The Total theme includes a unique and exclusive Card API that allows you to display your standard posts, pages and custom post types beautifully on your site. You can choose from over 100 pre-built card styles or you can create your own custom cards.
The main purpose of cards is to have preset designs without any added bloat. You won’t find unique settings to customize every single pre-built design. But you can always customize default cards with CSS, PHP hooks or create your own custom cards.
Using Cards with Default Archives
To get started using card simply go to the Customizer and select a section you want to modify such as the Blog then select the Archives tab to access the archive settings. Here you will find a “Card Style” setting which you can use to select the card design.

Post Cards Element
The Post Cards element is an advanced page builder element available in WPBakery and Elementor that can be used to display posts from any post type anywhere on your site. Simply insert the element, select your card style and tweak the rest of the settings to your liking.
You can use the Post Cards element on standard pages but it can also be used when creating dynamic Templates such as custom archive or single post templates.
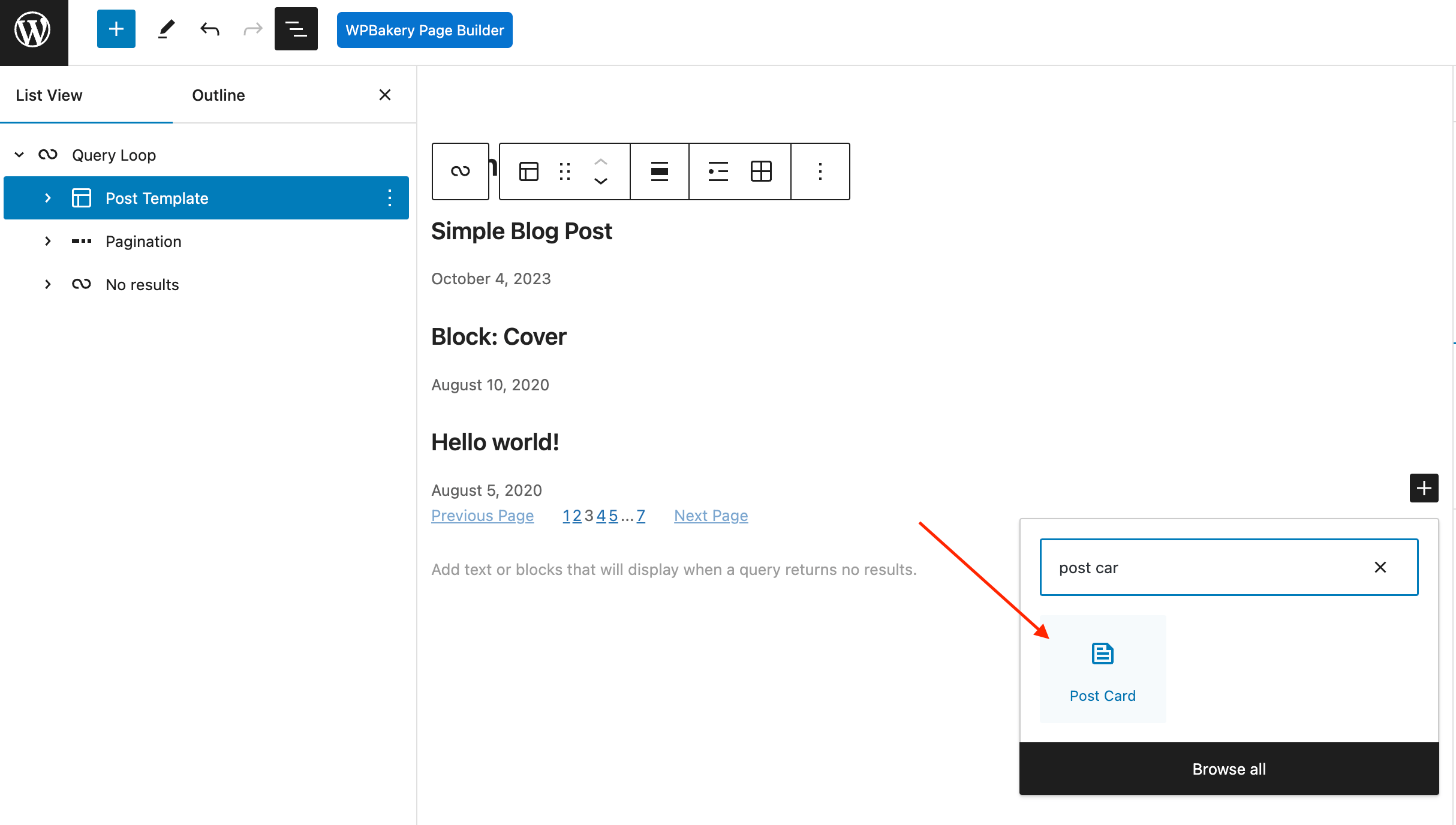
Post Cards Element in WPBakery
Below is a screenshot taken of the Post Cards element in the WPBakery page builder.

Post Cards in Elementor
Aren’t using WPBakery and are an Elementor user instead? Don’t worry you can still access the powerful Post Cards element and use all the same settings in Elementor as you would in WPBakery. Below is a screenshot showing the widget in use.

Display Types
The Post Cards element by default displays a grid of posts, however, you can change the display type to display your posts in various ways!

Featured Card
Head over to the “Featured” tab when using the Post Cards module if you wish to display your first entry at the top and with it’s own unique card style so you can create awesome layouts like the following:

You will want to play around with the settings and test out all card styles. For example you may want a card style with a large image at the top for the featured card but then list style cards below (great for archives that have a sidebar) like such:

All the card styles are built using an API and CSS utility classes and so adding new cards won’t ever cause additional bloat. If you would like to see a new card style added to the theme feel free to suggest it in the comments section (on ThemeForest) for consideration.
Using Cards with Gutenberg
You can even use cards with Gutenberg! The Gutenberg Query block is nice, but it doesn’t allow for everything you can do with Total cards. By having access to the theme’s Card API you can create some really advanced entry styles for your Gutenberg Query block.

View the docs on using cards with Gutenberg.
Using Theme Cards for Icon Boxes/Features/Services
The theme cards functionality is great for displaying Icon Boxes, features or services if displaying a moderate/large amount. This will make managing the items easier and the design will be controlled from a single place making it easier to manage design-wise.
First make sure to install the Post Types Unlimited plugin for adding custom post types to your site so you can register your custom post type.

Now you can add your items (in this case we called them services).
If you do NOT want your cards to link to their post and to disable the single posts completely so you can use the post type for “cards” only make sure to uncheck the “Publicly Queryable” setting.

Now that you’ve added your items you can display them on any page with the Post Cards module:

Create Custom Card Styles
The theme includes a full API for creating custom cards using code as well as a WP admin page for creating custom cards without code. Please refer to the docs below depending how you prefer adding your custom cards: