Since Total 4.9.3 a new lightbox script “Fancybox” has been included with the theme which supports inline popups so that you can open any code in a lightbox including contact forms. This article will show you how to open a popup form via a widget.
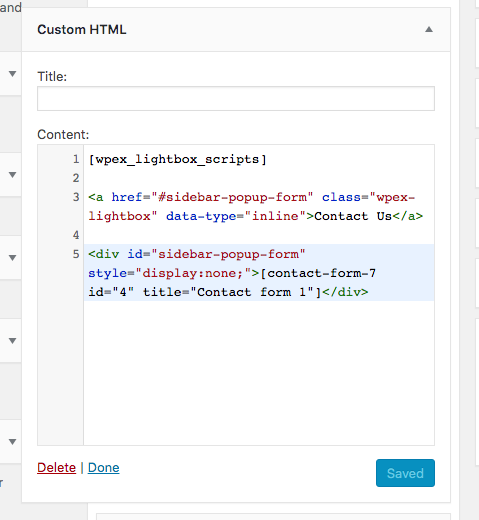
To add a popup contact form in a widget area you will be using the “text” widget or “custom html” widget (the later is better).
First you need to make sure the lightbox scripts are loaded on the page which you do by adding the “” shortcode, then add a link with the “wpex-lightbox” classname and data-type=”inline” attribute and the href value should point to an element “ID” which will hold the popup content (form).
Last you will add a new div with your form and have it set to hidden by default via inline style display:none.
Sample code:
[wpex_lightbox_scripts]
<a href="#sidebar-popup-form" class="wpex-lightbox" data-type="inline">Contact Us</a>
<div id="sidebar-popup-form">[contact-form-7 id="4" title="Contact form 1"]</div>Screenshot: