If you’re using Gutenberg for your WooCommerce cart page, you might have noticed that the cart content extends beyond the boundaries of your site, causing it to appear wider than the rest of the page (such as the header and footer). This happens because, by default, WooCommerce applies the “align wide” alignment to the cart block.
The align wide option is typically used to stretch content beyond the normal page width. For example, when adding an image to a blog post, you might use this alignment to make the image wider than the surrounding text. However, it’s unclear why WooCommerce has applied this alignment setting to the cart block, as it doesn’t seem necessary for this context.
How to Fix the Issue
If you’re experiencing this layout problem (and I would agree, it’s an issue that disrupts the page flow), here’s how to correct it:
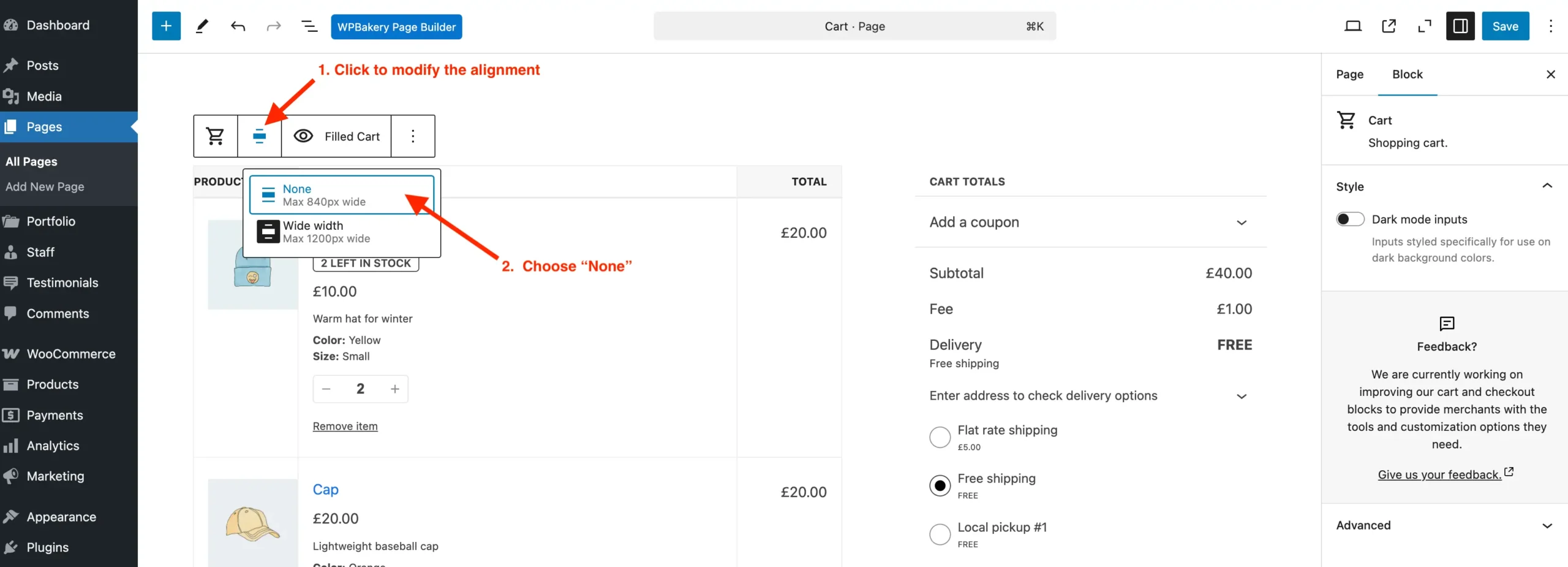
- Edit the Cart Block: Click on the cart block to select it.
- Adjust the Alignment: In the block toolbar, click on the alignment option.
- Select “None”: Choose the “None” option to remove the wide alignment.
This simple change will ensure that the cart content stays within the boundaries of the parent container and doesn’t overflow.