The Total theme includes an exclusive feature named “Post Cards” which allows you to display your posts (of any post type) on your site and choose from preset designs or create your own.
The Post Cards element is available in WPBakery and Elementor as it’s own element but for Gutenberg because of it’s complexity it’s integrated differently as a single “Post Card” block that can be used with the “Query Loop” core WP block.
This quick guide will show you how you can use the Post Card element with the Query Block to display your posts anywhere and using a preset Total card design.
Step 1: Insert the WordPress Query Block
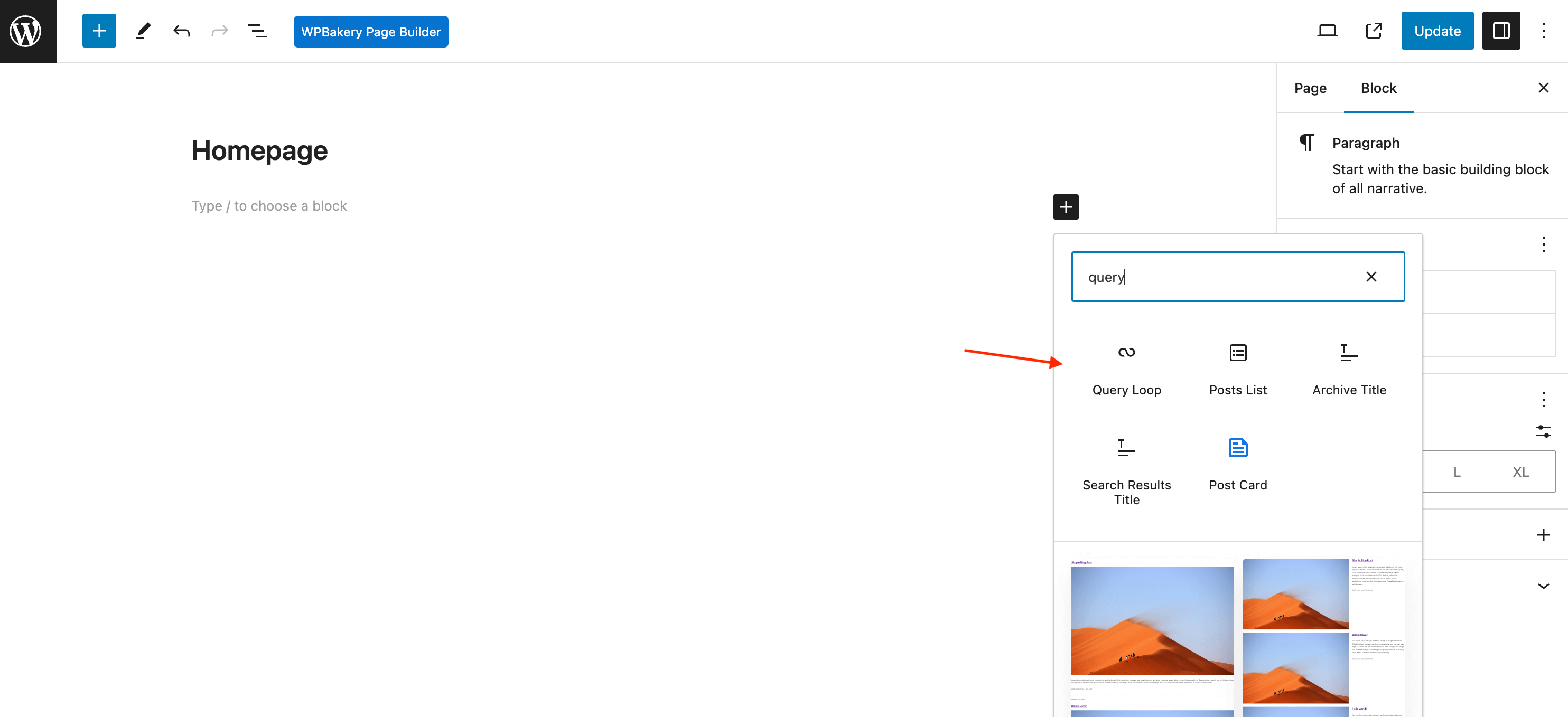
First thing you need to do is insert the Query Block element.

