Total includes the ability to quickly change the default color scheme so you can instantly change the default surface and text colors of your site.
To get started, go to:
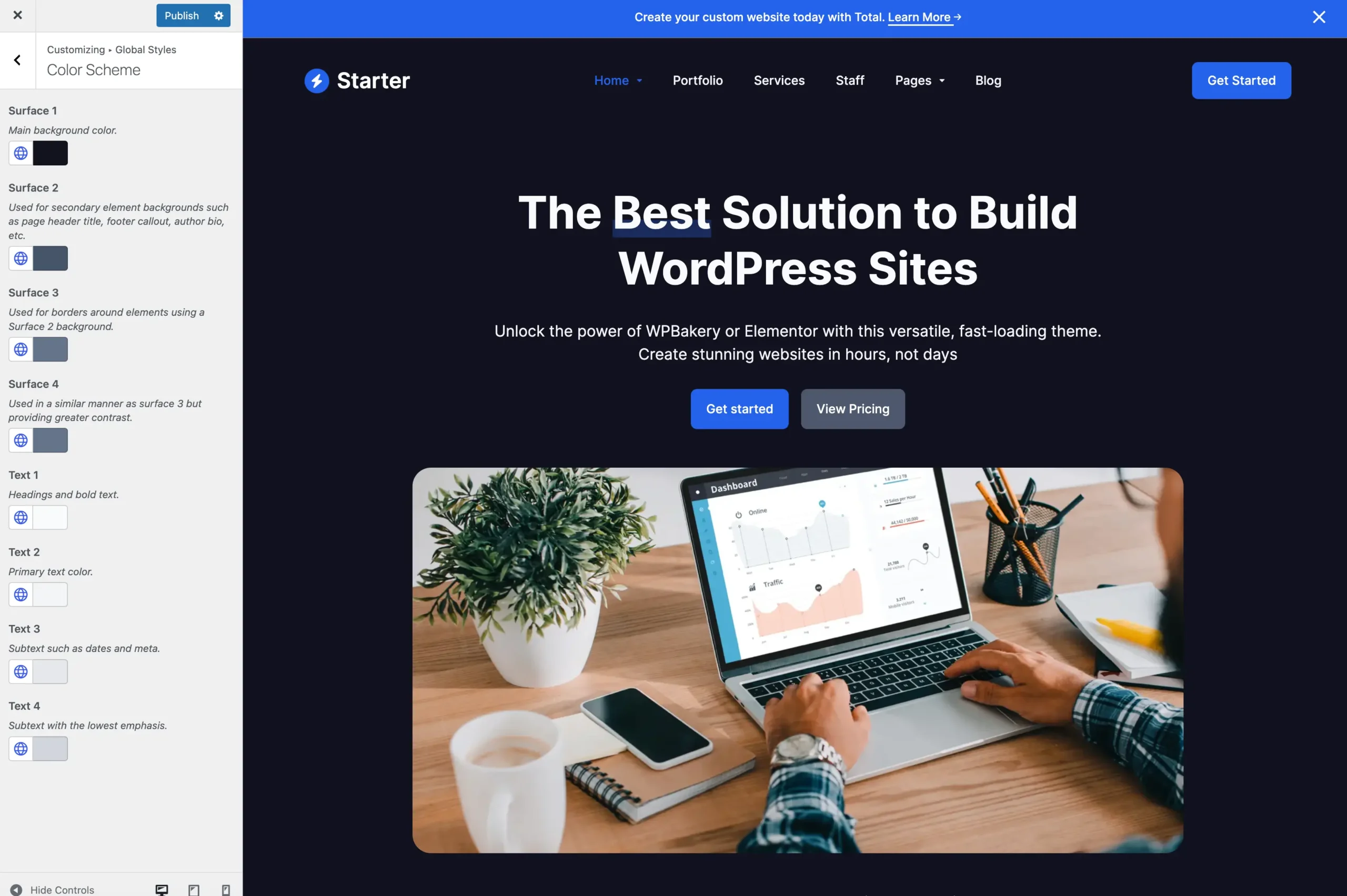
Appearance → Customize → Global Styles → Color Scheme
This section lets you quickly update the theme’s overall look by applying your chosen color palette. For example, you can effortlessly switch from a light layout to a sleek dark mode, as shown in the comparison below.

Recommended: Use Color Palette Colors
Before customizing your Color Scheme, it’s recommended to first define your site’s color palette colors. Once your palette is established, use those colors into your Color Scheme settings.
This approach ensures a consistent and harmonious design across your site while giving you the ability to control all custom site colors globally from a single, centralized location.
Using your defined palette colors is especially important if you plan to enable dark mode. Dark mode requires defining a dark variation for your custom colors, which can only be done through the color palette dashboard.
Surface Colors (Background Layers)
These colors control the background layers of your site, from the main base to contrasting sections.
| Color | Description |
|---|---|
Surface 1 | Main background color of the site. |
Surface 2 | Used for secondary backgrounds like headers, footers, and callouts. |
Surface 3 | Used for borders around Surface 2 elements. |
Surface 4 | Provides stronger contrast, useful for dividers or accents. |
Together, these create a clear visual hierarchy from lightest to darkest.
Text Colors (Readability Levels)
These colors define the appearance of your site’s text, from bold headlines to subtle subtext.
| Color | Description |
|---|---|
Text 1 | Darkest text, used for headings and bold content. |
Text 2 | Main text color for paragraphs and general content. |
Text 3 | Used for subtext like post dates or meta information. |
Text 4 | Lightest text, intended for low-emphasis content. |
This system ensures that your content remains readable and balanced across the design.
Color Scheme CSS Variables and Classes
The theme uses 4 text colors and 4 surface colors defined as CSS variables in the :root selector. These colors control the core design elements and can be accessed via the following variables and utility classes:
| CSS Variable | Default Value | Class Name |
|---|---|---|
--wpex-text-1 | var(–wpex-gray-900) | wpex-text-1 |
--wpex-text-2 | var(–wpex-gray-700) | wpex-text-2 |
--wpex-text-3 | var(–wpex-gray-600) | wpex-text-3 |
--wpex-text-4 | var(–wpex-gray-500) | wpex-text-4 |
--wpex-surface-1 | var(–wpex-white) | wpex-surface-1 |
--wpex-surface-2 | var(–wpex-gray-100) | wpex-surface-2 |
--wpex-surface-3 | var(–wpex-gray-200) | wpex-surface-3 |
--wpex-surface-4 | var(–wpex-gray-300) | wpex-surface-4 |
You can use these CSS variables directly in your custom CSS or apply the corresponding utility classes within page builders like WPBakery, Elementor, or Gutenberg.
Using the CSS Variables
To apply any surface or text color in your custom CSS, you can reference the CSS variables directly. For example, to give an element a Surface 2 background, use:
.my-element {
background: var(--wpex-surface-2);
}
Using the Utility Classes
You can also use the theme’s utility classes by adding them to your HTML or in the custom class field of page builders like WPBakery, Elementor, or Gutenberg. For example:
<div class="my-element wpex-surface-2">element content</div>