The Total WordPress theme “Header Builder” allows you to create a custom site header using your page builder of choice (WPBakery, Elementor or Gutenberg). This will allow you to make your fully unique header to replace the default theme header.
Unlike other theme’s that include a custom builder just for the header/footer, Total makes use of the same page builder you are already using on your site. This keeps your site fast and slim and makes the learning curve much smaller.
Follow these steps to replace the theme’s default header with your own custom design!
Step 1 – Create a New Header Template
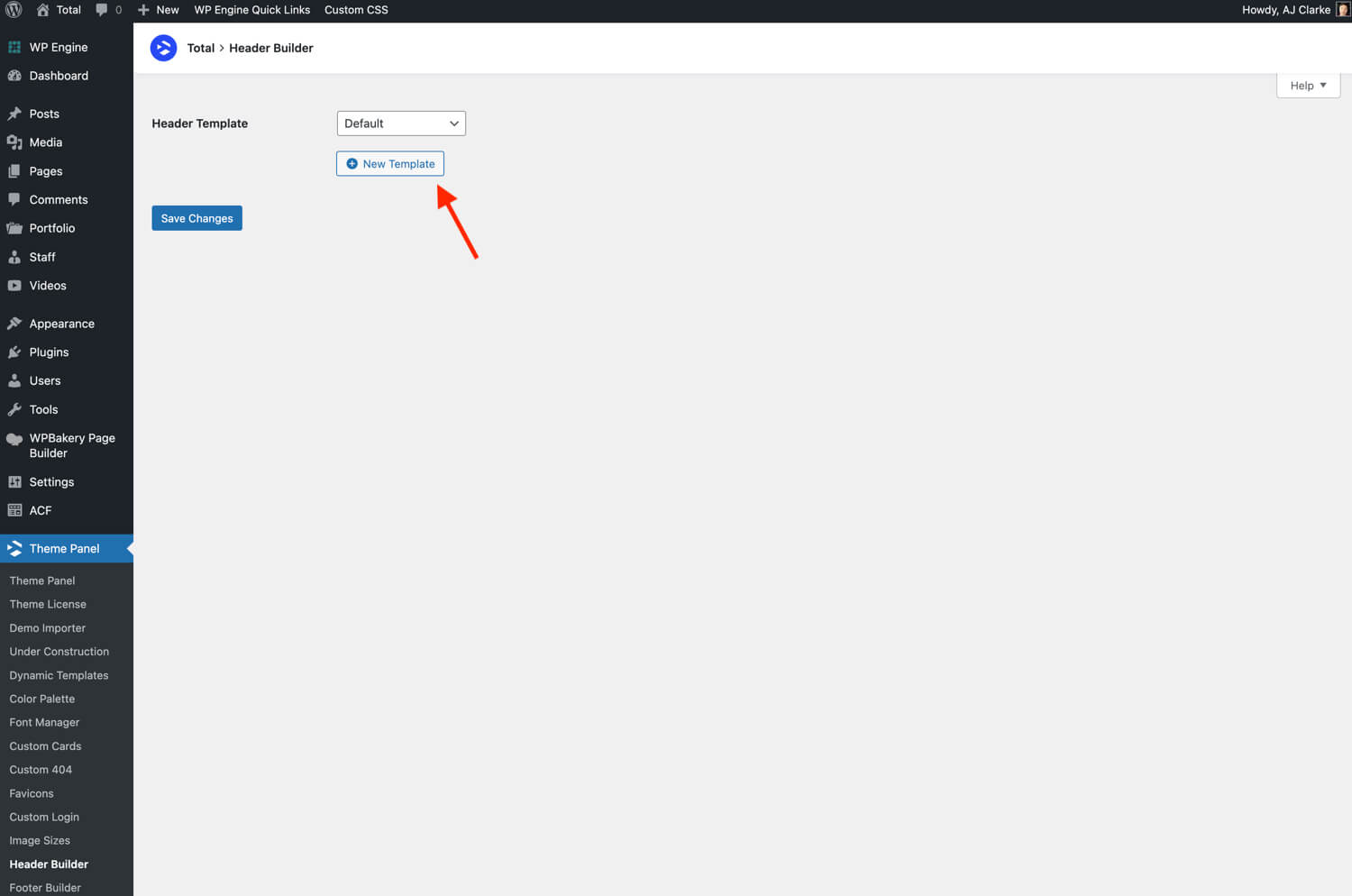
The first step is to create a new template which you can do directly from Theme panel > Header Builder or by going to Theme Panel > Dynamic Templates (the former is easiest).