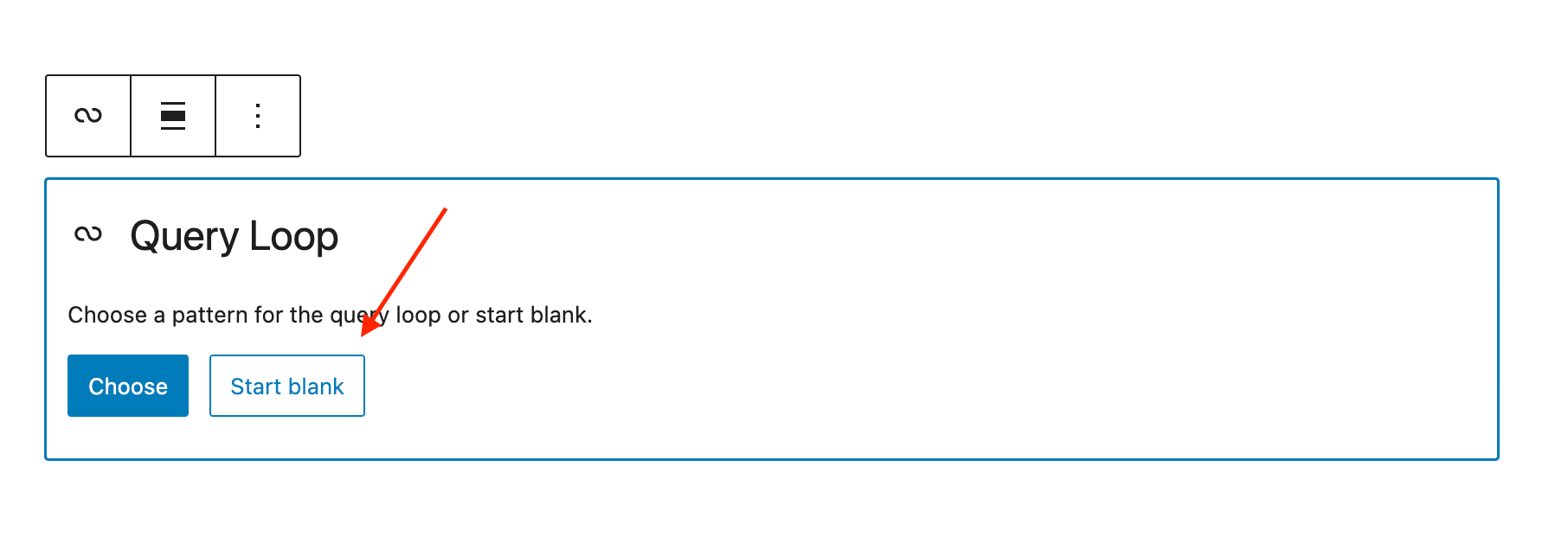
Once inserted I recommend just choosing the “Blank” template which technically isn’t blank…

Step 2: Add the Post Card Block
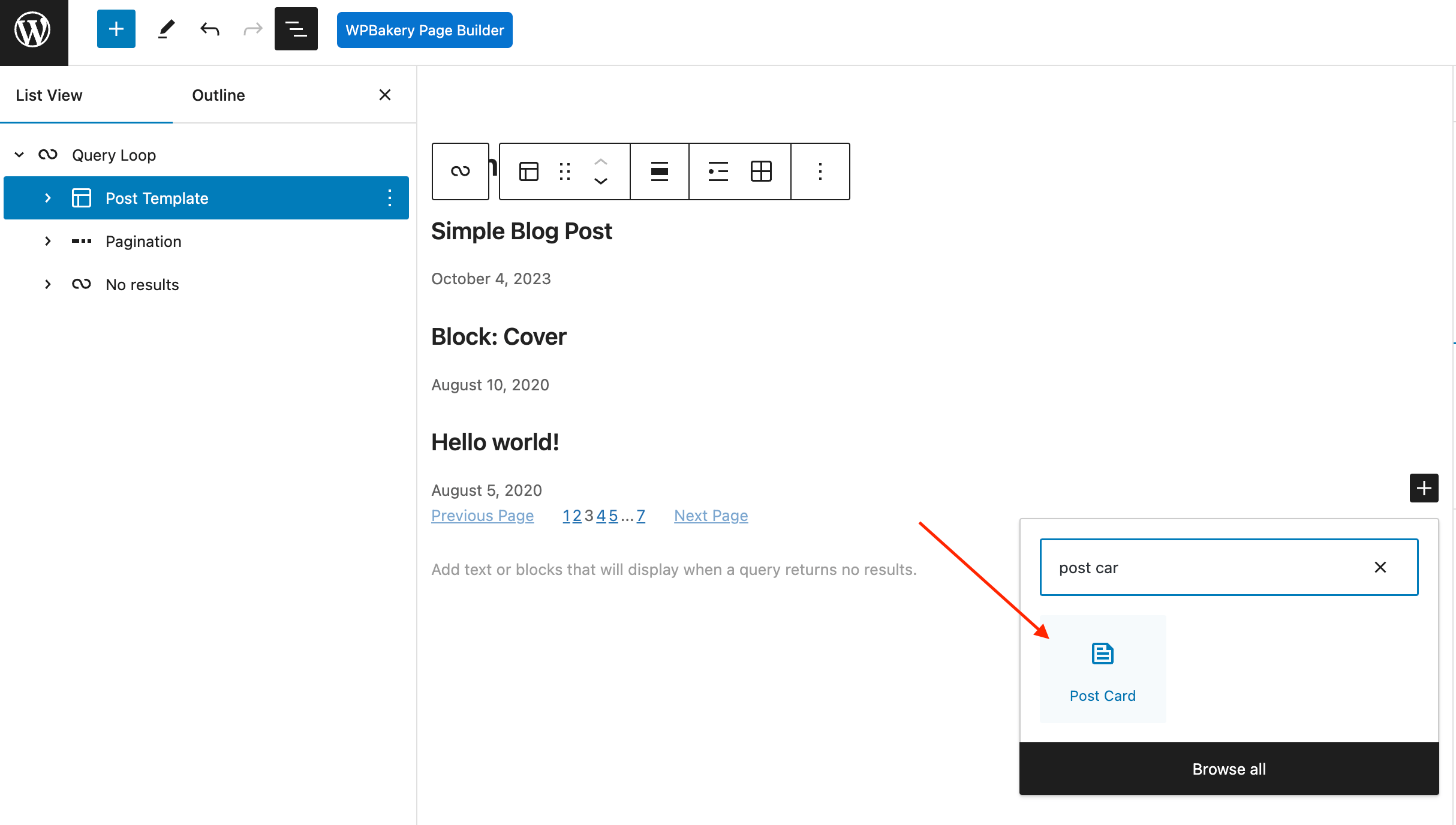
Now you want to insert the Total Post Card block inside your “Post Template” that’s inside the “Query Loop” block:

Step 3: Remove the Default Blocks
Now that you have the Post Card block added inside the Post Template you can remove all the other blocks that were added by default. It’s important you do this after adding the Post Card block because if the Post Template block is empty WordPress will insert elements so it’s never empty so you’ll be there infinitely deleting the blocks.
