The Grid Container is a new element added in Total 5.2 which will allow you to easily create grids with various builder elements without having to create rows and columns.
This element is great when adding a grid of elements inside a column so you don’t have to make use of inner rows and columns. The Grid Container uses modern CSS grid styles so any elements added inside will also have the same height by default.
Step 1: Insert a Grid Container
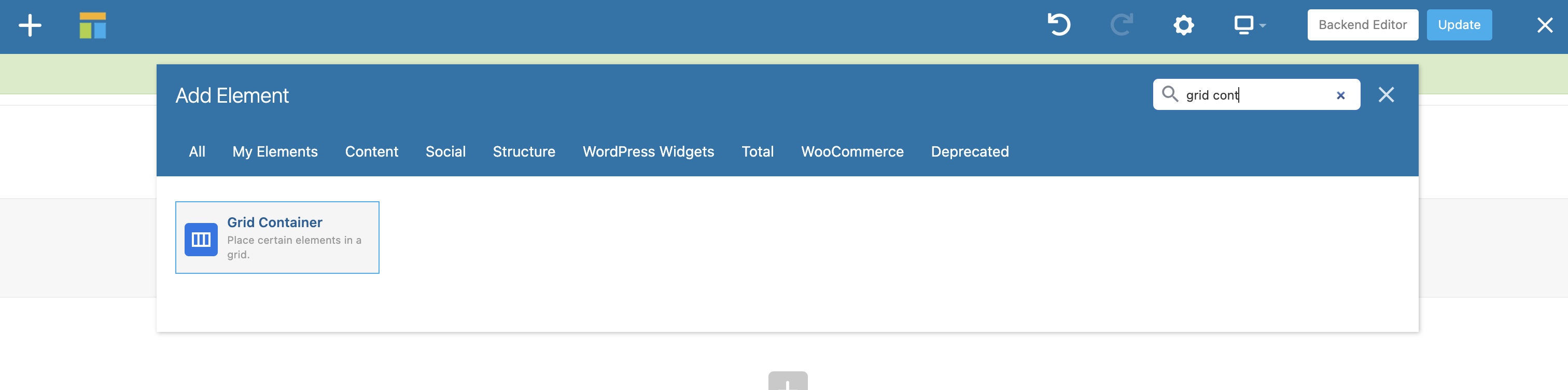
To get started simply search for and insert the Grid Container element anywhere on a page.

