The Total WordPress theme is already well optimized for speed, but of course there are always more you can do. Below are some basic tips to help you speed up your site while using this specific theme. These are just some of the most important things for a fast site.
Use A Good WebHost
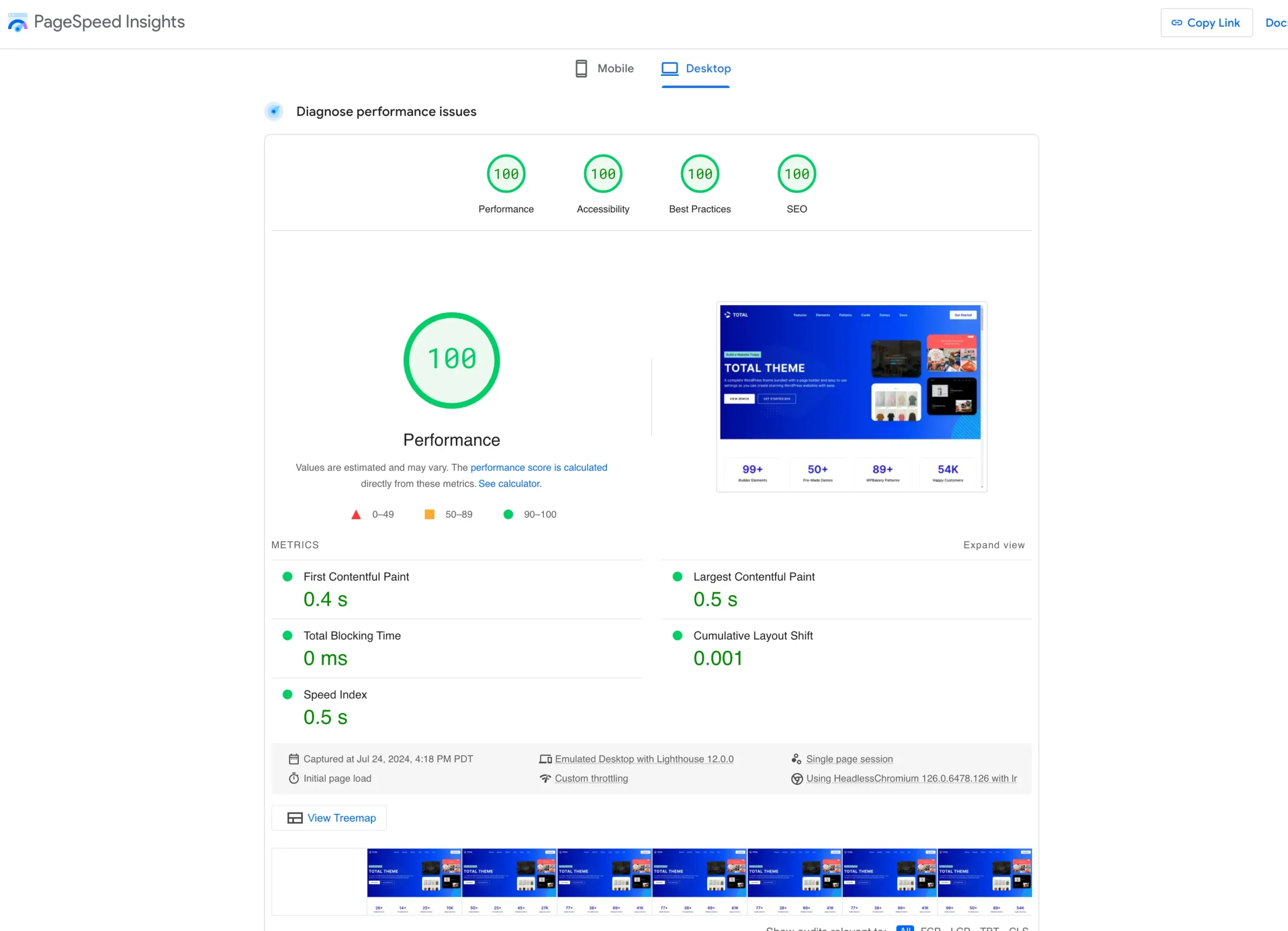
Where you host your website is going to make the biggest difference in how fast or slow your website loads. Below is a screenshot of the Total theme landing page, showing a perfect score and loading in under 0.5 seconds.
We don’t use ANY optimization plugins on our landing page, this score and speed are all from having good WordPress hosting and a well-coded, high quality WordPress theme.

WordPress uses more resources than a standard HTML site because it queries the database for most of its content. Total is not a simple blogging theme; it’s more advanced and uses a bit more server power. To load your site quickly, having a good server is the most important factor.
I use WP Engine (affiliate link) for all my WordPress sites. It’s a great hosting company based on my experience. Your needs might be different, so make sure your host can handle your site’s demands.
Many people just pick the cheapest plan and move on. Instead, you should check your traffic and server usage carefully. Choose a plan that fits your actual needs. If your sites run on WordPress, consider a Managed WordPress Host. These hosts are optimized specifically for WordPress.
Recommended Hosting:
Below are the the hosting companies that I recommend. Please note that I am using affiliate links so if you click on one of the links and purchase a plan I could potentially make a commission.
- WP Engine: This is the hosting service we use for WPExplorer and our Total demos. It’s very fast, has built-in optimizations and cache for WordPress as well as one click staging sites. Highly recommended.
- Kinsta: Very high quality hosting, fast with tons of options and optimizations for WordPress.
- SiteGround: Budget friendly WordPress hosting. Can also be very fast and has various plans to choose from (make sure you choose a WordPress hosting solution).
If you’re using a shared hosting plan that costs less than $20/month, it’s unrealistic to expect the same speed and reliability as a premium managed WordPress hosting solution. You can implement all the best optimization practices, but if the server itself can’t handle your site’s demands, your efforts will only go so far.
Enable Page & Object Caching
Caching your rendered pages and database queries will significantly boost your site’s speed and stability while easing the load on your server. In fact, if you’re on a shared hosting plan, it’s practically a requirement to prevent your site from slowing down or crashing under traffic.
With my hosting provider, caching is built-in, so I don’t need to configure anything manually. However, not all hosts offer this by default. If yours doesn’t, you’ll need to install a caching plugin to ensure your site runs smoothly.
Disable Unused and Duplicate Plugins
If you aren’t using a plugin, disable it.
Many users leave unused plugins enabled which can unnecessarily consume server resources. For example, if you use a migration plugin to move your site, be sure to disable and delete it once the migration is complete. Similarly, plugins like post duplication, Query Monitor, and image optimization can be disabled when not in use to improve performance.
Also, having multiple plugins that perform the same function, such as several code snippet plugins which we see often, can slow down your site and increase the time needed for updates and maintenance.
Be Careful With The Plugins You Install
Not all plugins are well coded. Whenever you install a new plugin, be sure to test your site thoroughly to make sure everything is still running smoothly. Below is a list of plugins that some shared WordPress hosting providers don’t allow because they are known to slow sites down:
- Query Monitor (great plugin for finding issues on the site but really slows things down so make sure it’s only active when in use and keep de-activated most the time)
- Broken Link Checker
- MyReviewPlugin
- LinkMan
- Fuzzy SEO Booster
- WP PostViews
- Tweet Blender
- Dynamic Related Posts
- SEO Auto Links & Related Posts
- Yet Another Related Posts Plugin
- Similar Posts
- Contextual Related Posts
I am not suggesting that the above plugins are bad, but if certain webhosts are banning them, it’s for good reason. I would advise you take precaution if you plan on or are currently using any of them.
Do Not Focus on The Google “Page Insights” Score
While the Total theme can score very well on Google PageSpeed Insights with little to no customization (mostly depending on your server), the actual score isn’t something you should worry about too much.
If your site feels slow, most of the “tips” from PageSpeed Insights won’t make a big difference in real-world loading time. These are usually micro-optimizations that matter for massive sites like Google but have little effect on the average website.
