As you may be aware the Total theme includes a CSS utility framework which is used for the majority of the theme’s styling to keep the code as slim and consistent as possible. Included in the utility framework are utility font sizes. These font sizes have defined values, but because they use CSS variables they can be easily adjusted to fit your needs.
Why Use Preset Font Sizes?
Before getting into how to use and modify the preset font sizes let’s first look at some reasons as to why you would want to use them and there are really only two reasons but they are very compelling:
- Consistency: Using the preset font sizes will create consistency across your site because you won’t just be adding random font-size numbers that you think look good. You don’t have to keep track of what pixel sizes you’ve used and where.
- Global Control: You can always change your font-sizes globally via the Customizer by modifying the preset font size values rather then manually editing elements via your page builder or Gutenberg.
- Fluid Sizes: The default values for the preset font sizes are fluid. This means that they will adapt to the screen size and get smaller for smaller devices (like phones).
Using Preset Font Sizes in Theme Elements
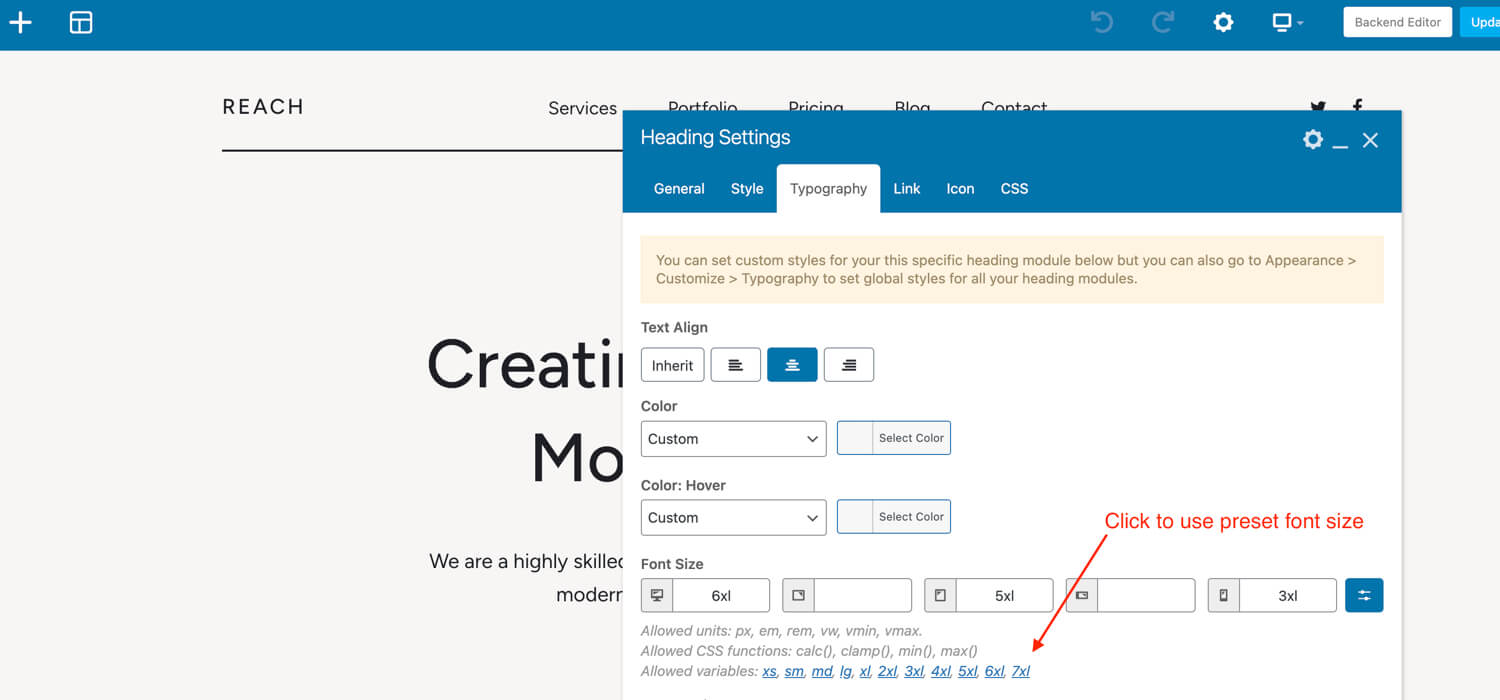
If you are using WPBakery you can easily use the theme’s preset font sizes in different elements that have font size fields by simply clicking the links in the field description like in the screenshot below:

When you click on any of the preset font size variables you will notice that the same thing gets added to the field above and the names are consistent with the font size name.
If you are not using a theme element or WPBakery you can still use the theme’s preset/utility font sizes by using their classnames as defined in the docs.
If you are using Elementor there is a separate guide on how to use the theme’s preset font sizes with Elementor.
How to Modify the Preset Font Sizes
You can easily modify your preset font sizes via the Customizer by going to Global Styles > Preset Font Sizes.

Default Font Sizes
These are the default font sizes used in the theme:
| Size | CSS Value | Range in Pixels |
|---|---|---|
xs | .75rem | 12px |
sm | .875rem | 14px |
base | 1rem | 16px |
lg | clamp(1.125rem, 0.9688rem + 0.5vw, 1.25rem) | 18–20px |
xl | clamp(1.25rem, 0.9375rem + 1vw, 1.5rem) | 20–24px |
2xl | clamp(1.5rem, 1.1875rem + 1vw, 1.75rem) | 24–28px |
3xl | clamp(1.75rem, 1.2813rem + 1.5vw, 2.125rem) | 28–34px |
4xl | clamp(2.125rem, 0.8125rem + 3vw, 2.5rem) | 34–40px |
5xl | clamp(2.5rem, 1.0313rem + 3.5vw, 3rem) | 40–48px |
6xl | clamp(3rem, 1.0938rem + 4.5vw, 3.625rem) | 48–58px |
7xl | clamp(3.625rem, 2.6875rem + 3vw, 4.375rem) | 58–70px |
Mobile Breakpoints (Fluid Font Sizes)
You may notice that these fields don’t have responsive options for adding a different size at each breakpoint. We’ve done this because the default font sizes are fluid. This means they will adapt automatically to the screen size.
If you are customizing your font sizes we recommend you also use fluid font sizes, especially for the large font sizes (6xl and 7xl). We recommend using an online tool for calculating these. The following tools may be useful: