When displaying a single-slide carousel on your site, you might encounter a subpixel rendering bug that manifests as a thin line on the left side of the carousel. This issue occurs in certain browsers when the carousel’s width is calculated as a fractional value.
Example issue:
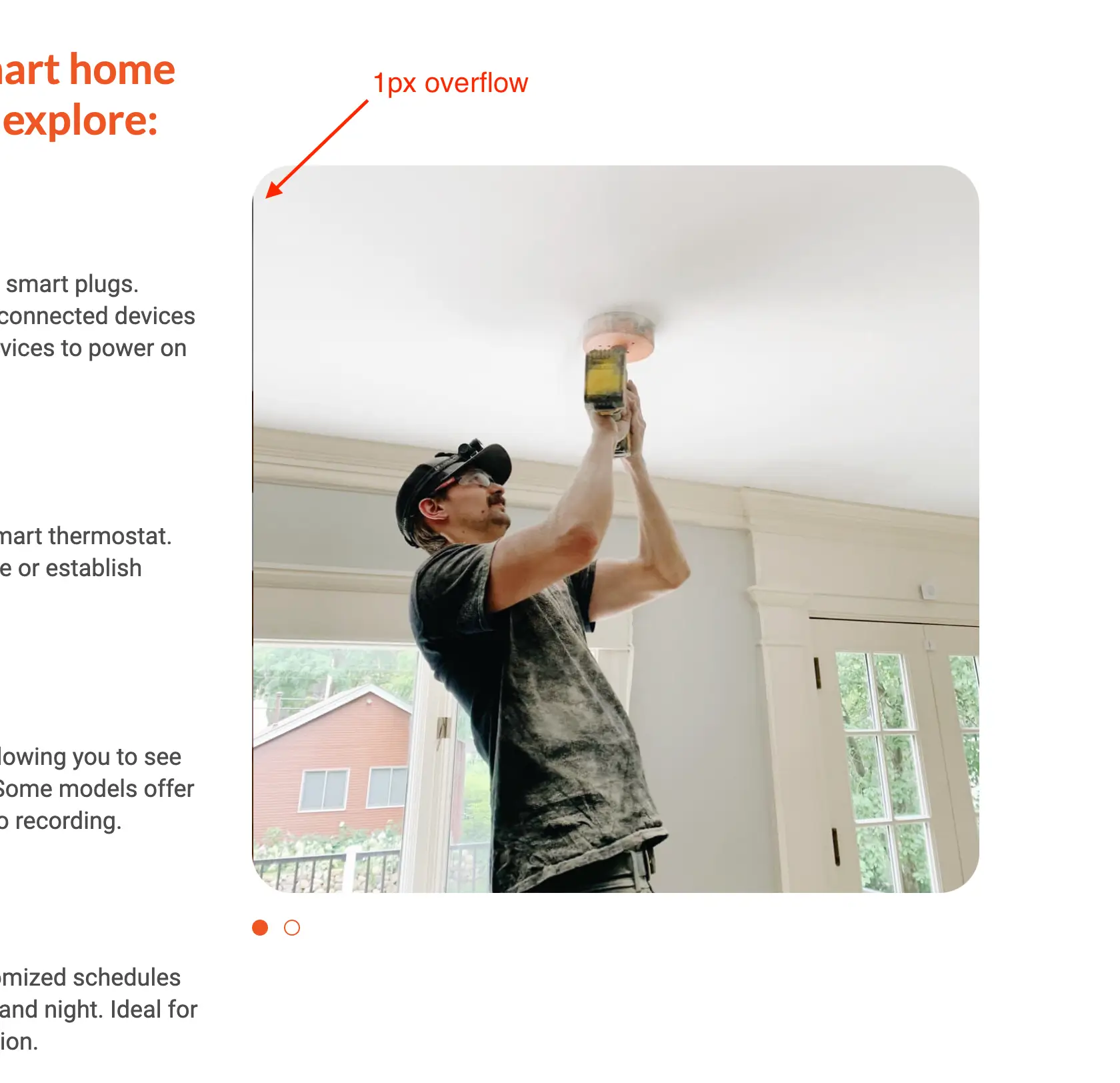
Here is a screenshot of what the bug may look like:

How do You Fix This?
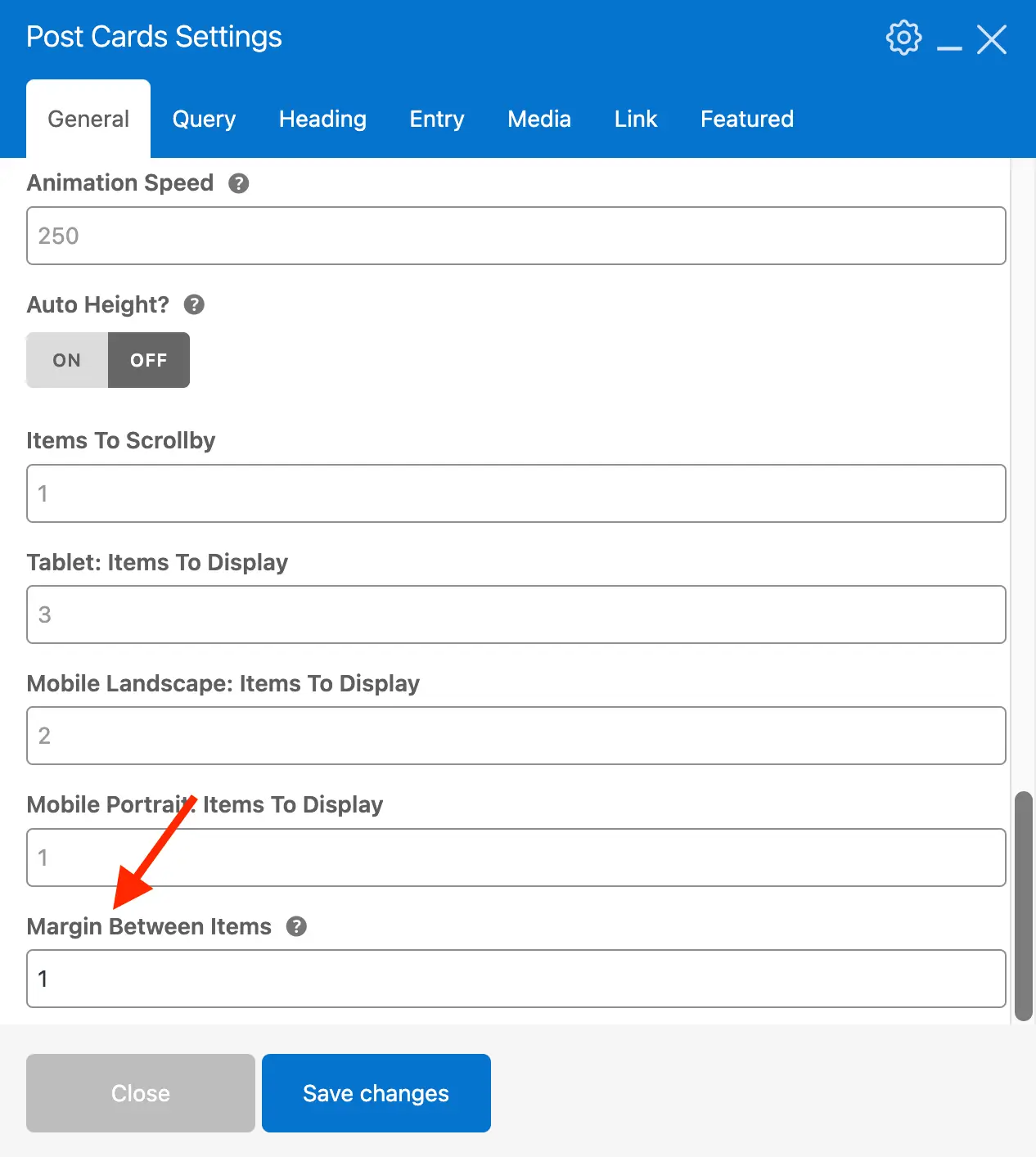
The easiest way to fix this is to apply a 1px spacing between your slides like such:

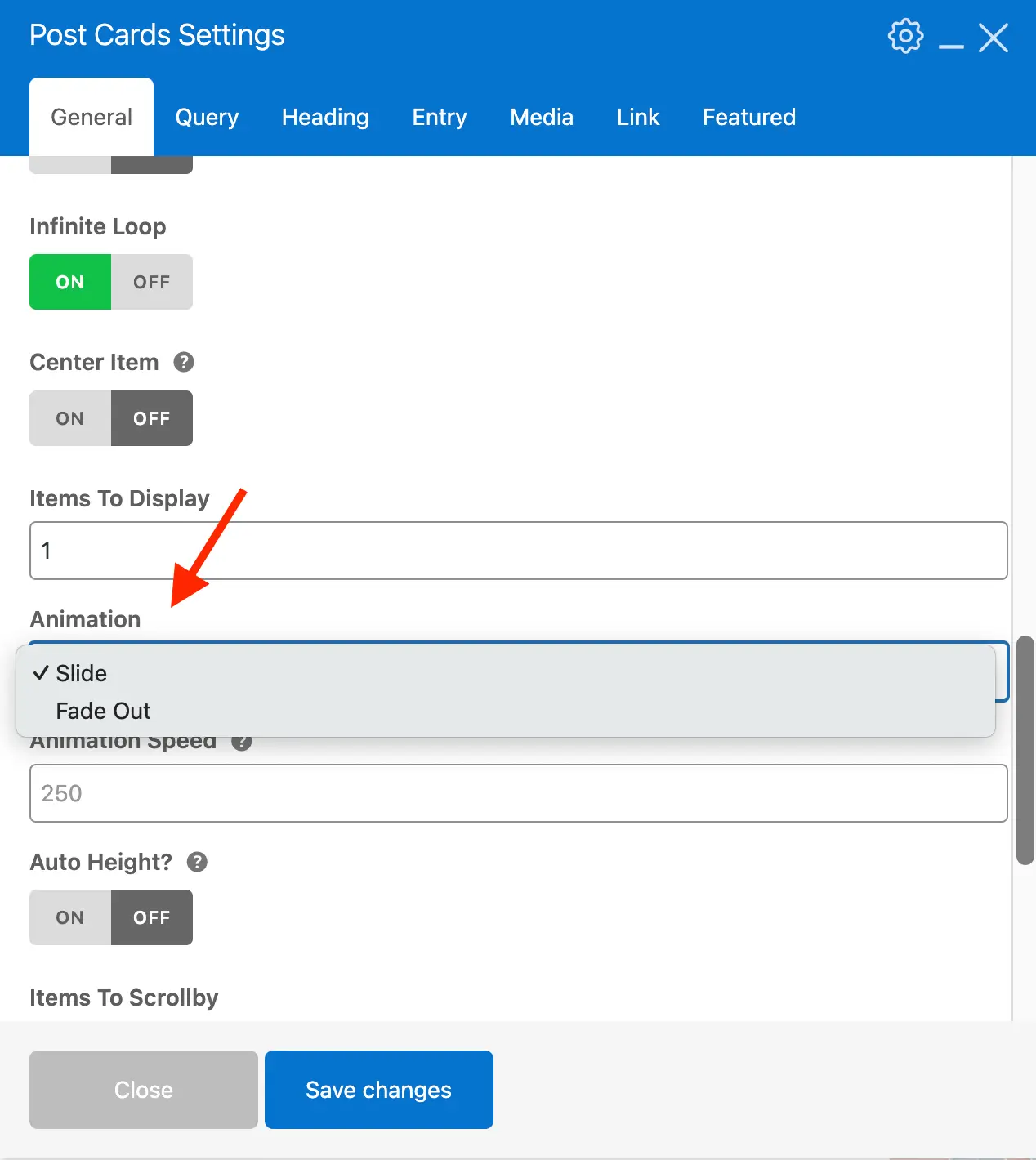
Alternatively, if you are using the Post Cards element you can change the Animation type to “FadeOut”: