By default, the Total theme applies a 40px bottom margin to all columns in the WPBakery Page Builder. This helps improve responsive spacing, but it’s important to keep it in mind while building your site so you can maintain clean, consistent spacing between elements.
Modifying The Default Margin Globally
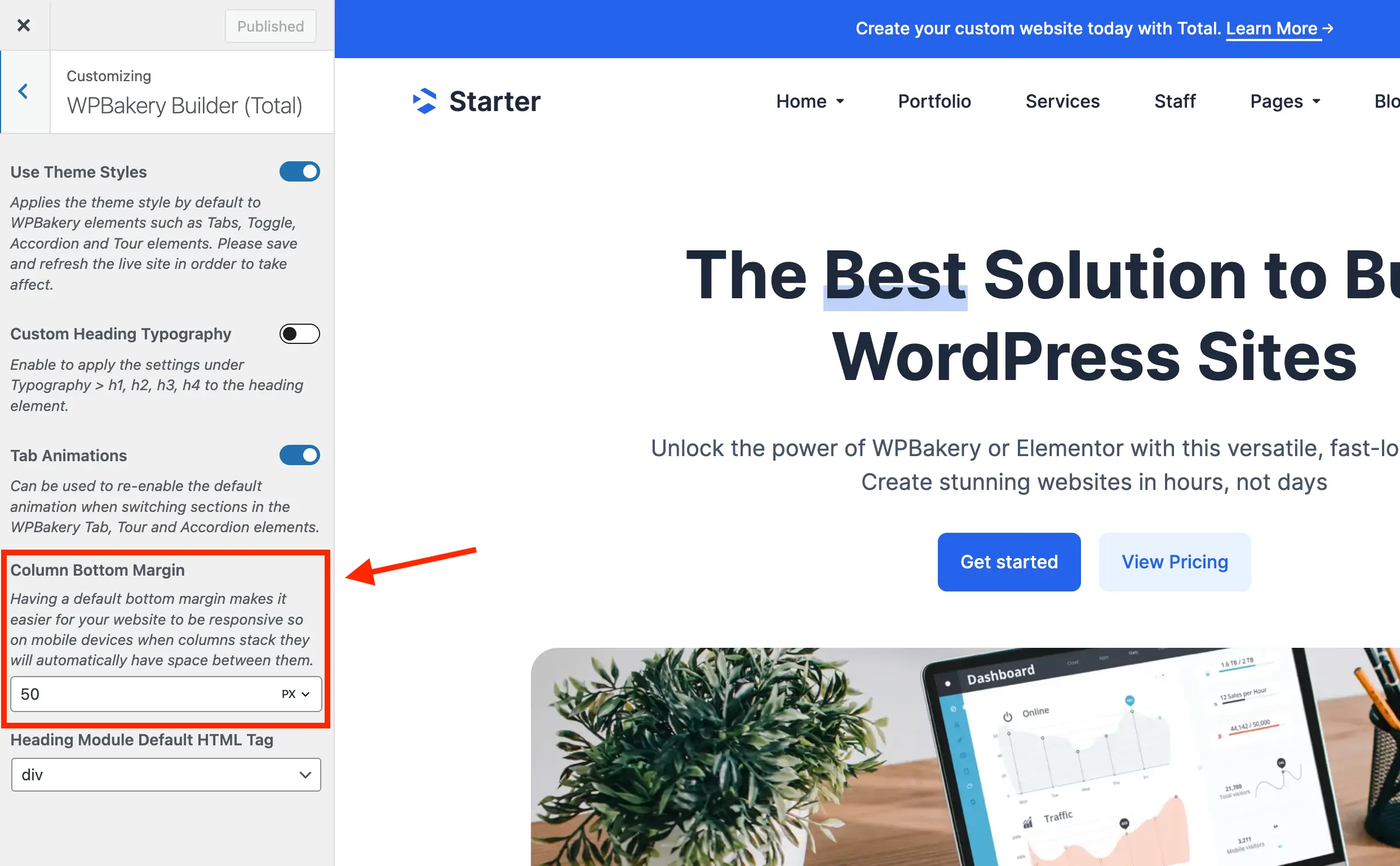
This margin can be altered globally though via the Customizer under the WPBakery Builder Tab if you wish to adjust the default value.

If you set the global bottom column margin to 0px in the Customizer, it will remove the margin everywhere. This means you’ll need to manually add spacing to columns in responsive layouts when they stack, making it harder to maintain consistent spacing across your site. For this reason, it’s highly recommended to keep a default bottom margin.
