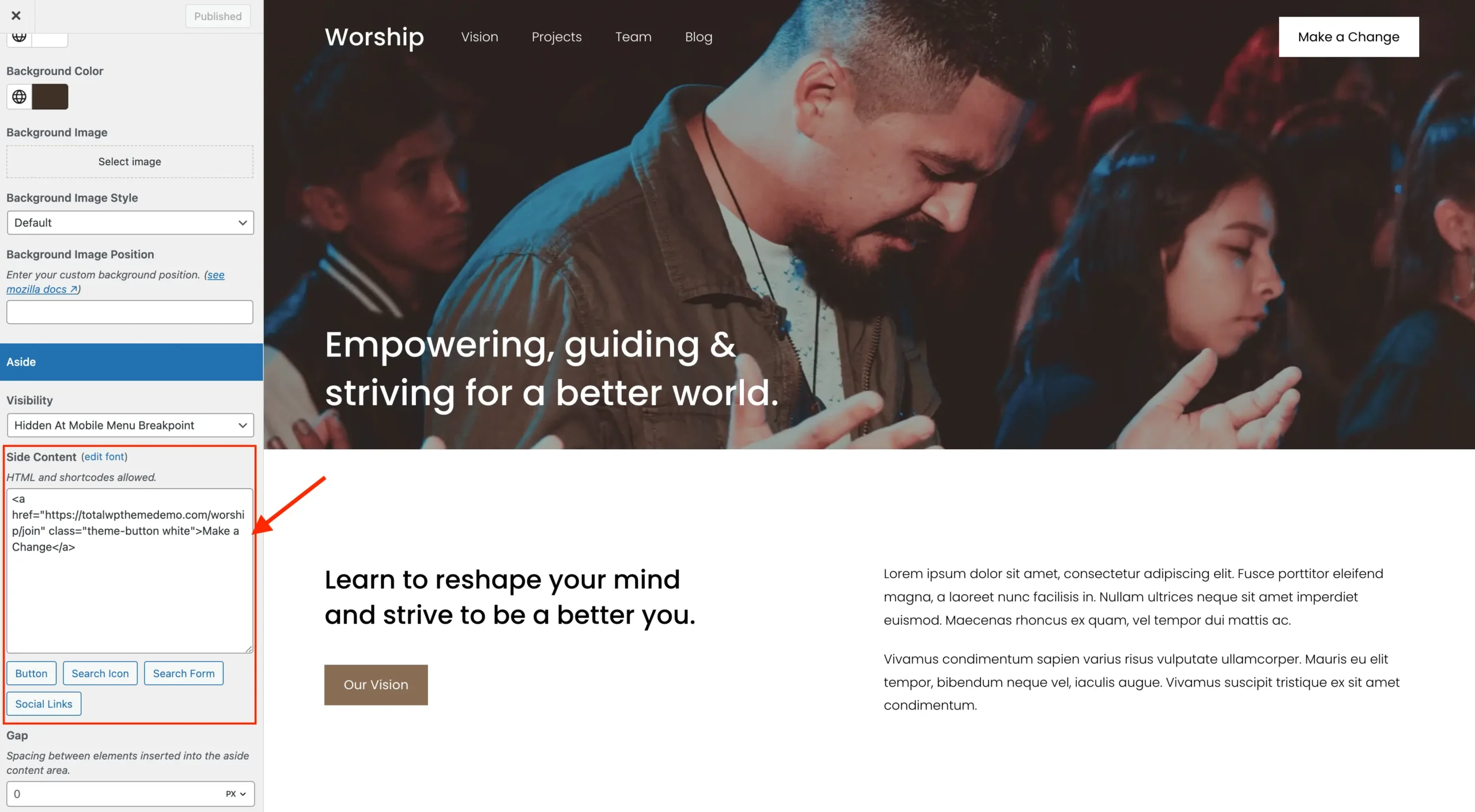
Various of the theme’s preset header styles include an extra field named “Aside Content” that allow you to add extra content inside your header, typically next to the menu. The field allows for adding HTML or shortcodes and it looks like this:

In the screenshot above we are using basic HTML to create the “Make a Change” button you see on the top right of the header.
For full control over your header design you may want to consider the header builder.
Using a Page Builder (Dynamic Template) for the Side Content
For more control you may consider creating a dynamic template with your page builder of choice then inserting this template into the “Side Content” field.