What really matters is your actual load time. Use tools like GTmetrix or Pingdom Tools to test your site and look at the waterfall chart to see what’s taking the longest to load—then focus on fixing those issues.
Here’s a great article that explains why Google Page Speeds Scores aren‘t as important as you may think.
Even Google’s own speed page gets a very low score:

Use a CDN for Serving Static Resources
Using a CDN (Content Delivery Network) to serve your static resources is one of the most effective ways to improve your site’s speed, especially if you’re on a budget hosting plan. Since static files, like images, CSS, and JavaScript, typically account for the majority of a site’s load time, delivering them through a CDN with global data centers and high-speed servers can significantly enhance performance.
Check out our list of the top free CDN companies.
Do NOT Combine & Minify CSS and JS via 3rd Party Plugins or Services
The Total theme comes with minified and optimized CSS and JavaScript files by default. Using additional third-party plugins to minify or combine these files can lead to unnecessary server load and clutter from redundant cached files.
Moreover, combining scripts is no longer considered a best practice. It can actually degrade performance rather than improve it. Modern browsers handle multiple smaller files more efficiently than a single large file, so it’s best to avoid combining them.
Check Image Sizes
One of the biggest reasons for a poor loading time (or Google page speed score if you care about that) is having very large images on the site. So make sure images displayed on the site are optimized and you aren’t displaying full/massive sized images.
Now, when it comes to images sometimes having large or many images on the page/site can cause your site to have a poor score when testing using Google Page Insights or other testing utilities, however, this doesn’t mean you need to “fix” anything. If the page is still loading fast then you have nothing to worry about. Remember what is important is SPEED not “scores”.
But it is good to always look at a page and think to yourself “is this image needed” or “can I display less items” and adjust accordingly. For example if you have a page with a grid set to display 12 posts and each post displays an image, perhaps you may decide to instead display 8 posts to limit the number of images loaded by 4. Or maybe you have an image added to a page that doesn’t really provide any value to the reader so you can remove it.
Remember…background images are also important. So be careful when setting background images on the site, these should be optimized as well. Besides slowing down your site loading time, having a very massive set as a background can also cause some lag when scrolling down/up the page as well as when shrinking the browser window.
Limit 3rd Party Resources
Loading third-party scripts on your site can significantly impact loading times and site performance scores.
This includes things like Facebook widgets, Google ads, embedded videos (YouTube, Vimeo, etc.), and tracking scripts such as Google Analytics. If you don’t really need these elements, consider leaving them out. If you do use them, keep in mind they may affect your site’s speed and overall scores.
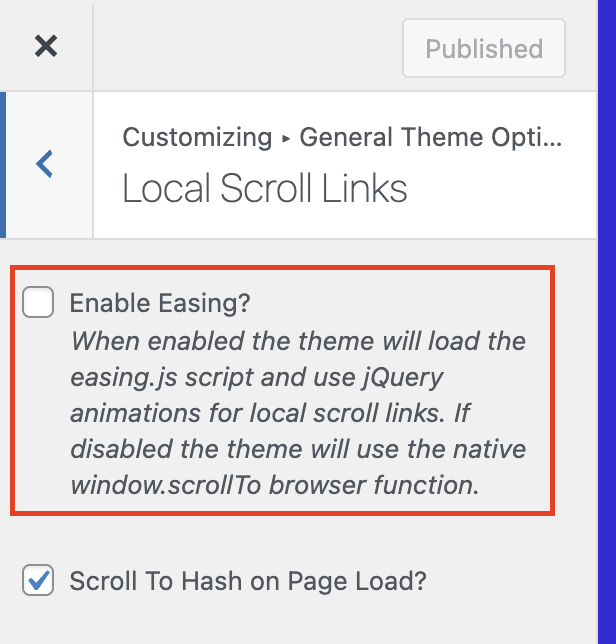
Keep jQuery Easing Disabled
jQuery easing can be enabled for “smoother” animations for local scroll sections and to allow for entering a custom local scroll speed. This setting can be managed under General Theme Options > Local Scroll Links.