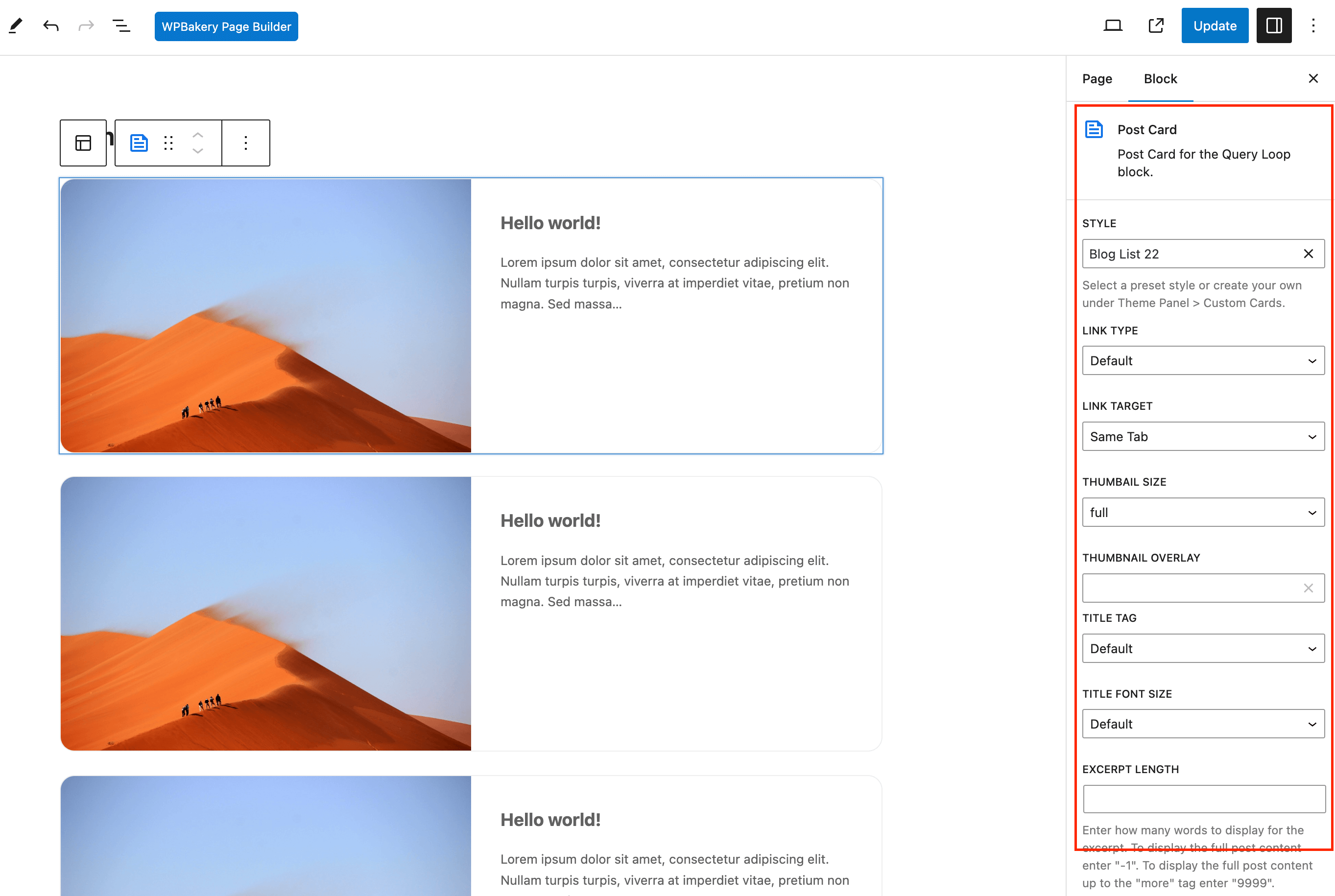
Step 4: Customize the Post Card Element
Now the fun part! You can customize the Post Card element to choose the style you want, link type, link target, image overlay…etc.

Want More Options?