Step 2 – Edit the Header Template
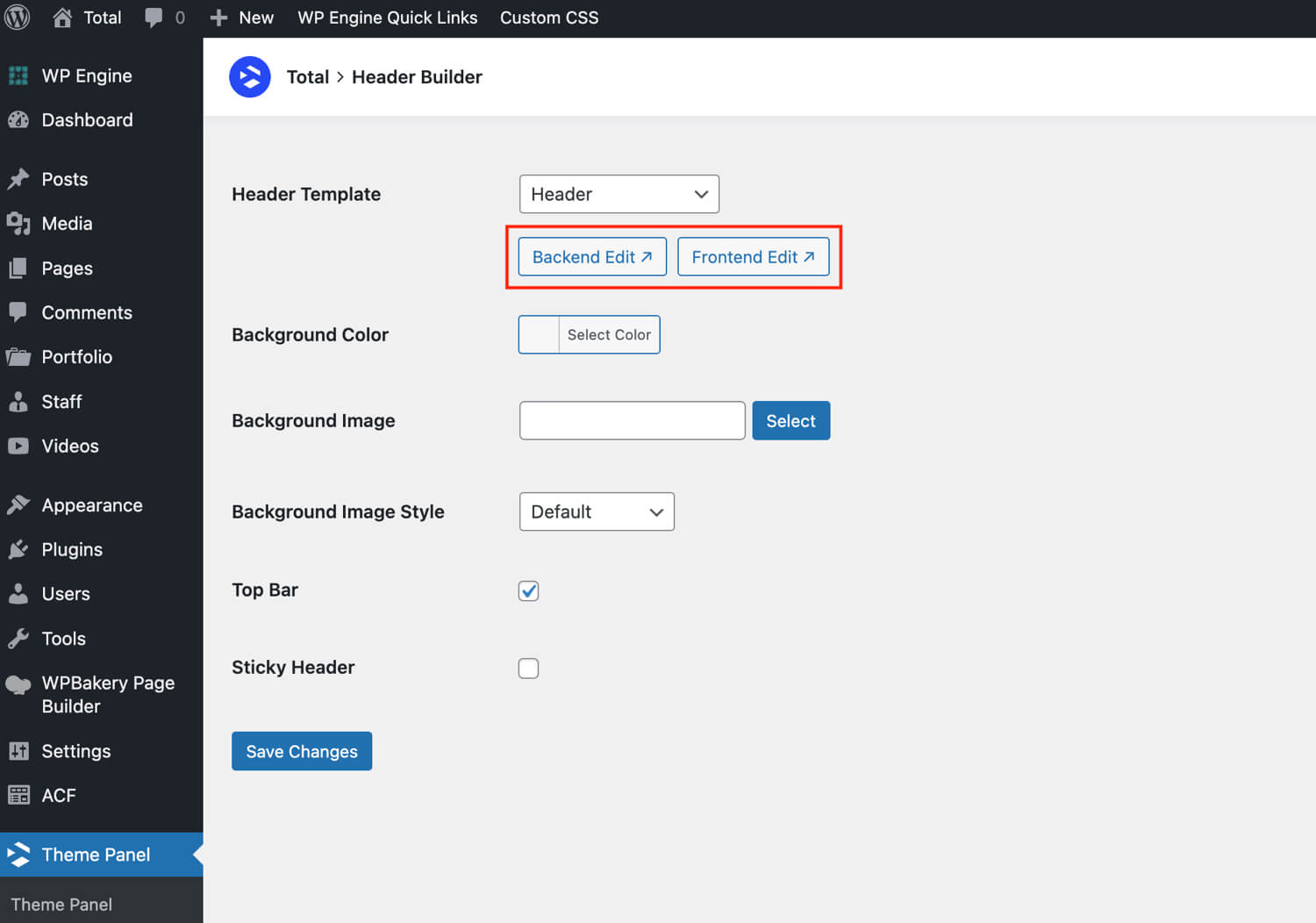
Now that you’ve created your header template you can go a head and edit the template by clicking the edit buttons (note, if you are using Gutenberg or Elementor you will only see the “Backend Edit” button).