Use the Header Builder
The header builder lets you design a custom header exactly the way you want. When it’s enabled, the Customizer becomes much simpler since the standard theme header settings are no longer needed. The header builder elements are also more modern and optimized, especially the Off-Canvas and Horizontal Menu options.
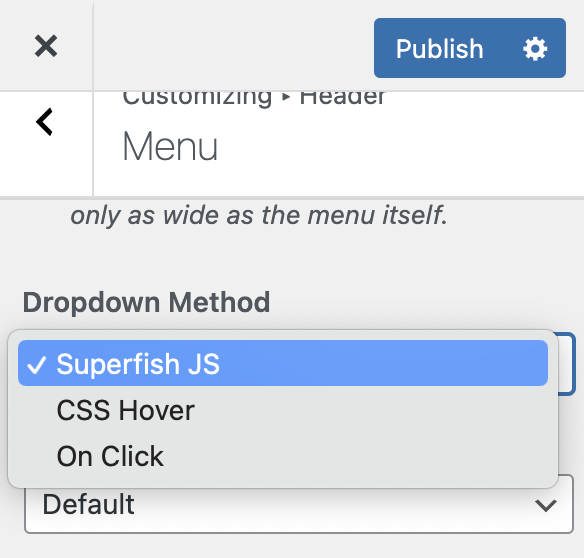
Use New Header Menu Dropdown Methods
This is for customers updating from very old versions of the theme pre v5.3.
In Total 5.3 we introduced new new Header Menu Dropdown Methods to select from in the Customizer. Previously the theme always used the SuperFish js script for the header menu dropdowns which requires loading two extra JS files on the site.
By selecting one of the second two options (CSS Hover or On Click) it removes the need for those added scripts so they won’t be loaded. The reason why we kept the theme using Superfish JS by default was to prevent issues with customers updating that may have customized things via a child theme.

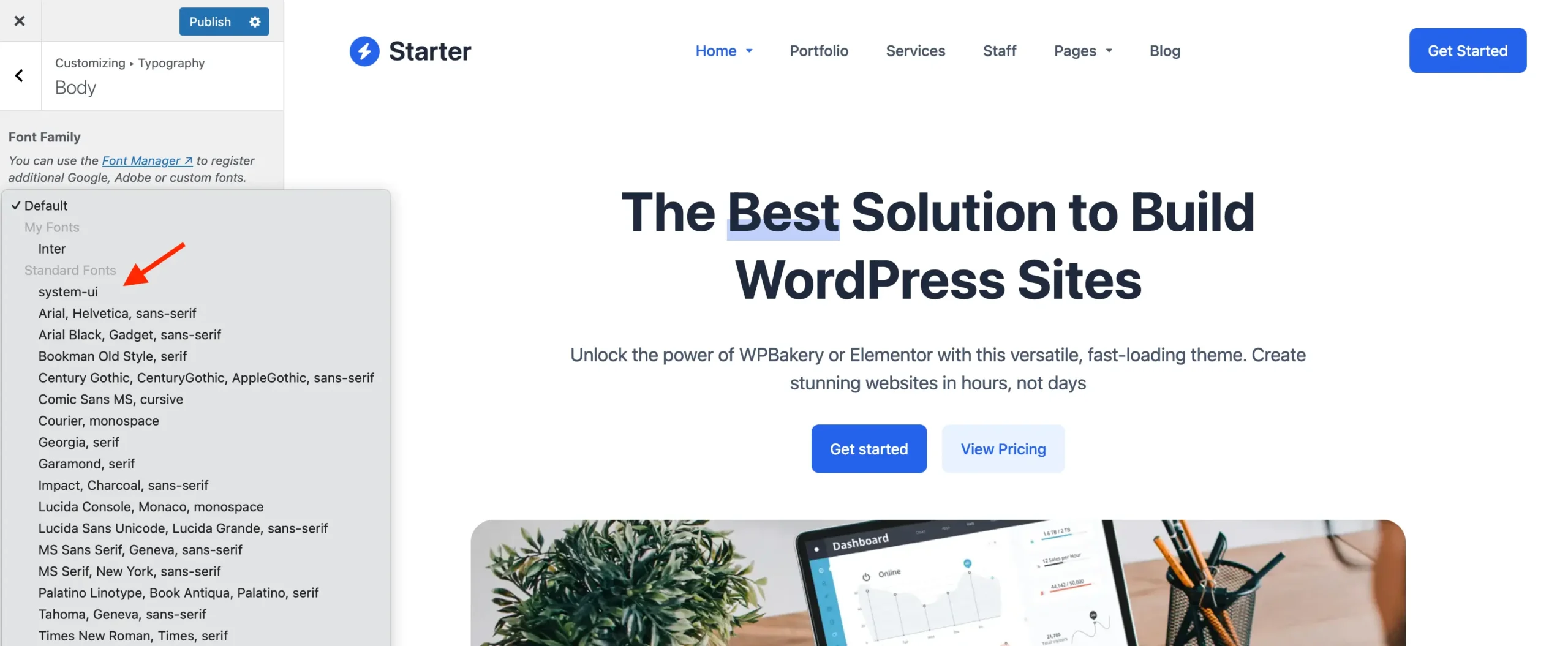
Use the Standard Font Families
