In Total 5.11 we added the ability to control the Image element “Mix Blend Mode” CSS property which can be used for all sorts of cool image displays but one of the most common uses is to add an Overlay Color to your image.
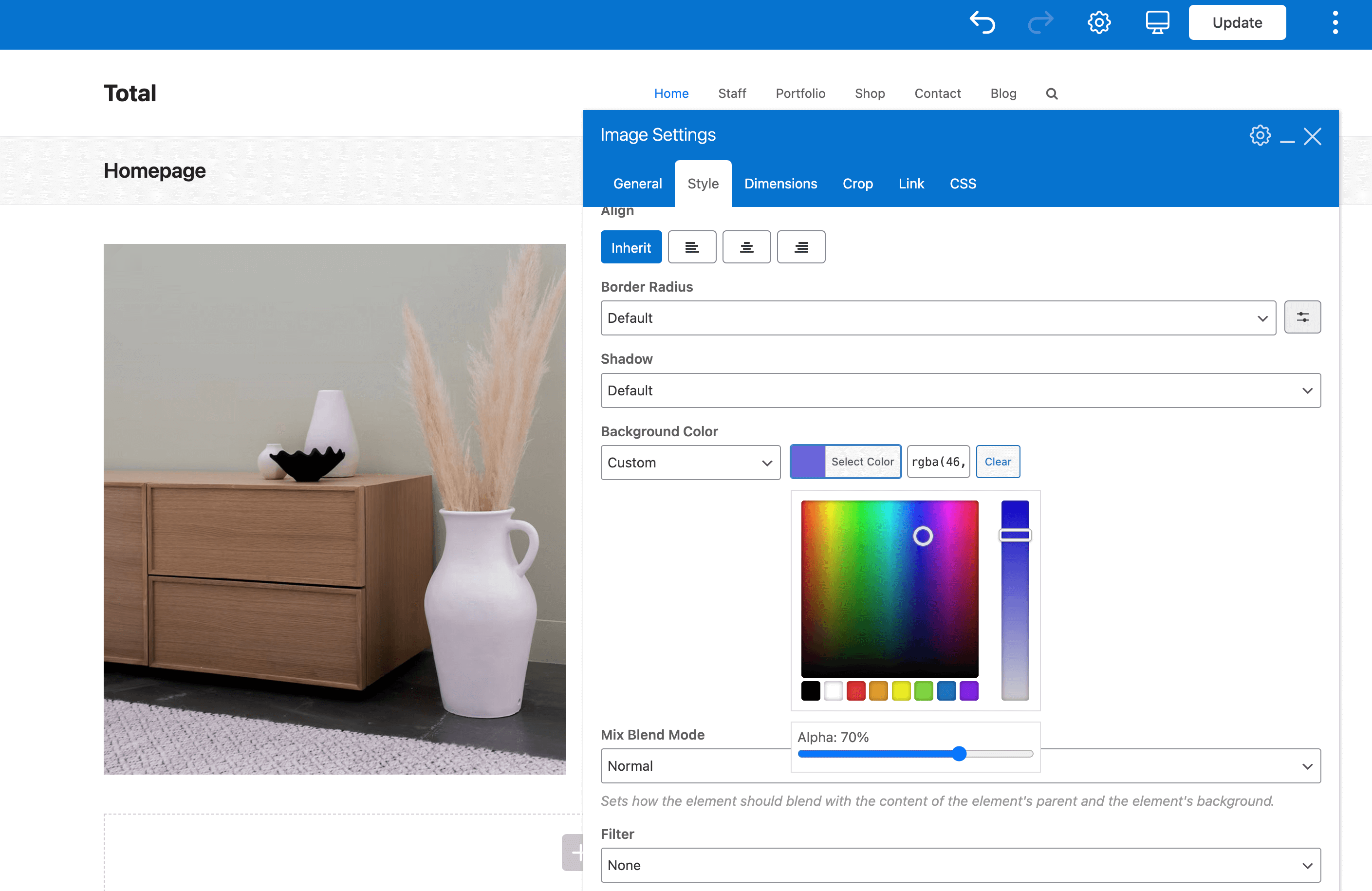
Step 1: Add a Background to your Image
It may seem a bit counter intuitive to add a background to your image for an overlay since backgrounds are placed behind the image, but because we are using modern CSS this is how things work.

