Total 5.3 introduced a new Toggle functionality built-in that will allow you to show/hide sections, rows or specific elements on the page. This is accomplished in the following way:
Create a Hidden Element that will be “Toggleable”
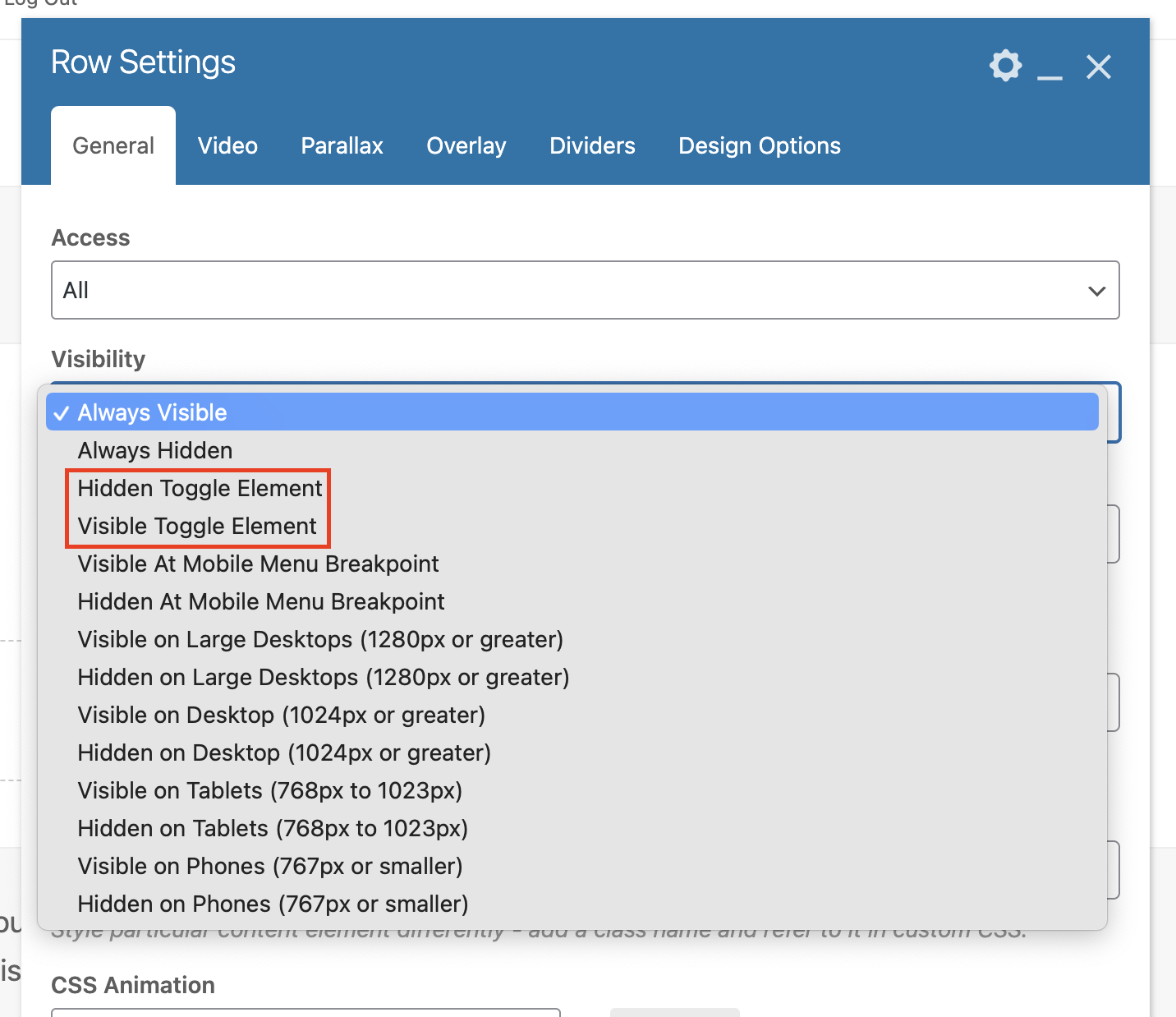
First you want to create an element that you want to be “toggleable” (aka show/hide via a click). This is done using the theme’s Visibility setting:

Select the “Hidden Toggle Element” if you want the element hidden on page load or select the “Visible Toggle Element” if you want the element visible on page load.