Step 2: Insert items inside the Grid Container
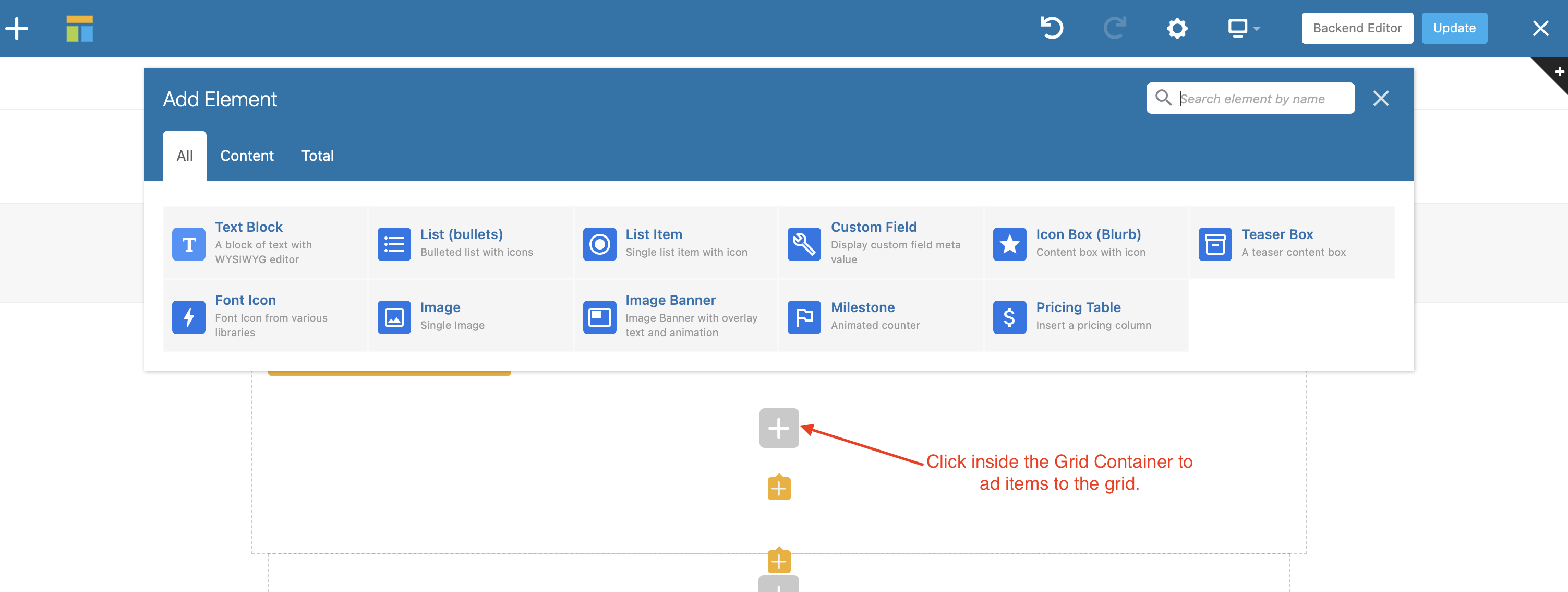
Once the Grid Container is added to the page you should see a gray plus icon you can click on to add elements inside the Grid container.

This is to keep things slimmer as there are elements you would never need inside a grid, for example you aren’t going to insert a grid inside a grid.
If you need to include support for specific elements not allowed by default you can use the “vcex_grid_container_allowed_elements” filter