Note on Transparency: When adding your background you may want to adjust the Alpha transparency (in the screenshot above I used 70%) so that your image is more visible.
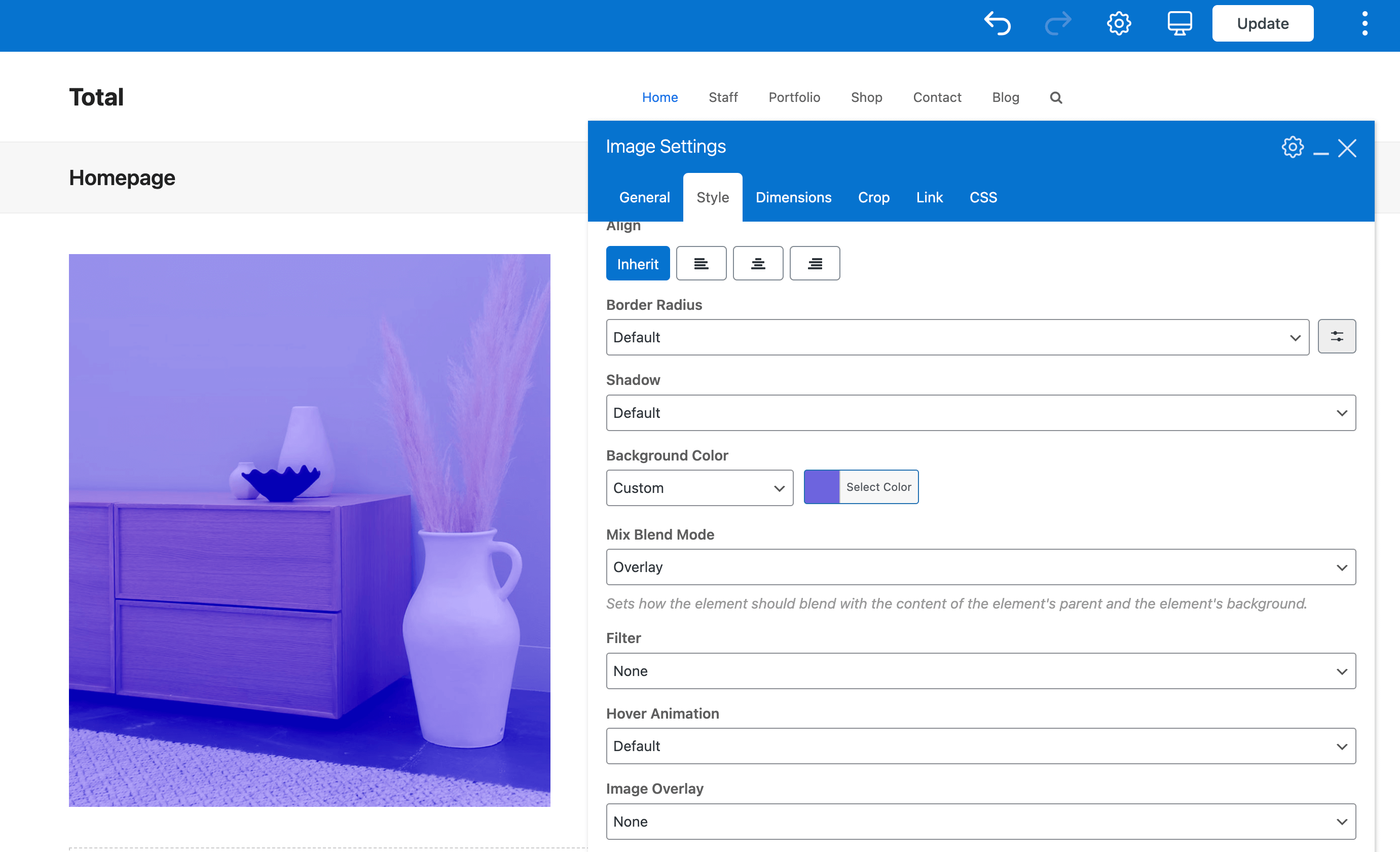
Step 2: Select the Overlay Mix Blend Mode
Now it’s time to make the magic happen! Select the “Overlay” option under the “Mix Blend Mode” field as shown in the screenshot. Once you do this you’ll be able to see the selected background over your image! Be sure to play around with all the Mix Blend Mode options and see what kind of cool stuff you can do!