When creating a template with WBakery or Elementor you will be able to edit the template while at the same time visualizing it on the live site!
If you are using Elementor the Header builder allows you to create a custom header without needing the pro version of the plugin. However, Total also supports the Elementor Pro Theme Builder. If you are using Elementor Pro we recommend disabling the Total Header/Footer builder features via the Theme Panel and using the Elementor Theme Builder instead.
WPBakery Header Patterns
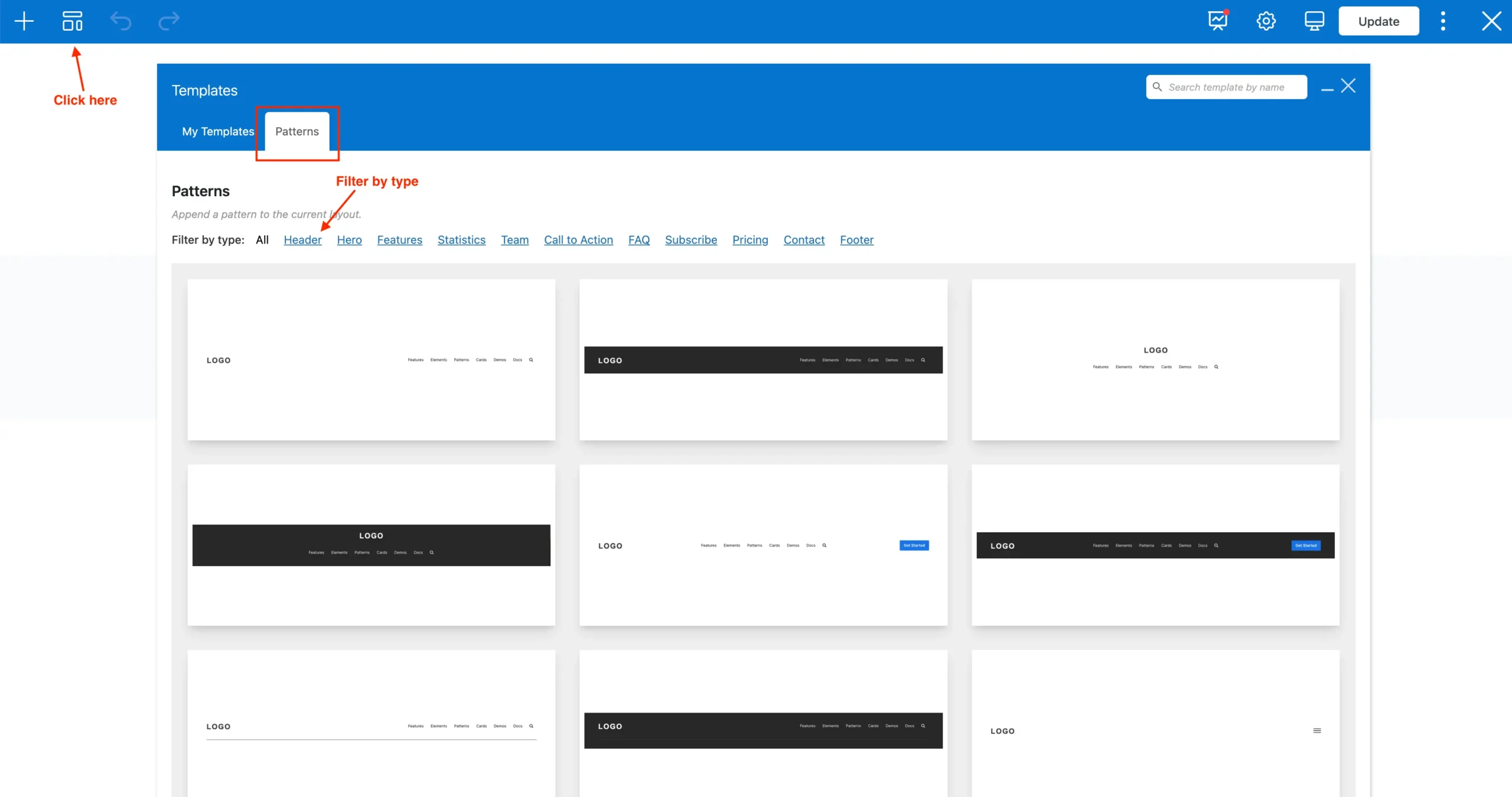
If you are using the WPBakery page builder with Total you will have access to various header patterns to help with header creation.