How to Conditionally Remove the Bottom Margin
There are occasions when you might want to remove the bottom margin on your columns. For example, if you add a row with a single column that has a background and some text, and you want the row to have equal padding on the top and bottom, you’ll likely want to remove the column’s bottom margin.
Below are 3 methods for removing the bottom margin:
Method 1: Using the Per-Row On/Off Toggle (Recommended)
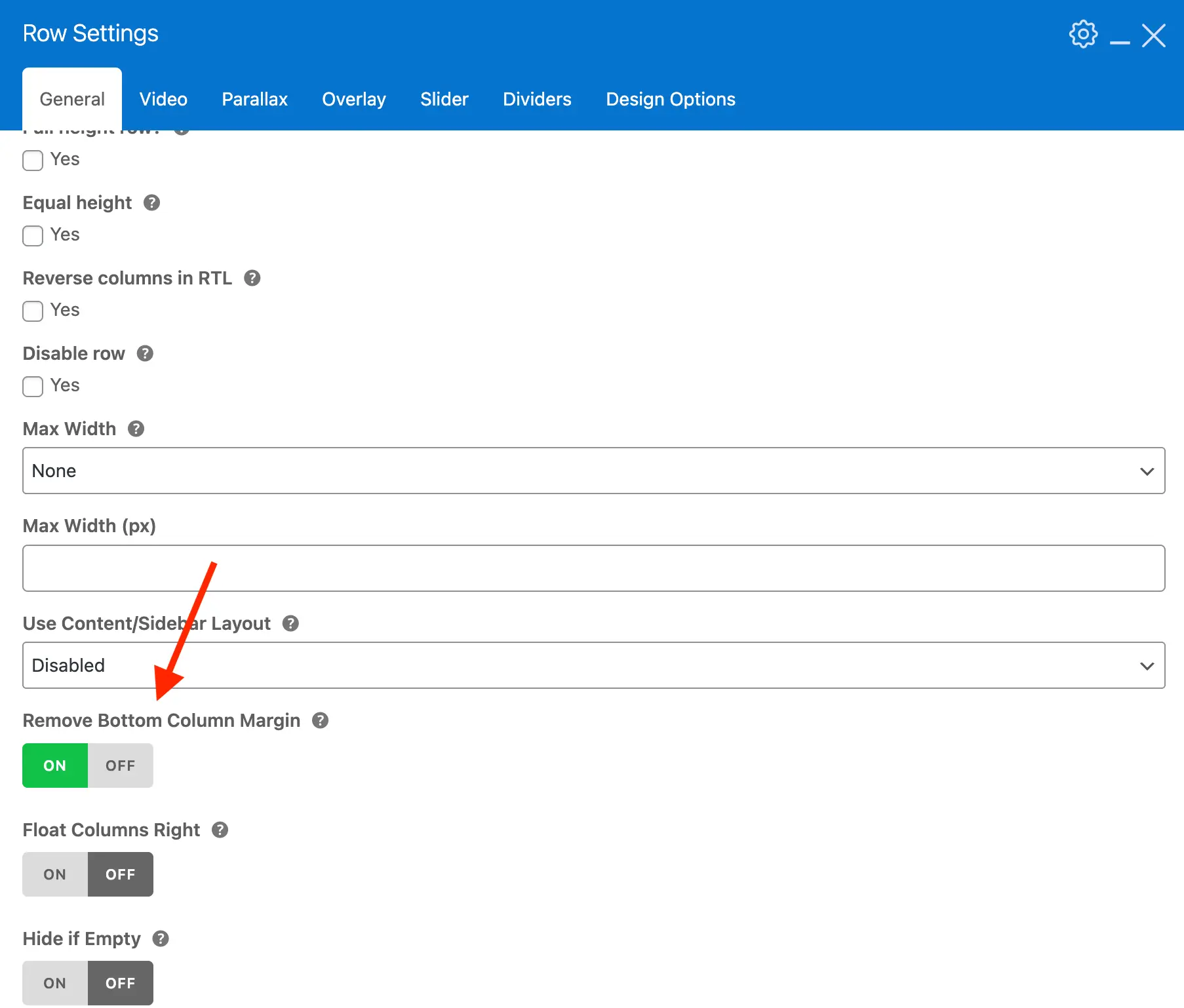
When editing a row in WPBakery, you’ll find a setting called “Remove Bottom Column Margin” in the General tab. You can toggle this on to remove the bottom margin for that specific row only.