Give a Unique Element ID to your “Toggleable” Element
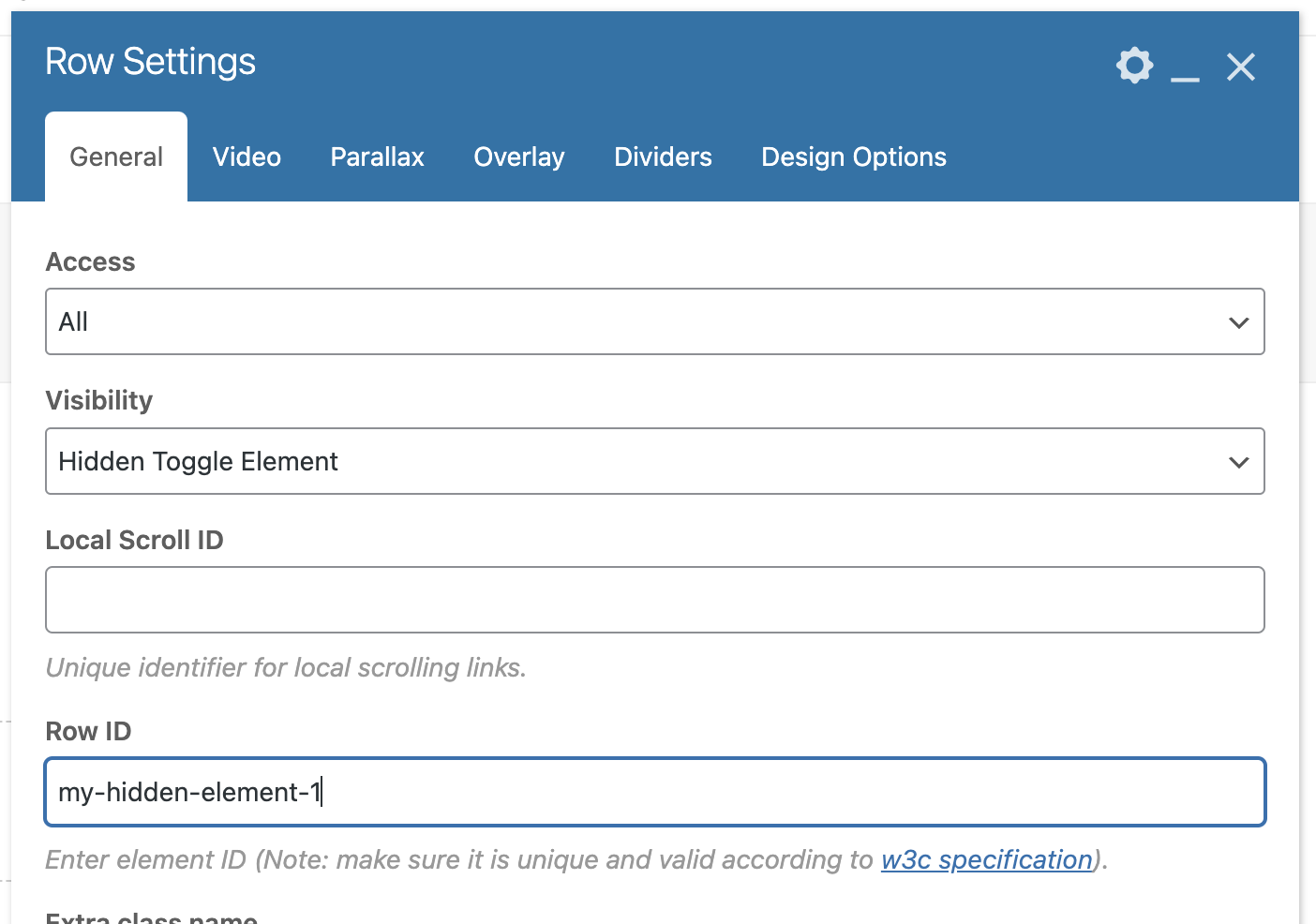
You will need to give the element you want to show/hide a unique ID so that the element that we want to click on knows what element it needs to show/hide.

