Total includes some built-in options not only to alter the default look of the text logo, but also to upload your own custom image logo and retina image logo if needed.
Customizing The Text Logo
If you don’t want to use a custom image logo you can also tweak the default text logo by changing the color, size, etc.
Adding An Icon To Your Logo
You can easily add an icon to your text logo which may look really cool depending on your website. Within the “Styling” tab for the header section you will also find the options to alter the right margin for the icon and the color.
Altering The Logo Colors
Located in the same “Header” panel under the Logo tag you can choose different colors for your text logo.
Altering The Logo Typography
To alter your logo font family, size, letter spacing…etc. You will do so at Appearance > Customize > Typography > Logo. See below:
Adding A Custom Image Logo
Simply use the “Image Logo” field to upload or drag and drop your custom image logo. This logo can be in any format (png or jpg is best) and any size.

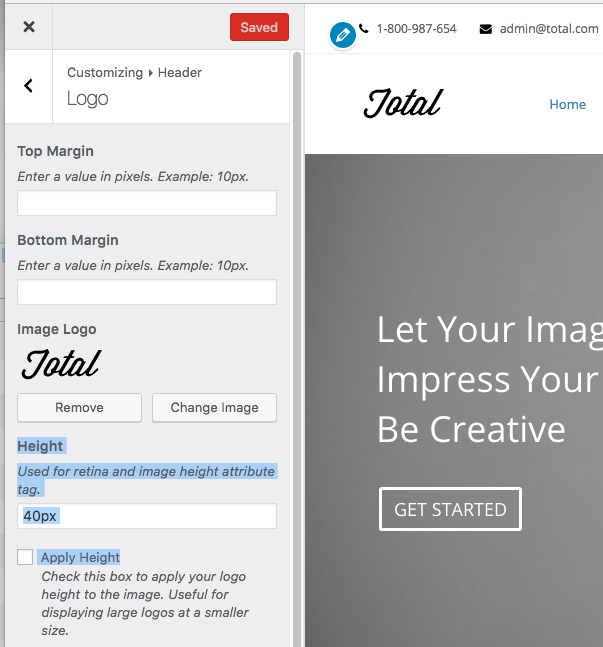
Logo Height
Unlike other themes in Total your logo doesn’t have a size restriction allowing you to upload any logo image you want and display it in full. However sometimes you may want to upload a large logo and display it at a smaller size you can easily do that via the built-in height settings.

Logo Max-Width
If your logo is really large and so is your menu it might overlap each other if you are using Header Style 1. Use the “Logo Max Width” option to limit the width of your custom image logo and prevent any overlapping. Using the “Height” setting along with the “Apply Height” checkbox can also work for this, no need to do both.
Retina Image Logo
Total includes an option where you can also upload a custom image logo for retina devices.