Click on the template icon on the top left of the WPBakery builder bar, then click the “Patterns” tab to access the theme’s exclusive patterns.

Useful Total Elements for Your Custom Header
The following elements are useful when creating your custom header:
- Image: For adding an image logo.
- Heading: For adding a text based logo (allows for displaying an icon next to it).
- Horizontal Menu: For your main menu.
- Off-Canvas Menu: For your mobile menu and/or extra off-canvas menus.
- Flex Container: A useful element for placing items side by side without having to use fixed width columns.
- Searchbar: For inserting a search form into your header (you can also display a search icon using the Horizontal & Off Canvas elements).
Desktop vs Mobile View
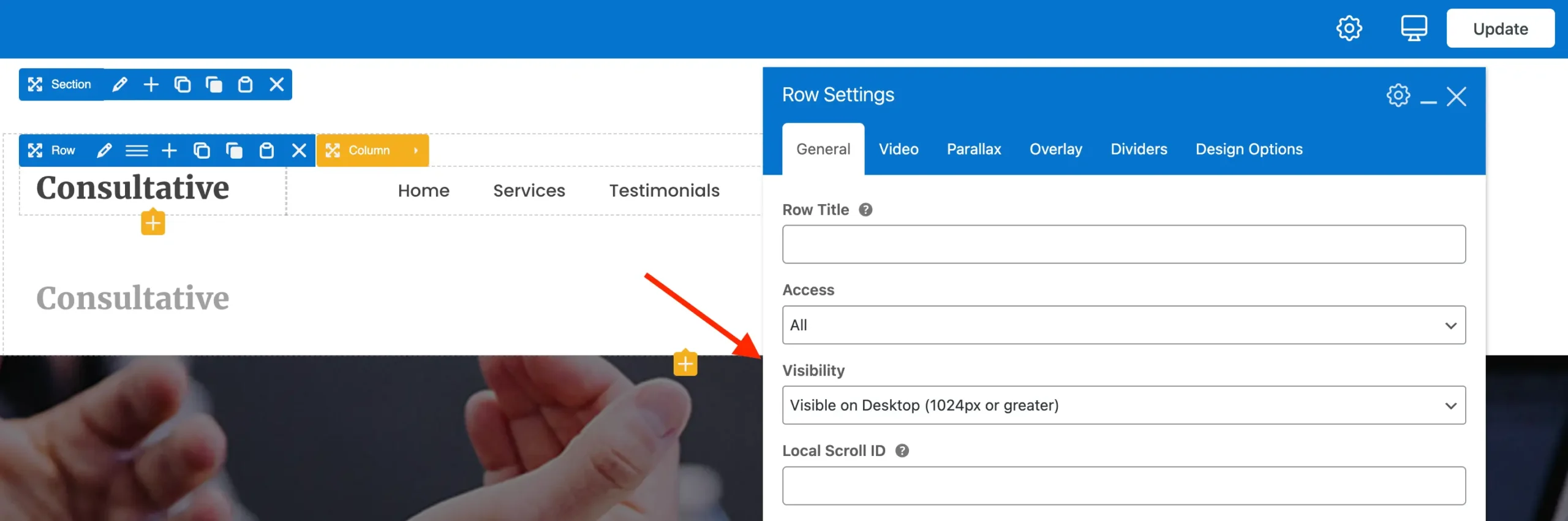
When creating your custom header you will often want to have a different design for the mobile version of your site. This is accomplished via the theme’s visibility classes. My recommendation is to use one row for the desktop view and another row for the mobile view. You can look at how any of the theme’s header patterns are built as an example.

For example in the screenshot above the first row is set to “Visible on Desktop” so for the mobile row we would use the opposing “Hidden on Desktop” option. While working in the WPBakery frontend editor you will see the row set for mobile with a slight opacity, this way you can easily edit it but it’s obvious that the row will be hidden at this browser width.