Create the Element that will Toggle the Visibility on Click
Now that you have an element that you want to be toggled you need to click the element that will be used for the click action. This is done via theme elements that have On click actions such as the Theme Button, Icon Box or Heading elements.
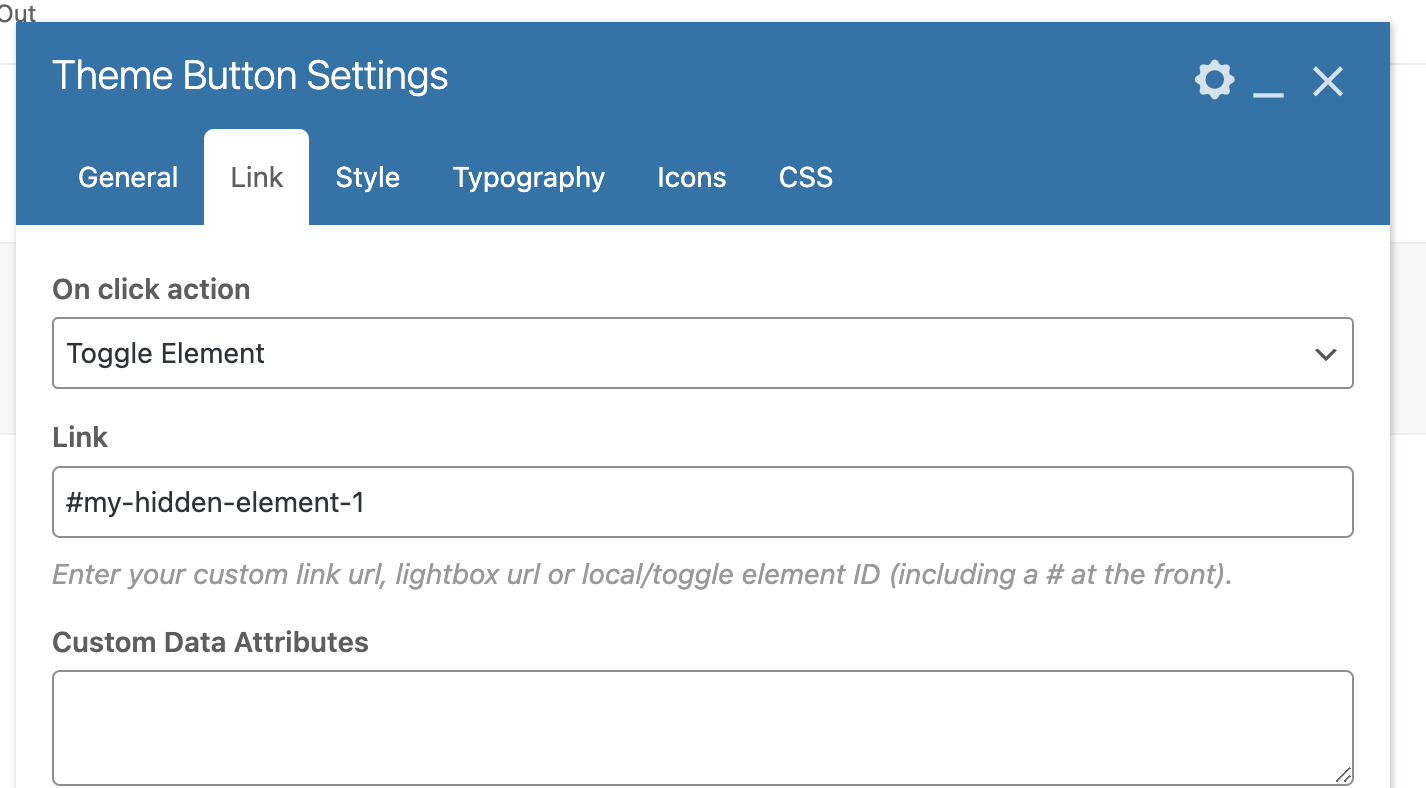
Insert the button or other element you want to use for the click action and set the On click action field to Toggle Element and the Link field to the value of your toggleable unique element ID prefixed by a # symbol.

Video Guide
Below is a short video showing how to create toggle elements: