If you have various icon boxes and you want them to all be the same height it’s very easy to do. All you need to do is make use of the Grid Container element. When adding icon boxes inside a grid container they will all be the same height by default as the default align-items value for a grid container is “stretch”.
Important: This documentation is specifically for the Icon boxes but this method will work for any element supported by the Grid element.

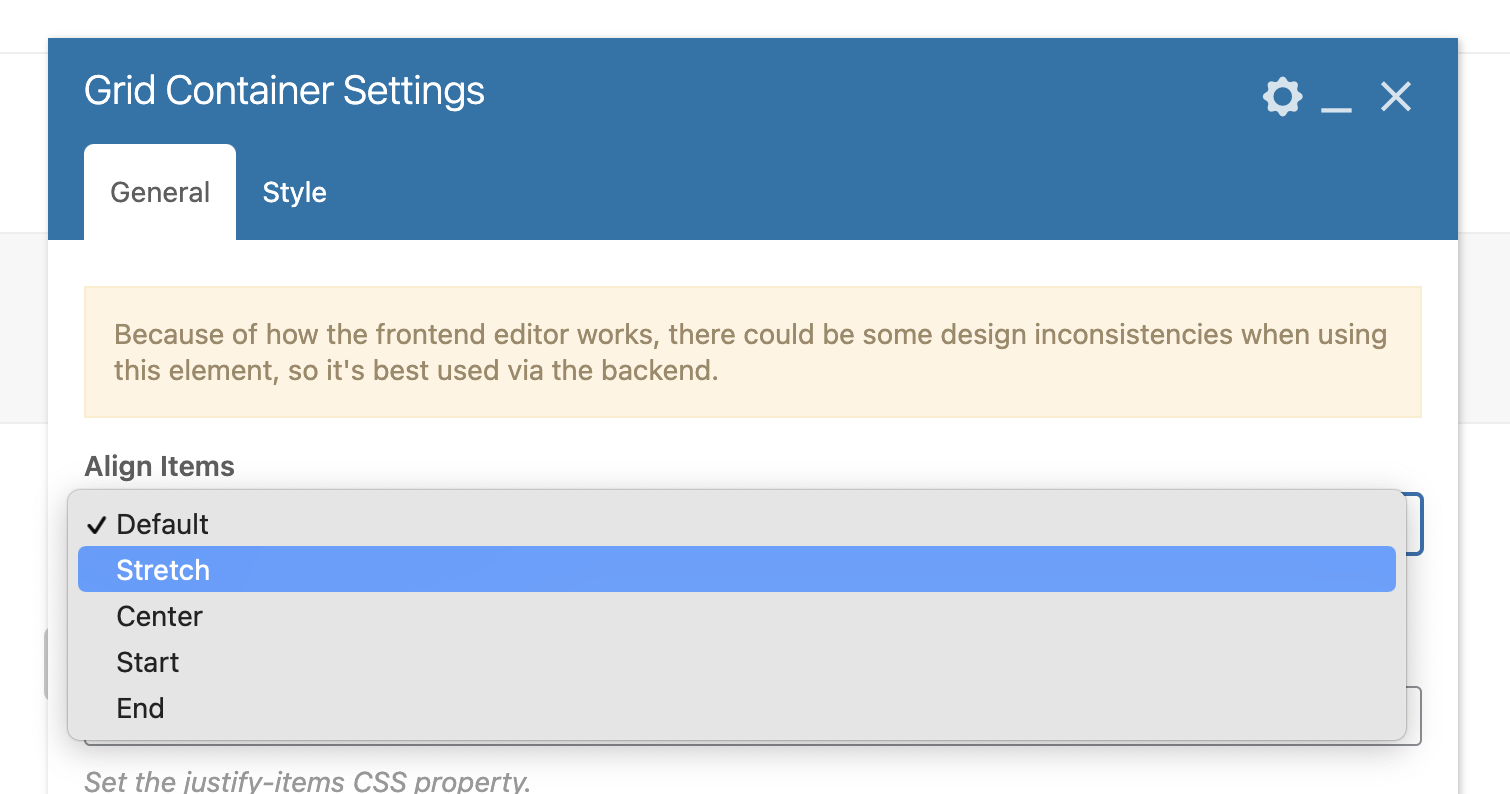
Important: If you change the default grid alignment to another value such as center, start or end, the items will no longer stretch to be equal. The value for the Align Items setting must be Default or Stretch.