WPBakery Mobile View Columns (Prevent Stacking)
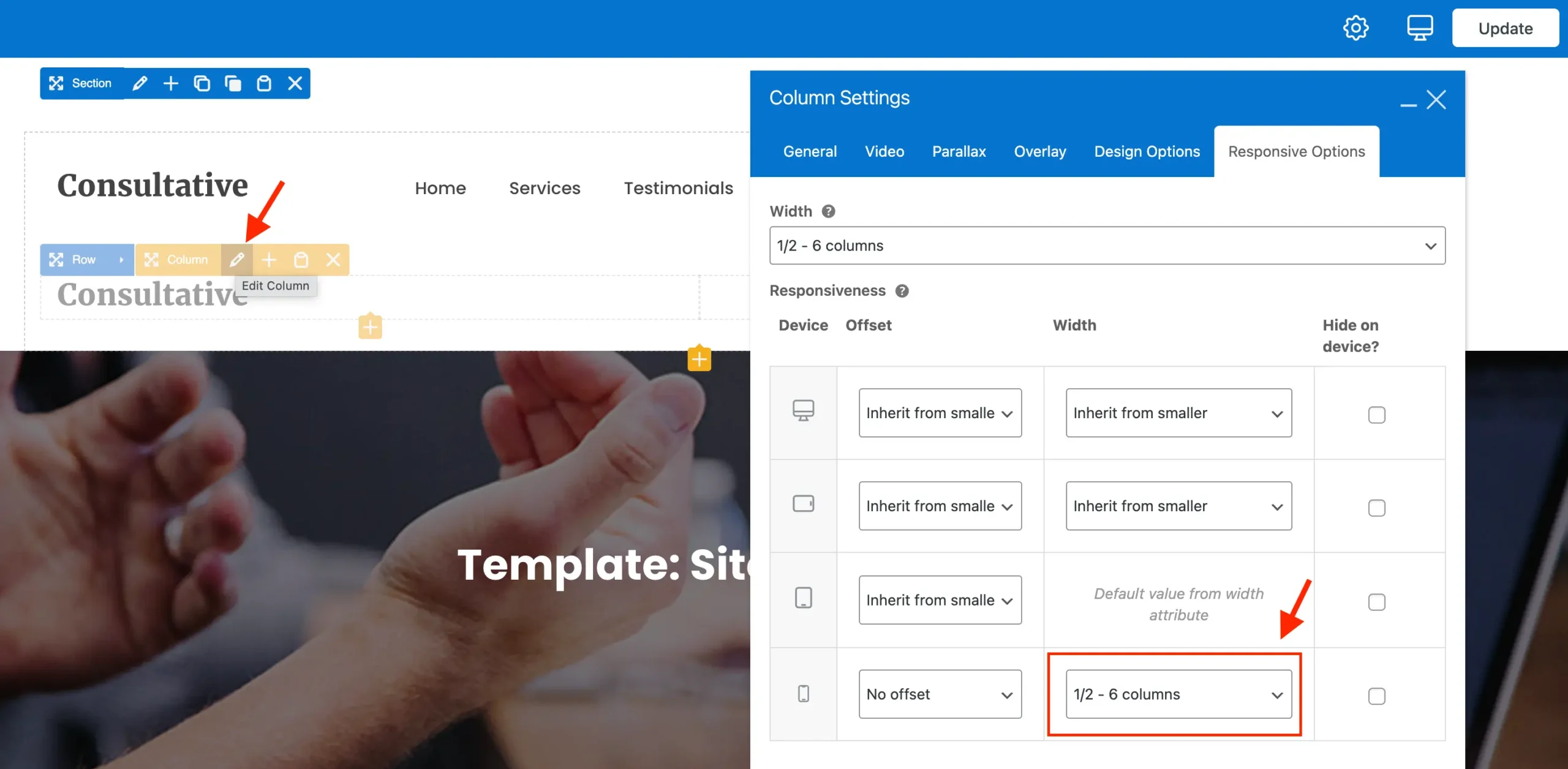
By default WPBakery row columns stack on small screens. For your mobile view you will most likely not want this. To disable column stacking you will need to edit each column inside the row used for the mobile view and under the Responsive Options tab modify the mobile column width.

