You can easily create non-clickable menu links to any WordPress menu by symple adding a # symbol for the “URL” when inserting a custom link. However, when a user clicks it a # symbol will be added to the URL. Total includes a unique class “nav-no-click” which you can add to any menu item so that the link is 100% un-clickable.
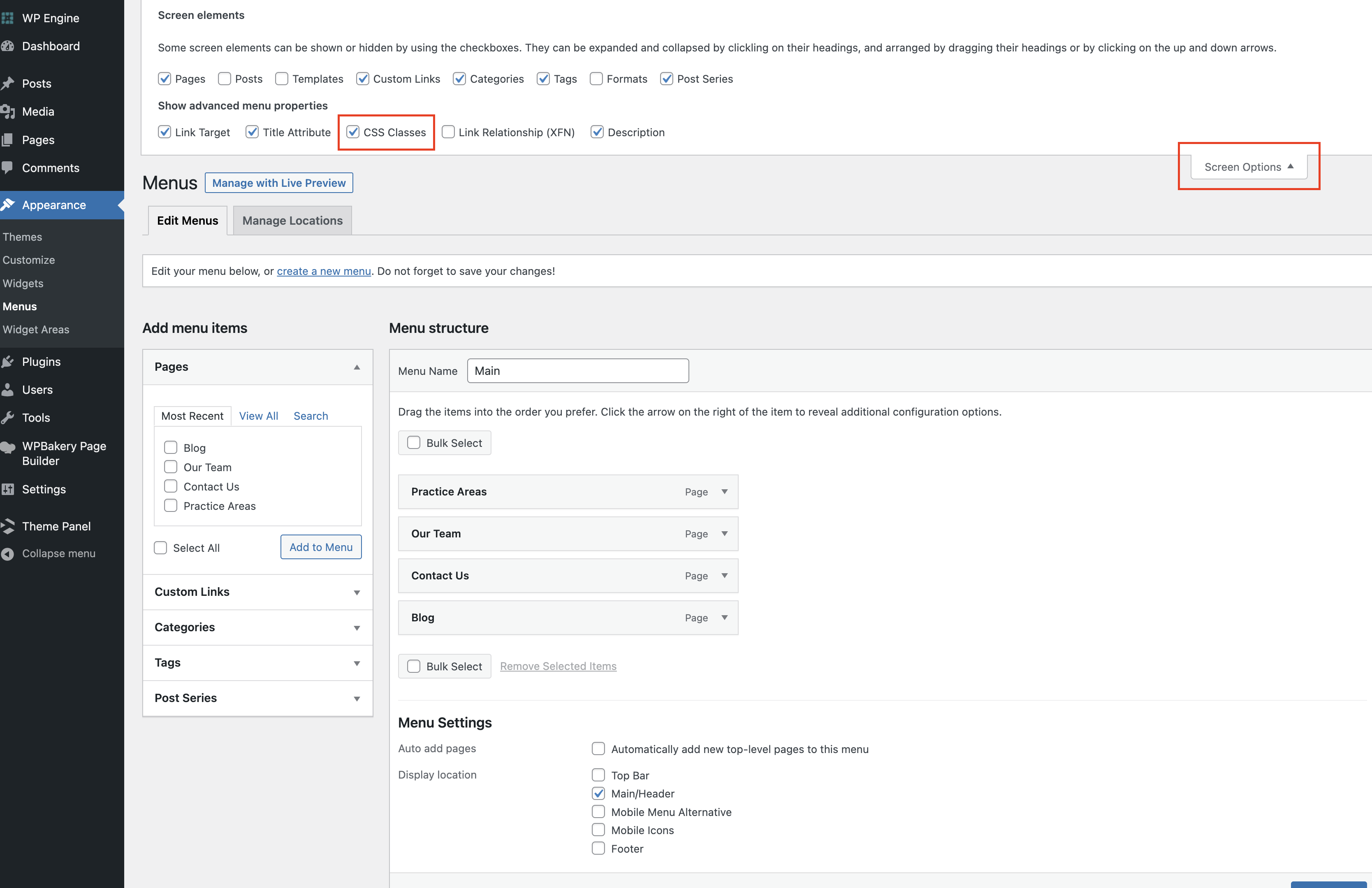
Can’t see the CSS Classes field?
By default the CSS Classes field is disabled and must be enabled under the “Screen Options” tab.