Google Fonts and self-hosted fonts can load quickly, but if you want to maximize your site’s speed, consider using standard browser font stack instead. The theme uses the standard system-ui font stack by default, but if you imported a demo or made custom changes, you may need to update your site settings to use it.
Go to Appearance > Customize > Typography to manage your global font settings.

Choosing the system-ui font is recommended for modern sites, as it uses the native font of the user’s device for optimal performance and consistency.
Register The Fonts You Will Use
The Total Font Manager lets you specify exactly which fonts your site will use and also allows you to upload custom fonts. Once you define these fonts, the theme’s Font Family dropdown will only show the fonts you’ve registered, preventing it from displaying hundreds of Google font options and keeping things streamlined.
While this won’t speed up your live site, it can improve performance when working in the Customizer and the WPBakery page builder.
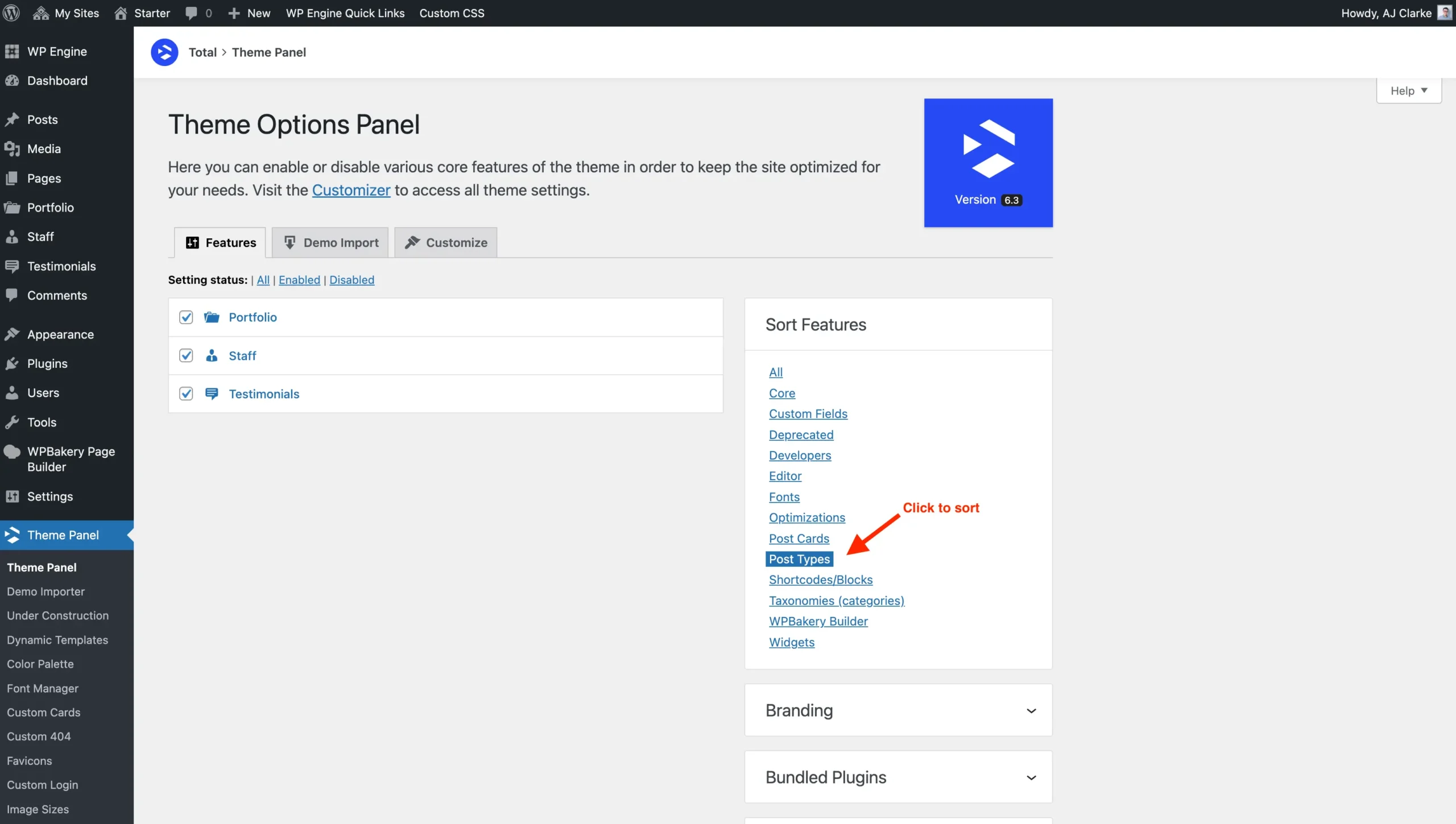
Disable Unused Post Types
If you aren’t using any of the theme’s post types, disable them. You can easily do this via the Theme Panel. While this won’t speed up your site, it will slim down the dashboard, Customizer, and WPBakery a bit to help clean up the backend.

Disable Unused Theme Features
