By default the Total theme does not crop any of your featured images. Some themes include built-in sizes, the problem is this causes your site to start cropping and saving tons of variations of your images on your server and taking up server space. Total will not crop any images unless you have defined custom dimensions for your images.
In newer versions of the theme you can now define Aspect Ratios for your images instead of cropping them. This is preferred because it doesn’t require cropping and caching custom image sizes. If your uploaded images are large enough they will be retina-ready by default and your images will all render with the same proportions.
Image Sizes Panel
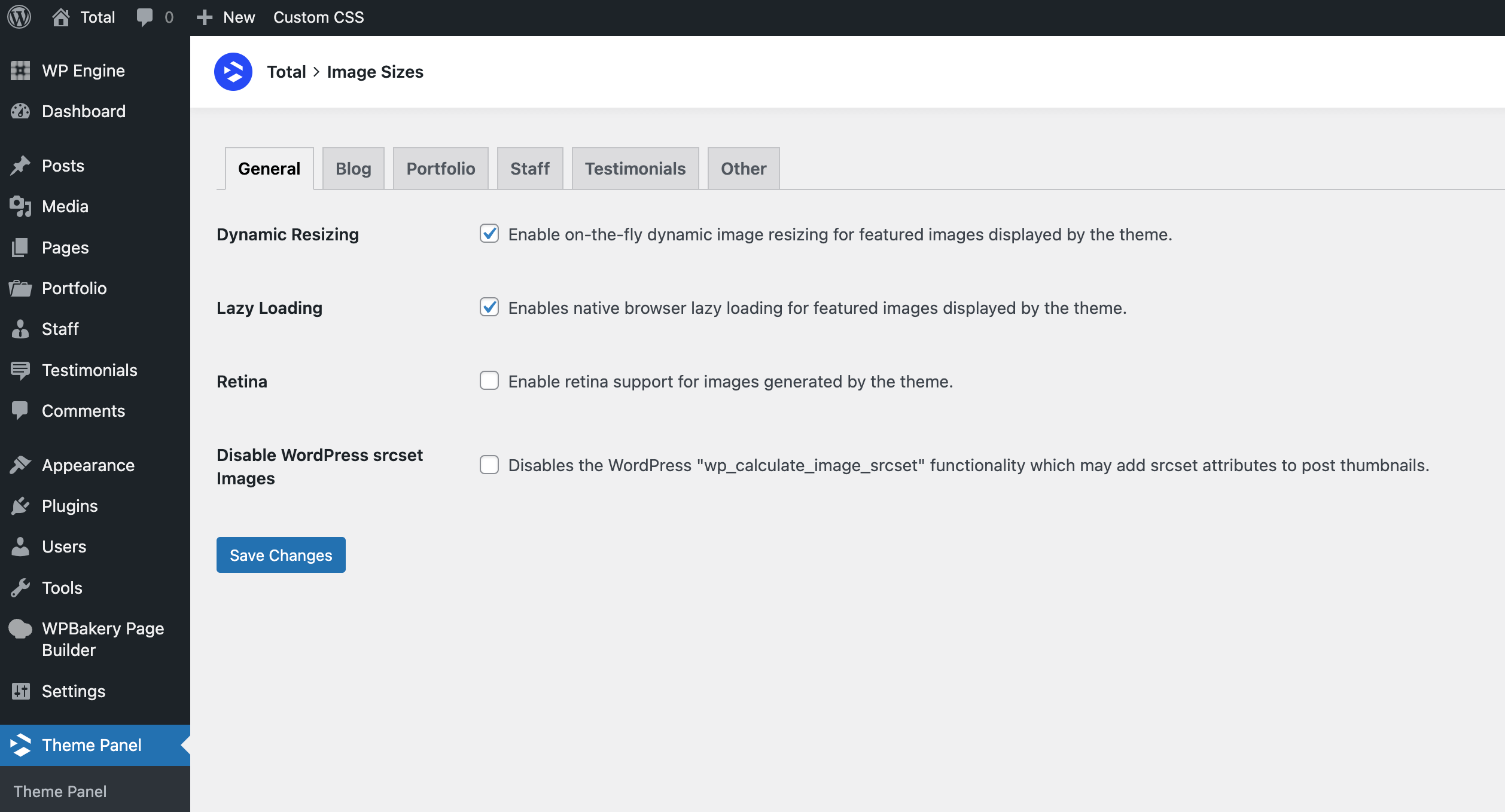
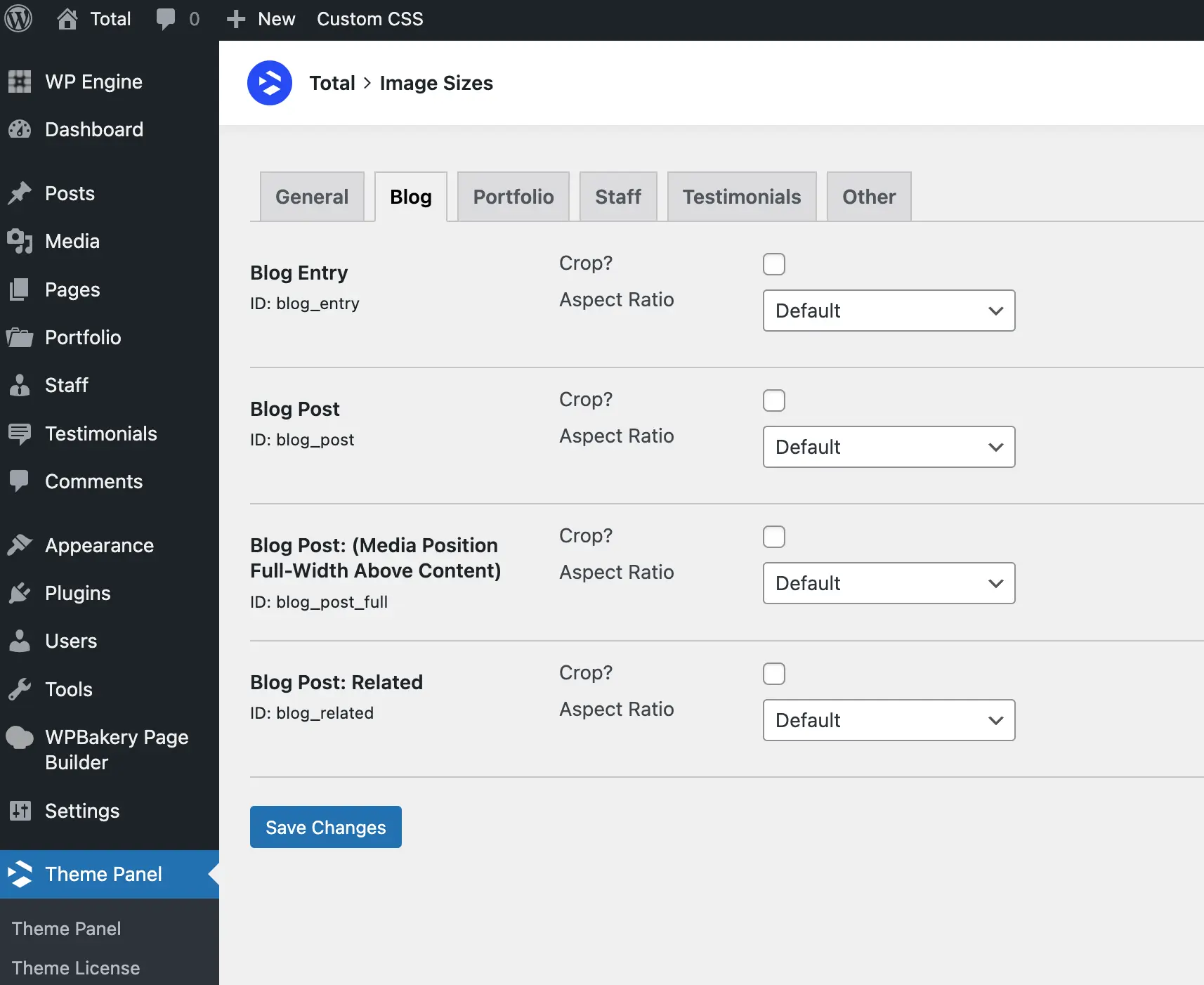
To access the Image Sizes Panel simply go to Theme Panel > Image Sizes on the left hand side of your WordPress dashboard. From here, you can click on the different tabs to access the image size options for the different parts of the site.

When you click on a tab you will then find image size options for the various image sizes for that section. Below is an example of an open Image Sizes tab.

Using Aspect Ratios instead of Cropping (Recommended)
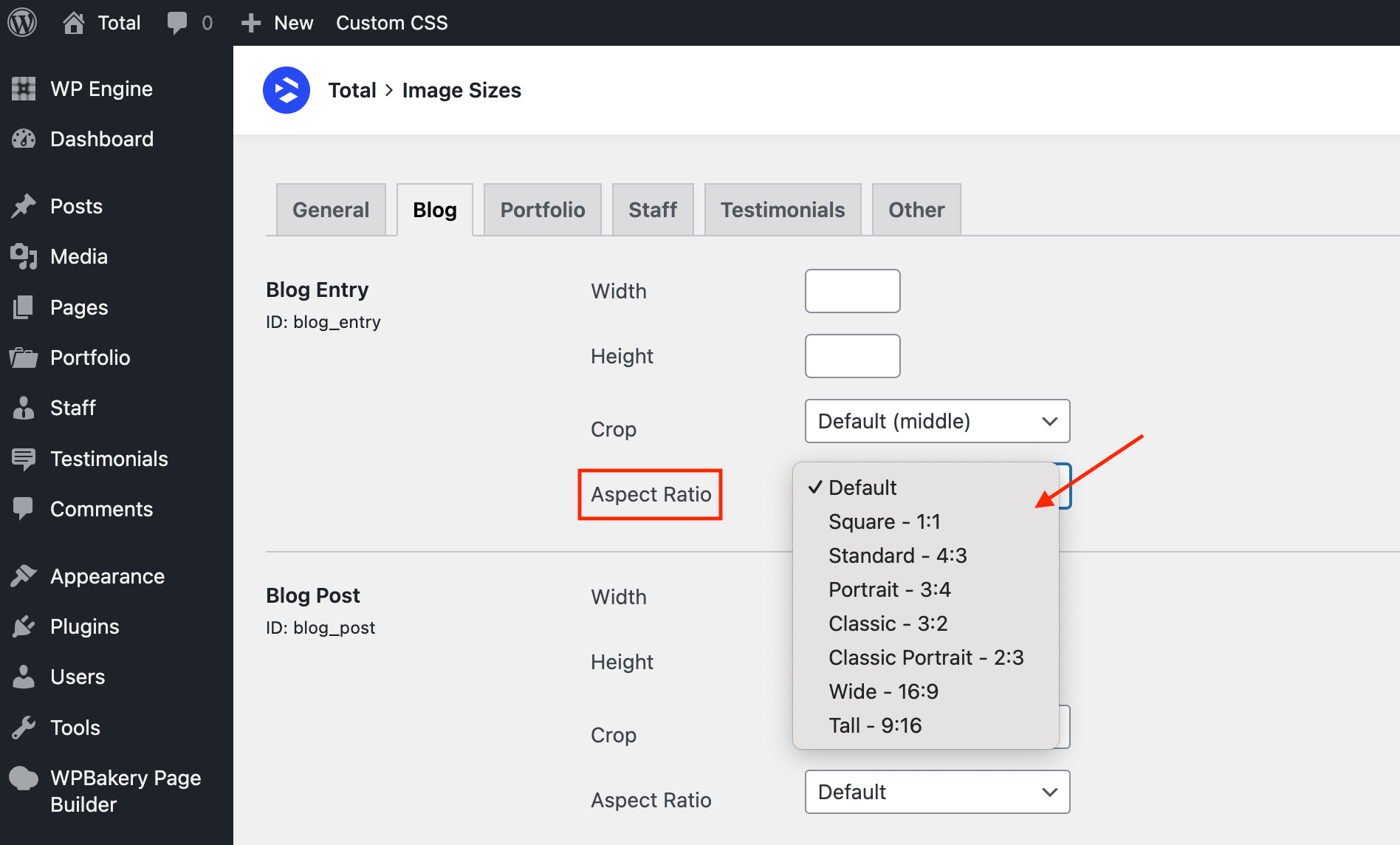
Instead of defining a specific width, height and crop for your images you can instead select an Aspect Ratio for your image. This will render the images for the specific size at the aspect ratio rather then cropping them.
In my opinion, this is a better solution because you can pre-crop and optimize your images prior to uploading them to your site. This will in turn, consume less server resources since the theme won’t have to check for and crop your images on demand or store cached versions of the cropped images.

When using aspect ratios for your images they will be rendered at their full size. If you upload very large images to your site it can really slow down loading times and use up server space.
It’s recommended to upload smaller and already optimized images to your site. I personally use SnapConverter to crop images locally (it’s an older APP so there may be better alternatives, but it’s what I’ve always used) and then I pass the images through the TinyPng service to optimize and convert them to WebP format.
Cropping Images
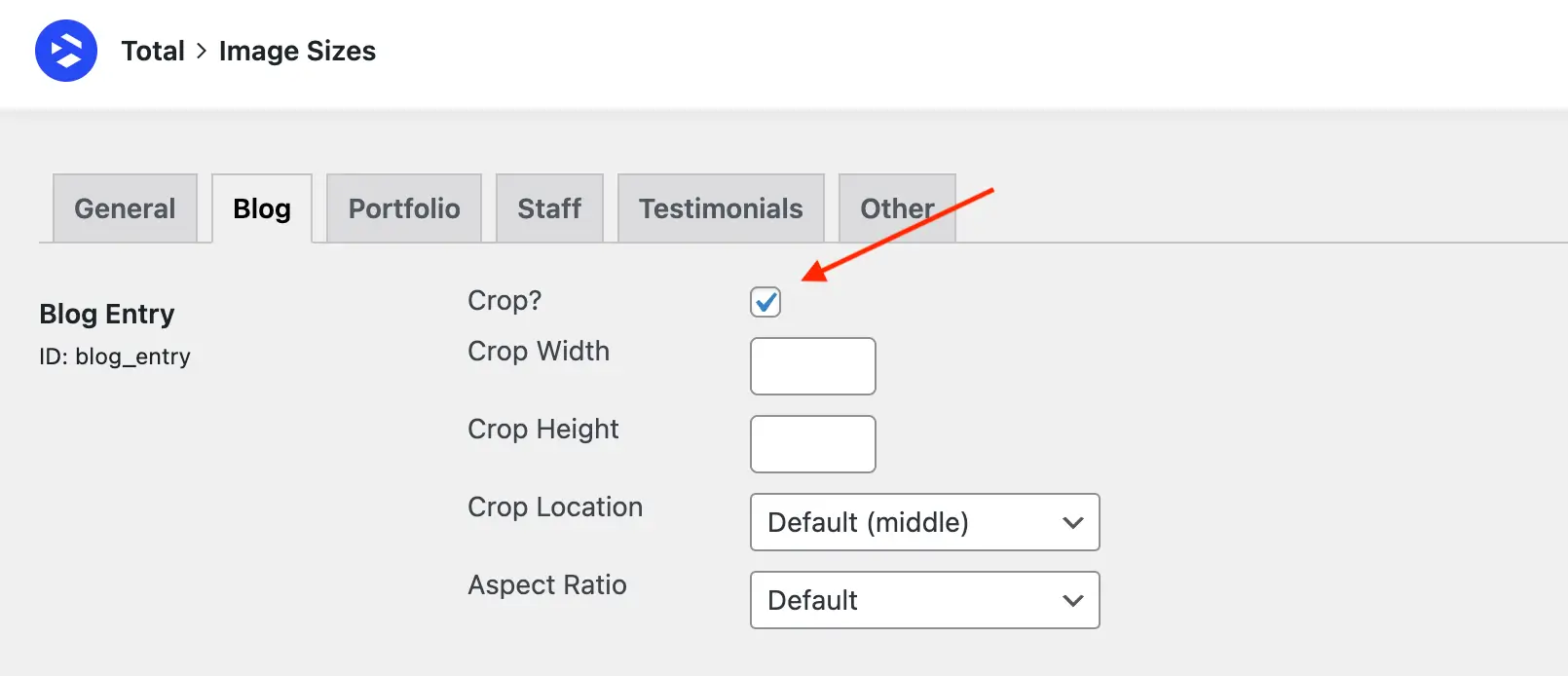
If you wish to actually crop your images to create new images from the original one you can. Click on the “Crop” checkbox next to any image size and enter your custom dimensions into the width and height fields.
Whenever that image size is requested the theme will check and see if an image with those dimensions already exists and if so it will load it, otherwise it will generate the image, save it to the server and load it.

Custom Image Sizes in Builder Elements
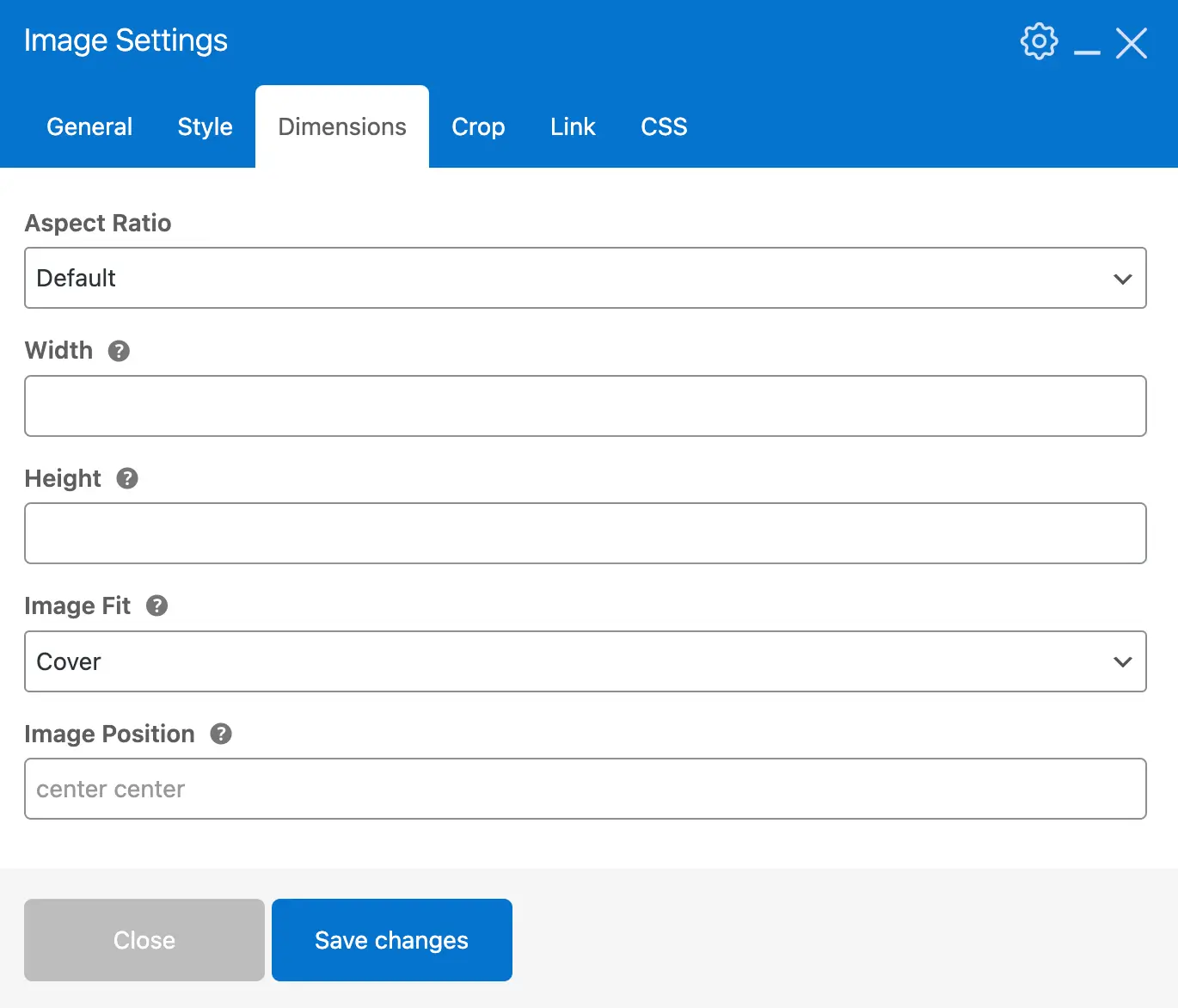
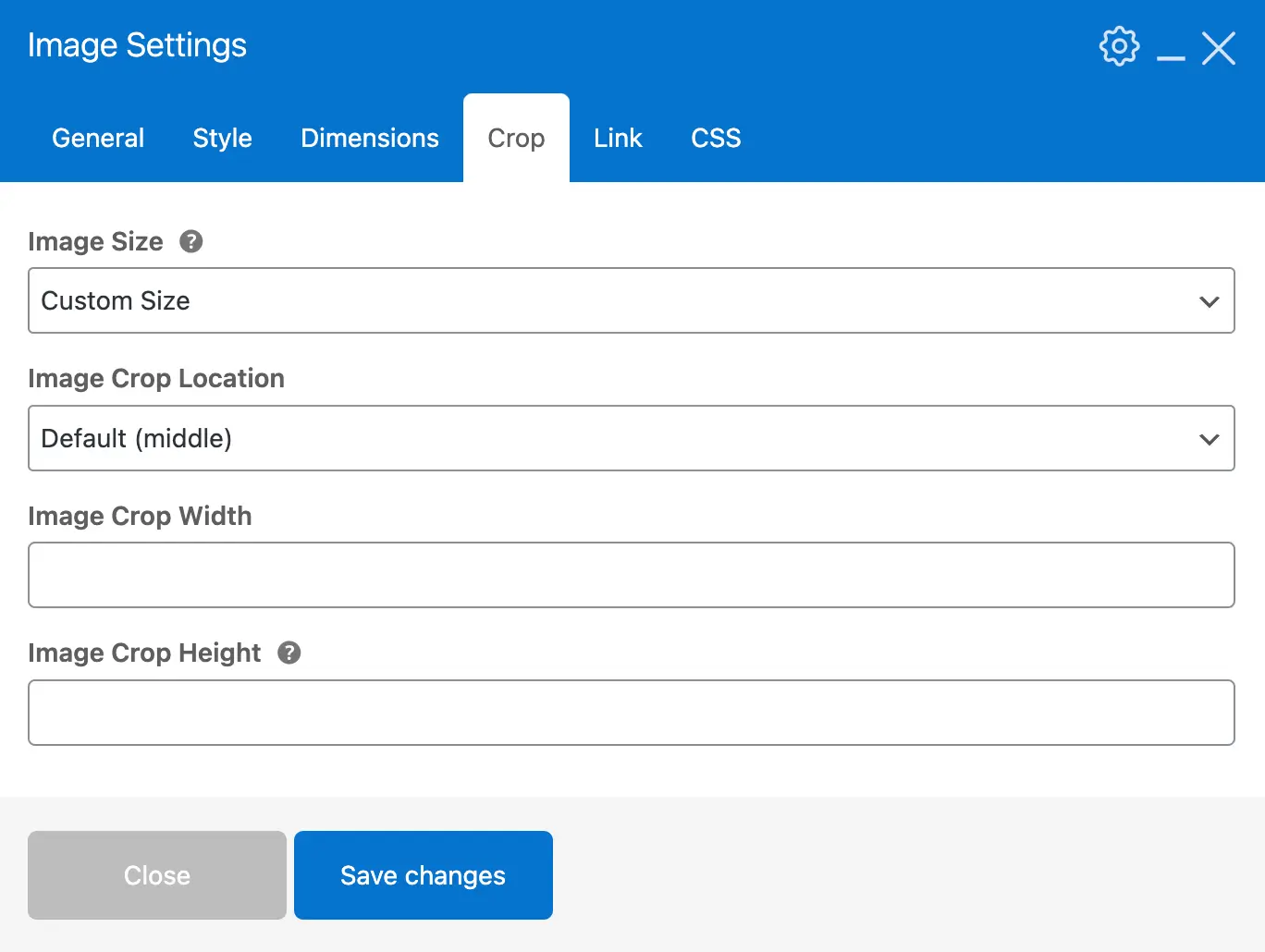
When you are using the theme’s elements many have their own cropping and aspect ratio settings. This way you aren’t constrained to the predefined image sizes.
For example if you insert the Total Image element you will find it’s own tabs for image dimensions and cropping. The location and availability of these settings may differ between elements.


Add Custom Image Sizes or Remove Image Sizes?
Want to add custom image sizes to your theme panel for use with the theme or remove built-in image sizes? This is 100% possible! Total includes a filter so you can do so, view the sample snippet.
And of course, if you wish, you can also completely remove the Image Sizes panel from your site via the main Theme Panel.