Displaying Search, Cart & Dark Mode Icons
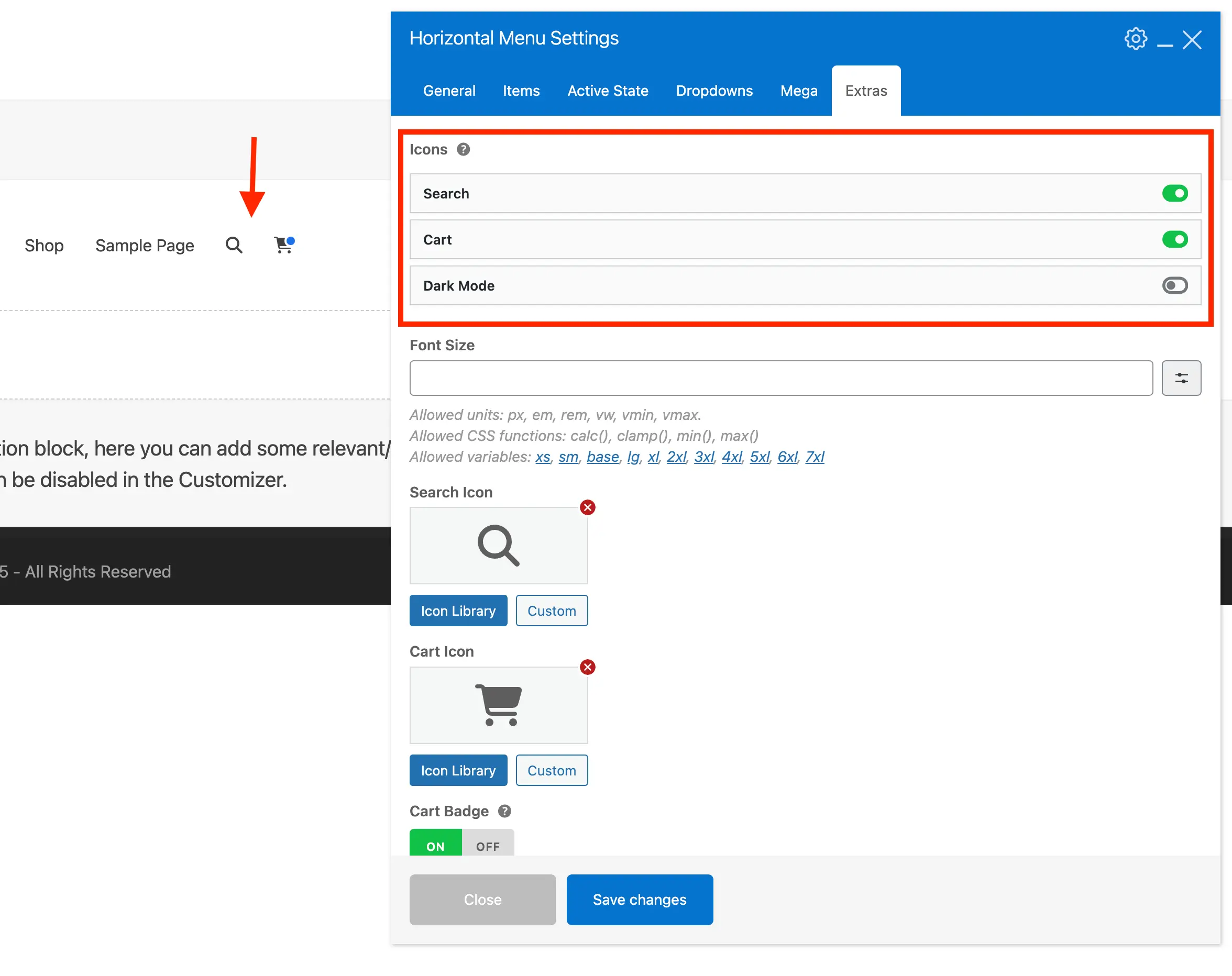
When working with the header builder you can easily display a search and/or cart icon with the Horizontal Menu & Off-Canvas Menu elements via the Extras tab:

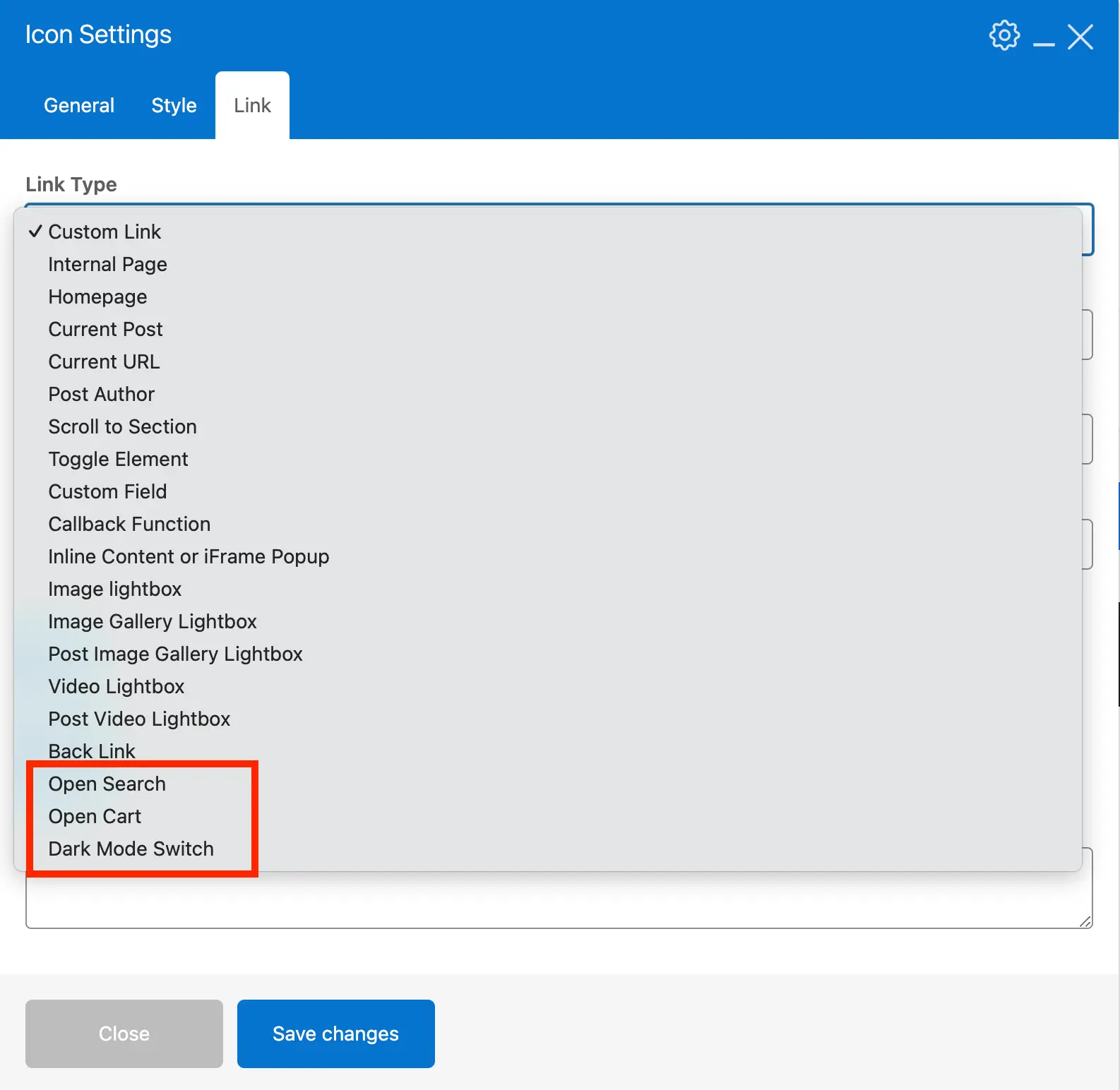
Custom Icon Placements: For adding search, cart or dark mode icons not attached to the Horizontal Menu or Off-Canvas Menu elements you can use other elements including the Button & Icon elements. Simply set the “Link Type” to what you want it to do:

Extra: Add-on Menu Plugins for Your Header Builder
When using the header builder, all the elements you need are already included in the theme. For the Horizontal and Off-Canvas elements, I focused on keeping them optimized while still offering a good level of customization.
If you’re looking for a more advanced mega or off-canvas menu, you might want to explore one of the following plugins.
- Groovy Mega Menu
- Uber Menu
- Max Mega Menu
- Clever Mega Menu (free version also available here)
- Quad Menu