- Go to Theme Panel > Dynamic Templates
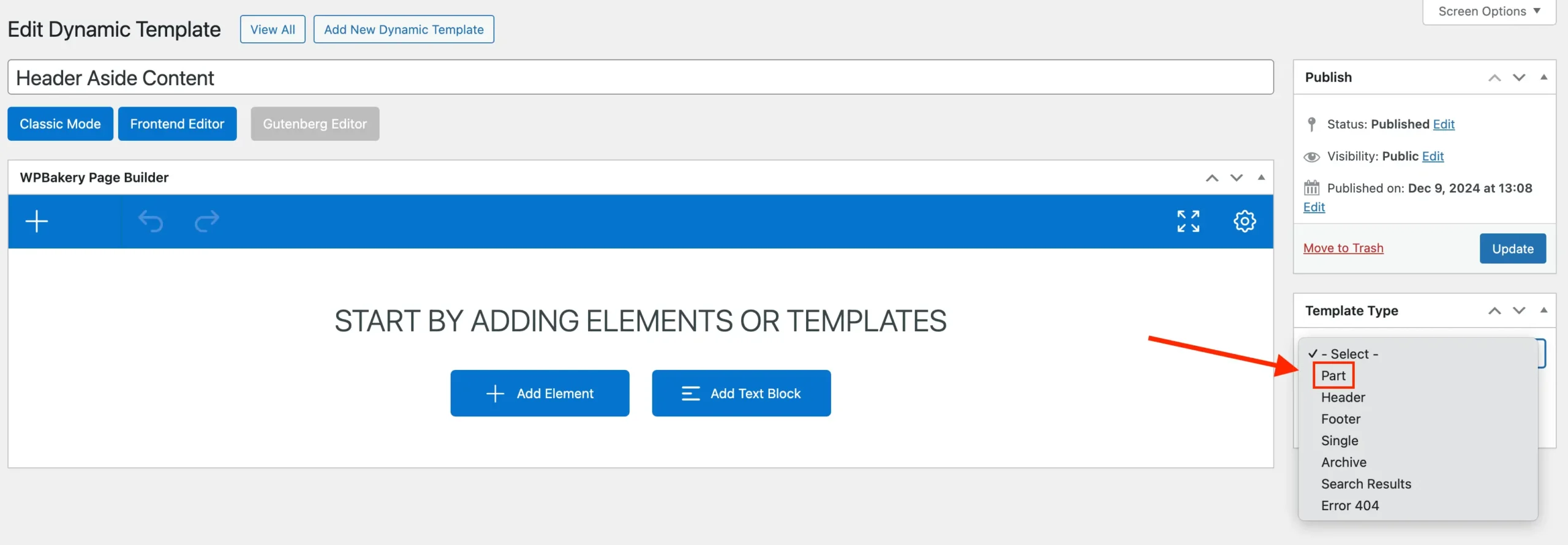
- Create a new Template and select Part for the Template type.
- Design your template.
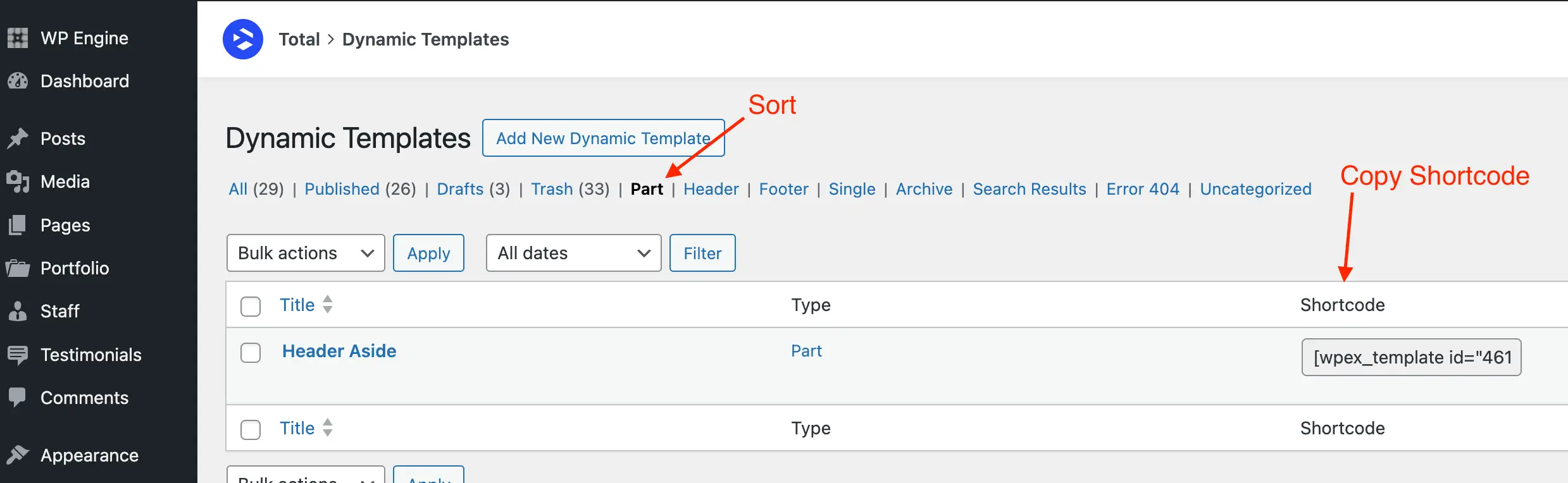
- Go back to the Dynamic Templates dashboard. Click on the “Part” link to sort your templates. Now you can copy the shortcode for your Aside Content template to insert into the Customizer.


When using WPBakery it’s recommend to edit the main row with your content and enable the on/off switch named “Remove Bottom Column Margin“. This way your aside content doesn’t have a large bottom spacing.