Total has a built-in functionality called Dynamic Templates which allow you to create custom layouts for pages/posts on your site using WBakery templates along with various dynamic modules in the theme so you could override the default theme post design with a template.
Step 1: Create a Custom Template
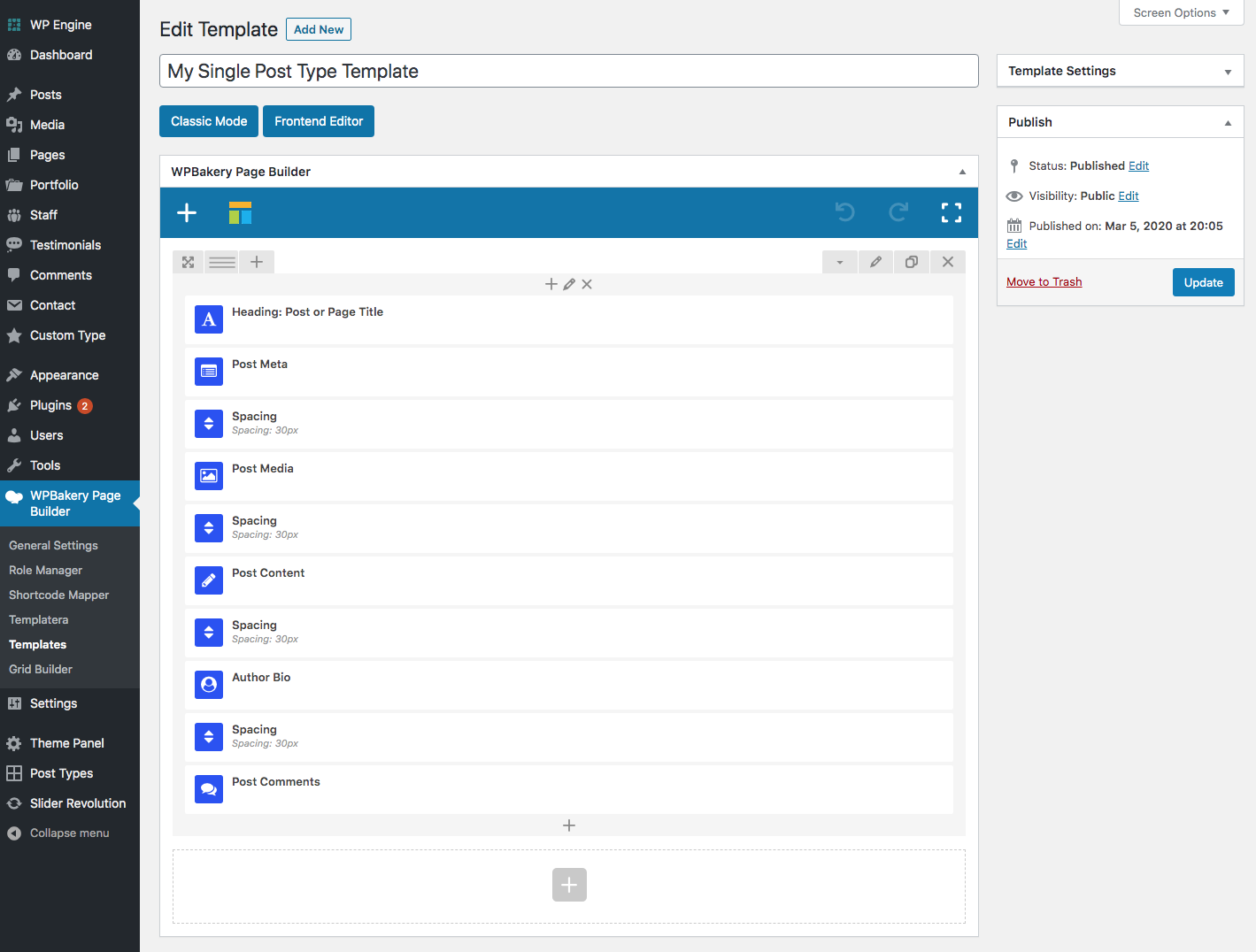
The first step is to create a new template using WPBakery under WPBakery > Templates > Add New. You can add anything you want, but the most important thing is to include the “Post Content” module so that any content you insert to your posts is displayed.
Example layout:

Useful Dynamic Elements:
The following theme elements are useful for displaying post content in your dynamic template:
| Element | Description |
|---|---|
Heading | Can be used to display the post title, author, custom fields |
Post Content | Displays the content added on the post to which the dynamic template is assigned to – it can also display the other blog elements such as sidebar, comments, etc |
Post Media | Displays the post featured image, video or audio |
Post Meta | Can be used to display the post date, author, comment count, category |
Post Terms | Can display the terms (categories/tags/custom taxonomy) associated with the post |
Autor Bio | Displays the author bio box |
Post Comments | Displays the current post comments. |
Custom Field | Can be used to display meta data (like data added with Advanced Custom Fields) |
Post Cards | Can be used to display meta data (like data added with Advanced Custom Fields) |
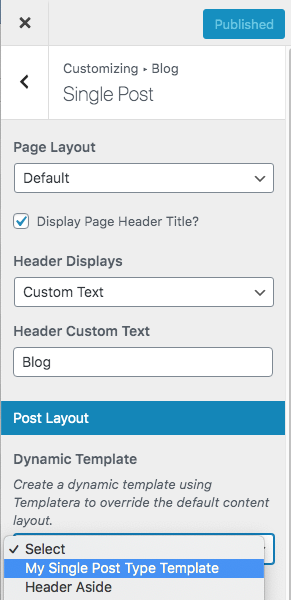
Step 2: Define your Dynamic Template in The Customizer
Now that you’ve created a template you can select this in the Customizer under Appearance > Blog > Single Post > Dynamic Template

Some Other Useful Docs:
The following resources may also be helpful when creating your dynamic templates.