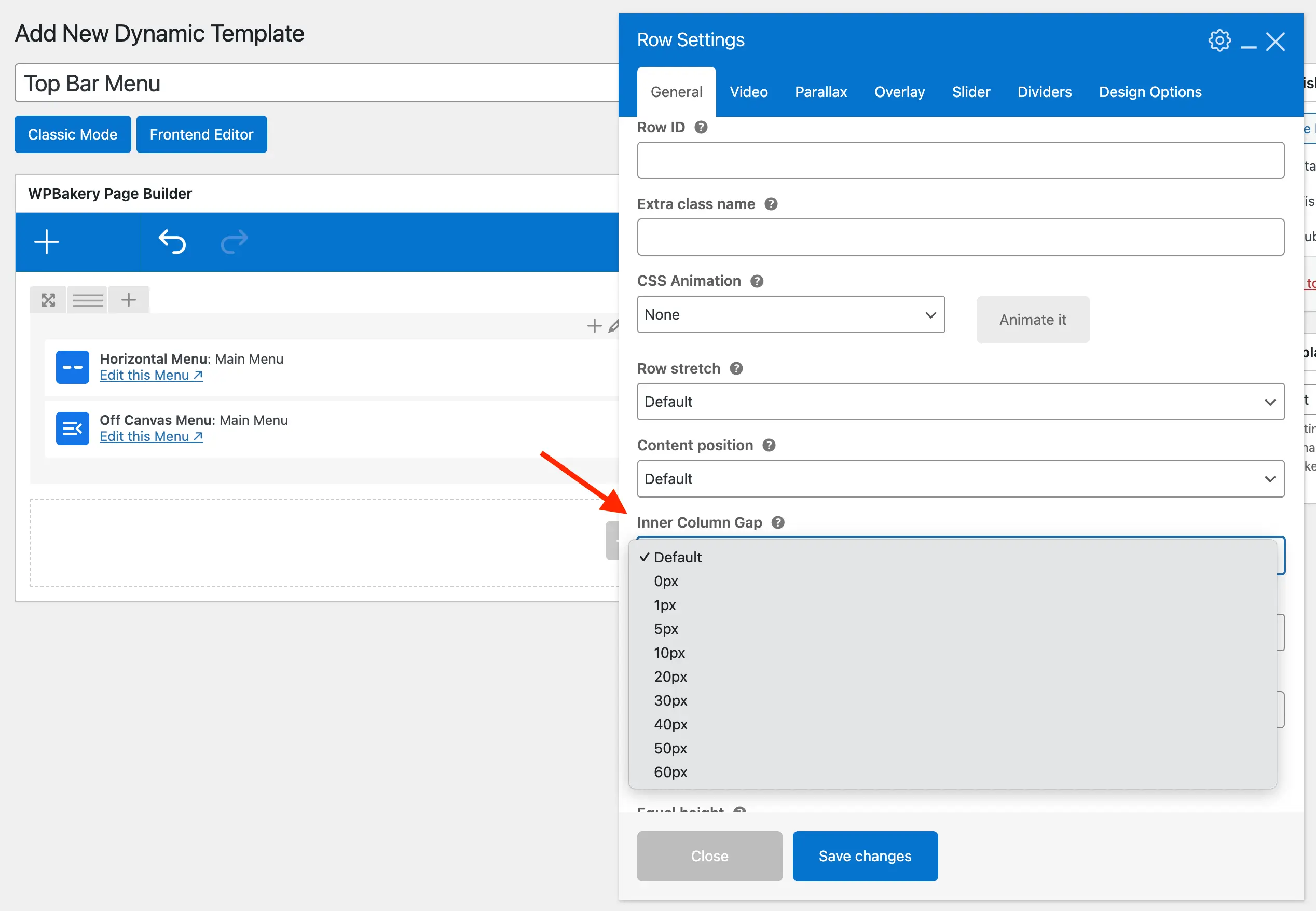
If you are creating your template with WPBakery, make sure you go to the row settings and set the “Inner Column Gap” to 0px. This way there won’t be any extra spacing around your menu when inserted into the Top Bar.