which returns a comma separated string of elements allowed in the Grid Container (see total-theme-core/inc/wpbakery/map/vcex-grid-container.php).
Step 3: Adjust the Grid Container settings
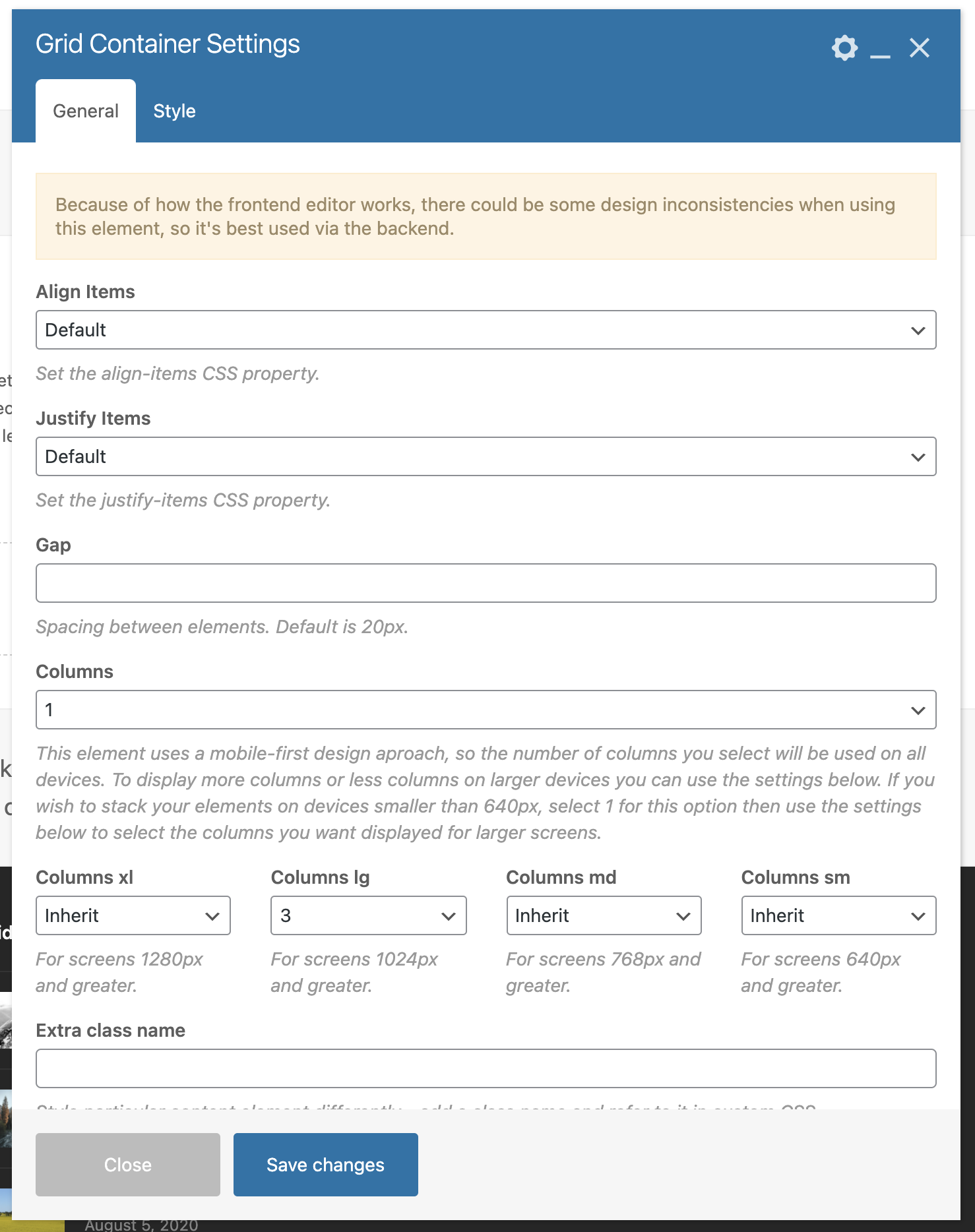
Now that you’ve created the Grid Container and added some items you’ll want to adjust the element settings so you can choose your desired columns, alignment, gap, etc.

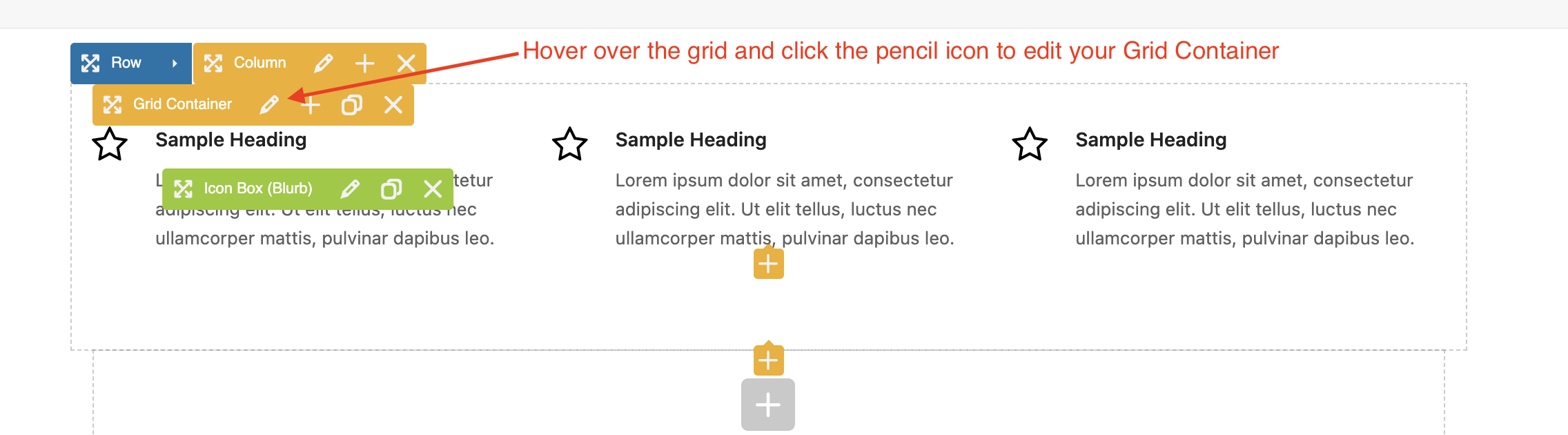
Hover over your grid container and click on the pencil icon to access the element settings.