Method 2: Give Your Column a 0px margin
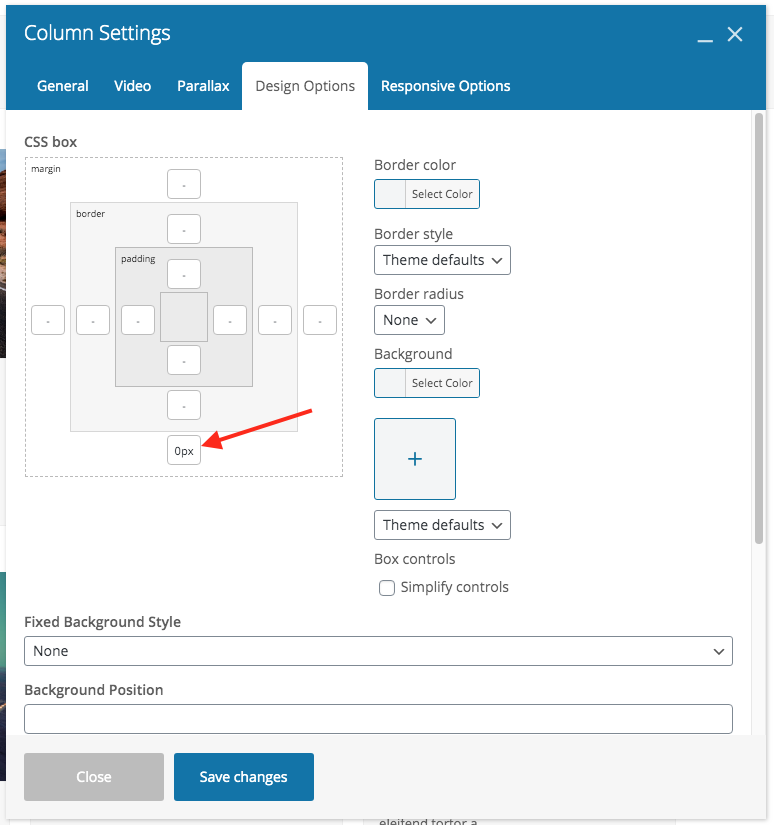
Alternatively you can just edit any column and enter 0px for it’s bottom margin under the Design Options tab:

In most situations you shouldn’t have to remove the bottom margin on columns, just remember it’s there and work smartly. The only cases where you would want to remove it is when adding rows with backgrounds for example and you want a smaller padding inside the row.
Method 3: Remove Margin Via Row Column Spacing Setting
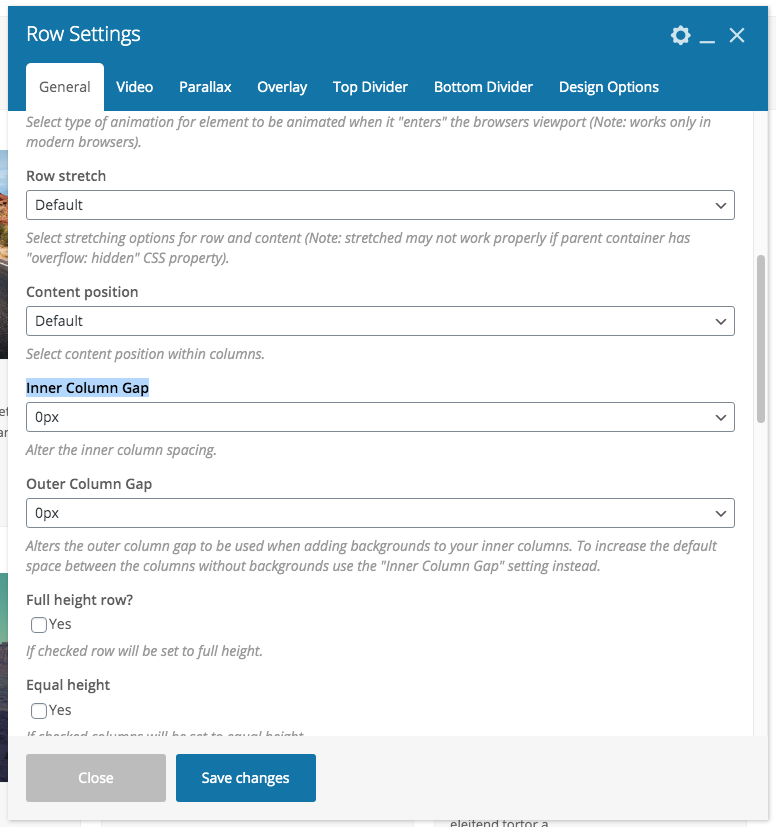
If you are using a row with a singular column you can also remove this spacing by selecting 0px for the “Inner Column Gap” option in your Row.