Step 5: Copy the Template Part Shortcode
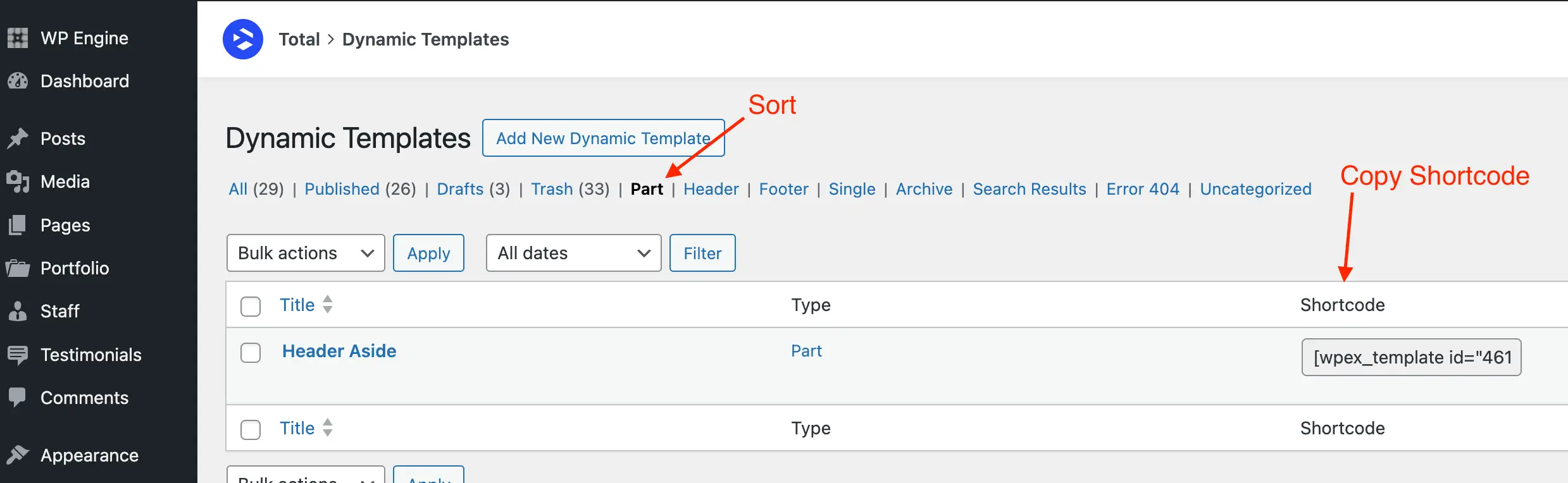
Now that you’ve created your template, go back to the Dynamic Templates dashboard and sort by “Parts” so you can copy your template’s shortcode.

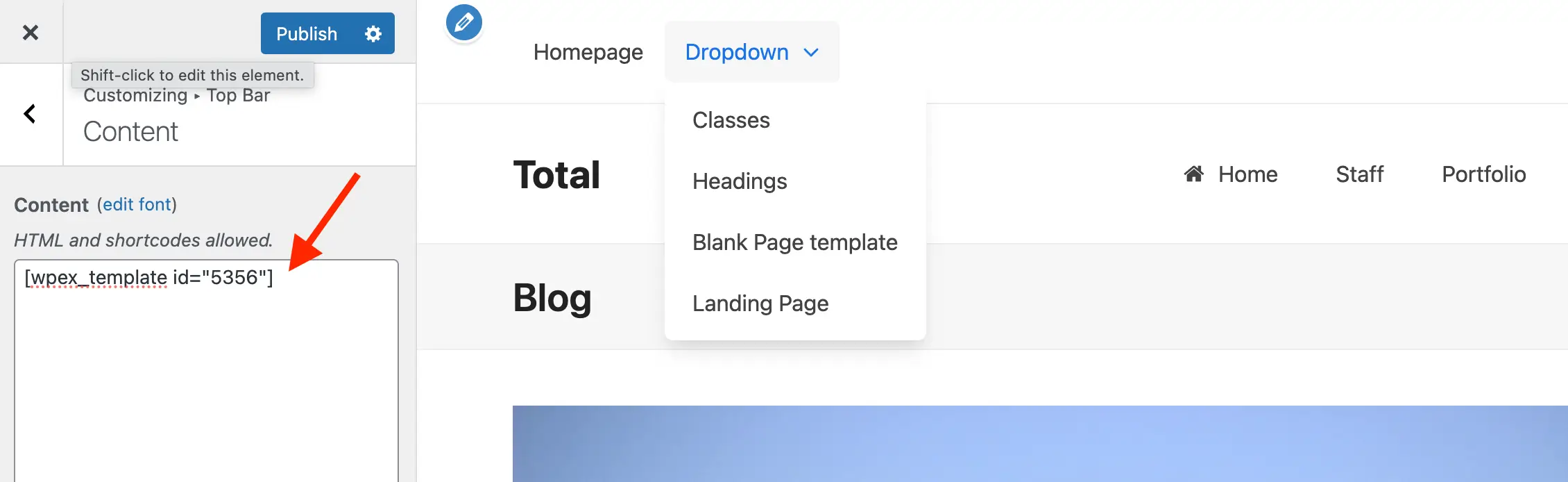
Step 6: Paste the Shortcode into the Top Bar Content Field
Now that you’ve copied the template part shortcode header over to Customize > Top Bar > Content and insert the shortcode. Now the template you created earlier will display in the top bar!