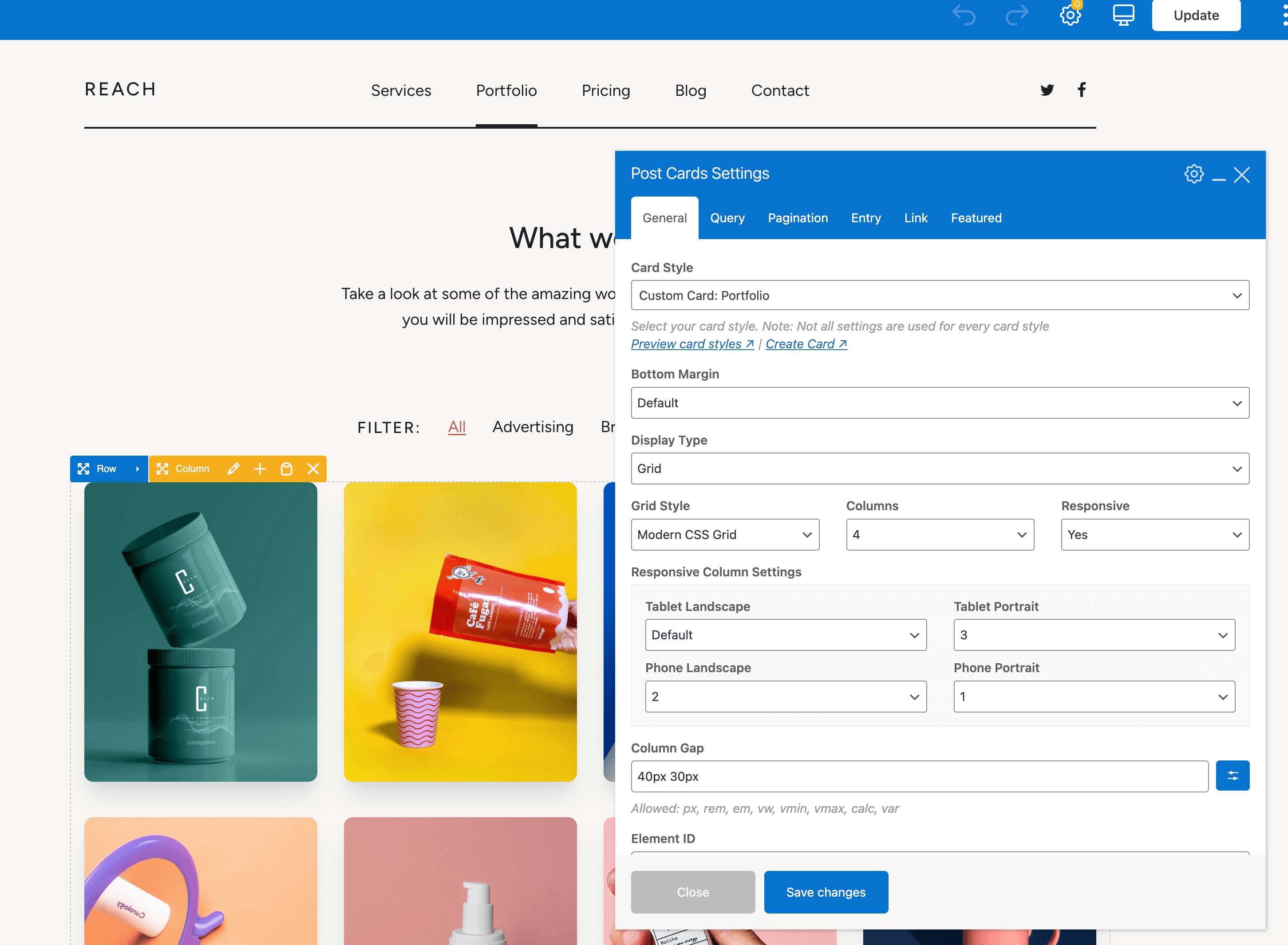
If you want more control over your Post Cards such as displaying a carousel or flex container with scroll then you’ll want to use a page builder like WPBakery (included with Total) or Elementor which give you access to an exclusive Post Cards element that provides many more options. Below is a screenshot from WPBakery:

Note: You can also manually use the