Total supports creating simple 1-6 columns mega menus for the primary header menu and the Horizontal Menu Navigation Bar element.
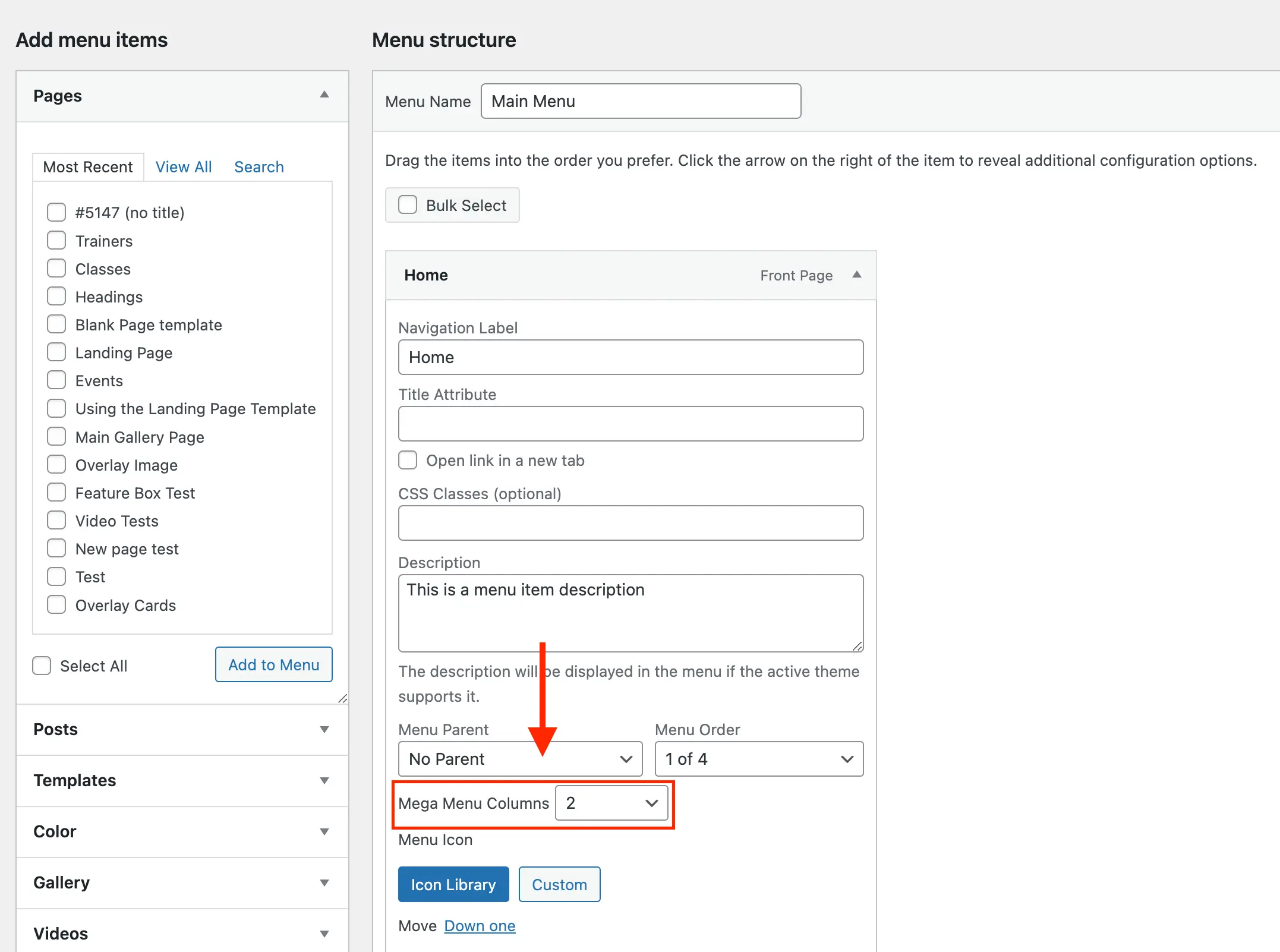
To turn one one of your dropdown menus into a mega menu use the “Mega Menu Columns” setting on a parent menu item to select how many columns you want to convert your dropdown into. Like such:

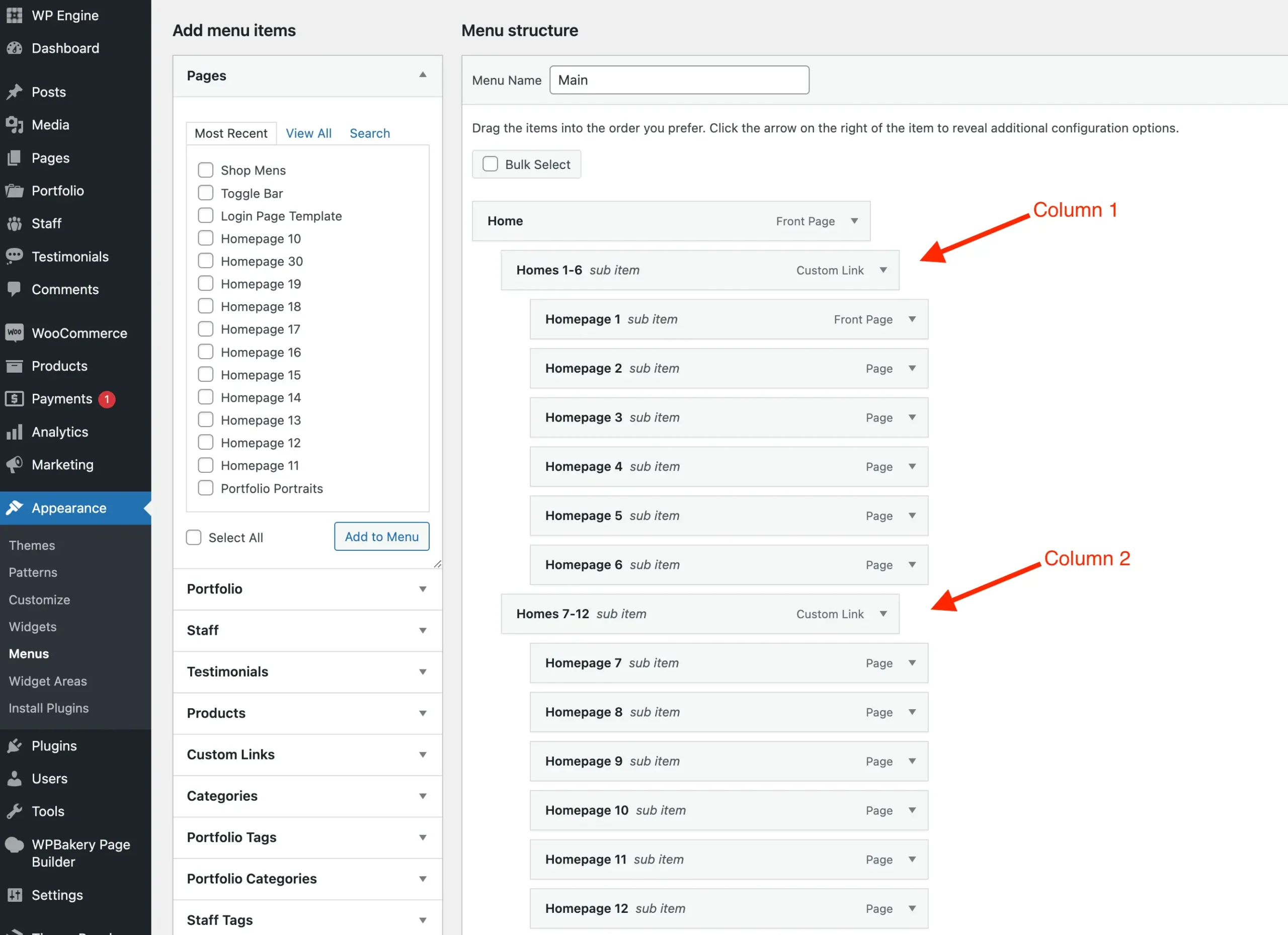
How Columns Are Created?
Each menu item you add under a parent menu item that is using the “Mega Menu Columns” setting will become a heading and any items under that heading will become the links added to that heading.

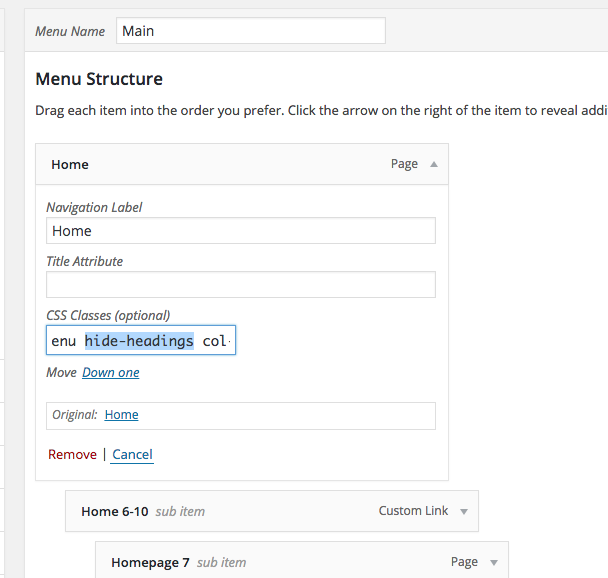
Hide The MegaMenu Column “Headings”
To hide the column headings (when using the default header menu) add the classname “hide-headings” to the same menu item that has the “megamenu” class applied to.
This will hide the “headings” (aka the parent menu item for each mega menu column) on desktop and mobile. If you wish to display the headings on mobile also add the class “show-headings-mobile“, this way it will hide the headings on desktop but keep them on mobile which may be useful if you have a very large menu.

This element will provide more customization over your mega menus such as the ability to customize or hide the headings. By using the Header Builder for your site header and this element you will have more control over your menu design.