The Total theme includes preset fluid font sizes which can be used via utility classes or via certain settings in the Customizer or builder elements. It’s recommended to use these preset font sizes with page builders, as they can be easily modified globally in the Customizer for consistent control across your site.
If you’re using the WPBakery page builder, you can quickly select a preset font size and apply it directly to the font size field. In Elementor, the process is still simple, but it requires a more manual approach.
To use preset font sizes in Elementor follow these steps:
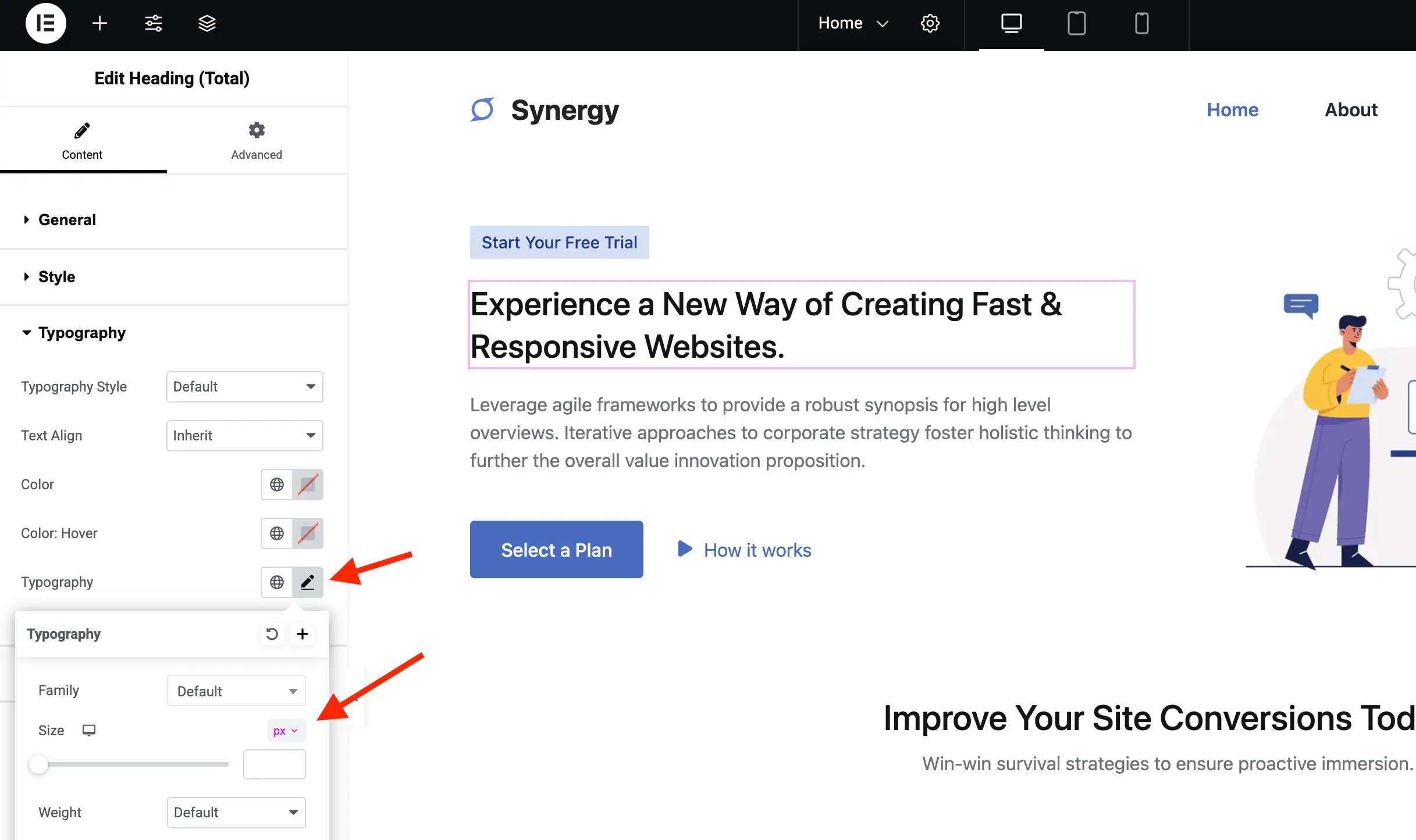
Step 1: Click on the pencil icon next to any Typography setting.
Step 2: Click the px unit icon next to the Size setting.

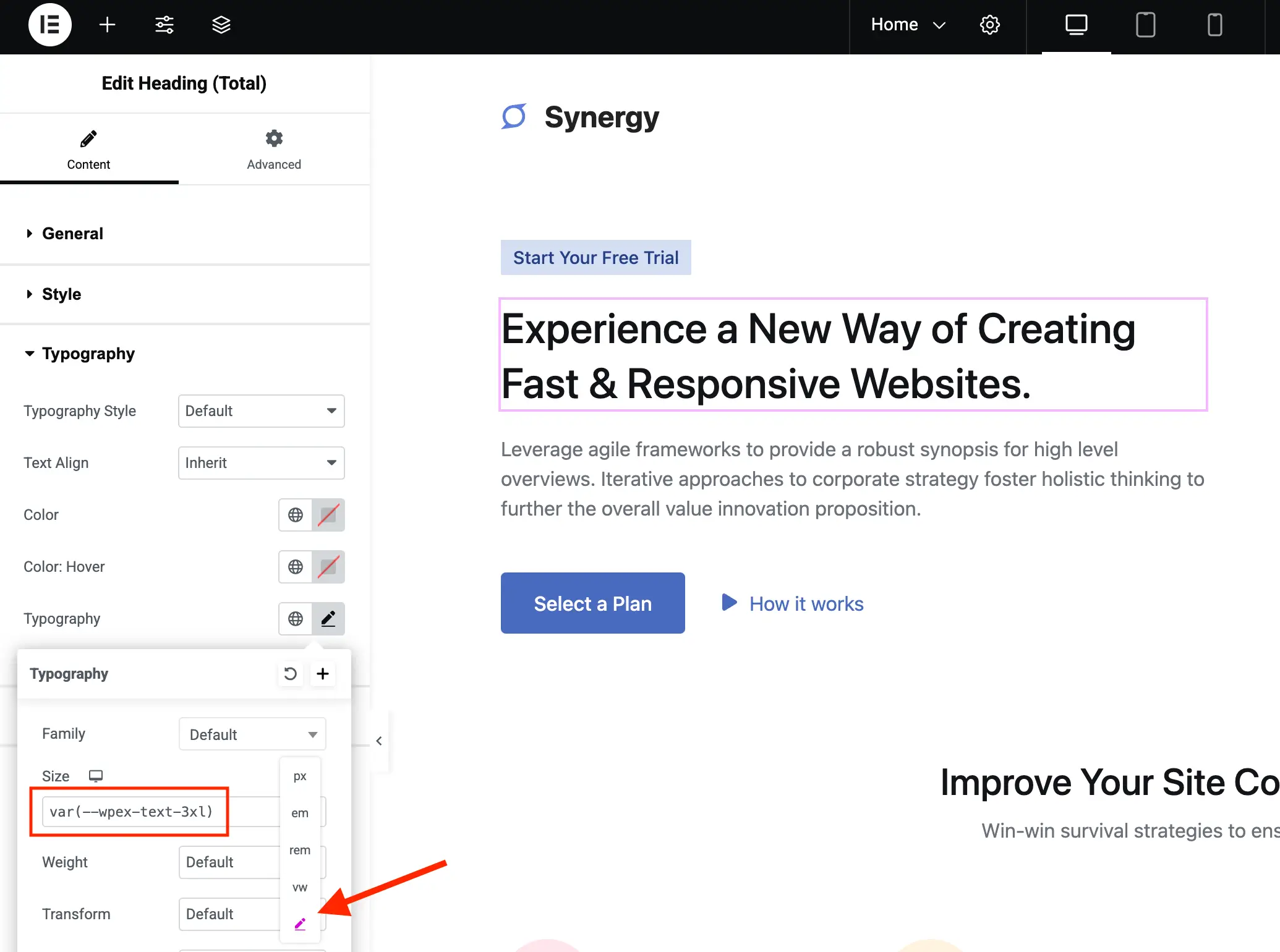
Step 3: Select the last option, which resembles a pencil with an underline, then enter a CSS variable for the size setting.

In the sample screenshot the value added to the field is var(--wpex--text-3xl).
This is the format you want to follow, where 3xl is the size you want to use.
Available Font Sizes: xs, sm, lg, xl, 2xl, 3xl, 4xl, 5xl, 6xl, 7xl
If you are unfamiliar with CSS “variables” (technically they are called custom properties) you can have a look at the official Mozilla docs on CSS properties.