If you aren’t using any of the theme’s built-in features, you should disable them via the Theme Panel. Similar to post types, disabling unused features won’t speed up your site noticeably, but it will help slim down the dashboard and can slightly improve the server’s page generation speed.

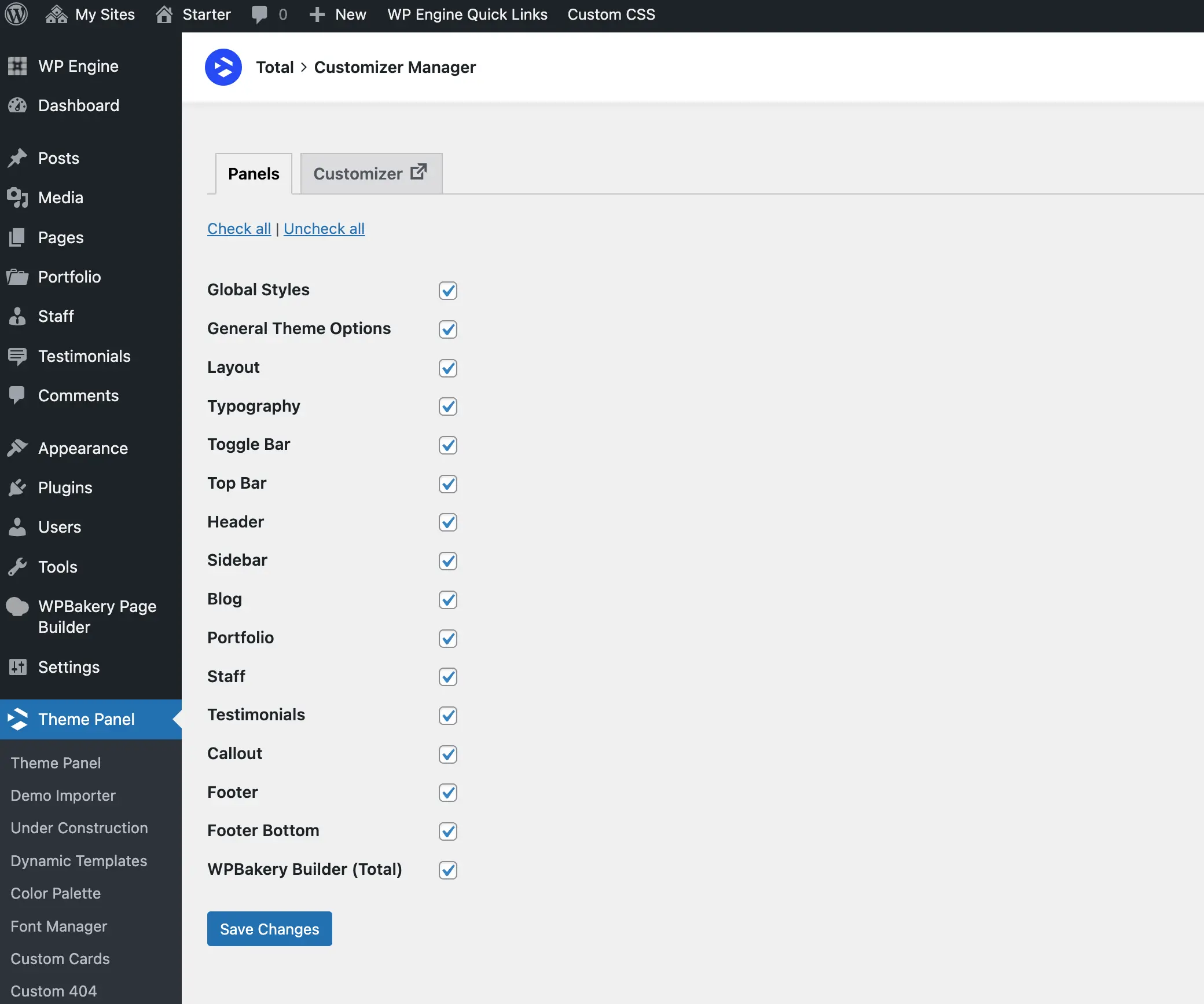
Disable Unused Customizer Panels
Total includes an admin panel that lets you disable Customizer panels to speed up the Customizer. If you’re not planning to customize certain parts of your site, you can turn those panels off. This doesn’t remove the options themselves but hides them from view to make the Customizer faster and less cluttered.
This has no effect on your live site’s speed. It only improves the editing experience in the Customizer.

WooCommerce – Check Customer Default Address
If you have enabled Geolocate for the default customer address in the WooCommerce settings this can greatly slow down your site. We noticed over 8 second slowness when testing on our live server.
Scroll or WPBakery “Lag”?
If you are having trouble scrolling down a page or you are having a lot of lag while working in the WPBakery front-end composer (hard to scroll and select items) often times this is caused by having many large images on the page.
For example if you have a portfolio grid, image grid, slider..etc with really massive images it can slow down the browser and make it seem like the site is lagging. You can test on a new blank page first to confirm the issue is in fact localized to the specific page and if so have a look at the modules on the page to make sure images are trimmed down to a decent size.
Recommended Plugins & Services
- WPRocket Plugin (affiliate link): All-in-one premium solution for caching and optimizing your site. Even if you are already using quality hosting this plugin can really super-charge things.
- Autoptimize Plugin: Free plugin for optimizing your WordPress site’s front-end HTML output and scripts.
- JetPack Boost Plugin – One-click optimizations that supercharge your WordPress site’s performance and improve web vitals scores.
- SG Optimizer: An optimization plugin for Site Ground Hosting customers for caching and optimizing your site.
- Shortpixel: An automatic image optimization plugin that makes it easy to optimize your uploaded and dynamically resized images.
- CloudFlare: A free CDN (premium plans also available) which also includes added optimizations to cache and speed up your site. We use the “Business” plan for our sites.