Action Hooks are a very useful tool in WordPress and they are used to perform functions (actions) in specific places of a theme or plugin. Many themes and plugins, such as Total, use action hooks as an easy way for users to modify the output of the project or to add their own custom code.
1. do_action, add_action & remove_action
There are 2 main functions you need to know to understand how hooks work:
- do_action() – where the “hooked” functions are run
- add_action() – attaches a function to a hook as defined by do_action
- remove_action() – removes a function attached to a specified action hook
So the do_action functions are already added to the Total theme and will run whenever something is hooked into them via add_action. So you, as the user, will be using the add_action and remove_action functions only to make your modifications.
If you need a better explanation of these functions please click on the links above so you can learn about them on the WordPress CODEX.
2. Total Theme Hooks
The Total WordPress theme includes many useful action “hooks” which will allow you to easily add/remove elements from the base theme layout. You can see a list of all the different hooks inside the theme at Total/inc/functions/hooks/hooks.php (screenshot below). Notice how these are all using the “do_action” function? That’s because these are all functions that will run in specific places of the theme.
3. Total Theme Actions
The Total theme itself uses these various hooks for creating the general layout of the site. Have a look at Total/inc/functions/hooks/actions.php to see the default actions. Below is one of the functions you will find in that file:
If you look at this example it’s pretty easy to see what’s going on due to the theme’s naming conventions. Basically you have various functions that will run on the specific action hooks.
Now if you look at the file located at Total/inc/functions/hooks/partials.php you can see all the functions used by the action hooks. I have kept all the functions neatly organized in one place so you can quickly see all the hooked functions in one place, most of which simply get a specific template part with the code to display.
4. Using Hooks For Theme Modifications?
The theme hooks aren’t just there for the theme itself, they are also there for you! You can use any of the theme’s hooks to run your own functions or HTML – have a look at the “UberMenu Manual Integration” guide for a detailed example.
Where Are My Custom Hook Functions Added?
When using the hooks to modify the theme you’ll want to add your code either in the functions.php file of your child theme or you can use the Code Snippets Plugin.
What hook should I use?
When you look at the various hooks in the hooks.php file you will notice they have very obvious names for example the hook name “wpex_hook_header_before” is going to be a hook that is added before the theme’s header. If you have any doubts you can always look up the name of the hook (by searching the theme files) and see where it’s being added in the theme’s code. And of course you can always leave a comment on the Total landing page for some extra assistance.
5. Adding An Action (Example)
Hopefully by now you understand what action hooks are and how they work. However, if you are still a bit confused hopefully an example will help!
Add Extra Text Under Your Header
A good example of using an action hook may be adding extra text under your header. This could be useful for adding a banner to your site, advertisement in the header, maybe an alternative logo (to display on mobile devices – by using CSS to show/hide each one accordingly), adding a quote…etc.
The Code: The following code would add the text “Some Text, could be anything though” to your header.
// This is your function, you can name it anything you want
function my_custom_header_text() { ?>
<div class="my-custom-class clr">Some Text, could be anything though</div>
<?php }
// This is the action function that outputs the function above into the theme hook under the logo
// Total version 3.5.3+ required!!
add_action( 'wpex_hook_site_logo_inner', 'my_custom_header_text', 999 );Result: See our text added under the logo? That's how easy it is to add extra content to the Total theme! Now that you are a pro go out there and make something cool for your client!
6. Removing an Action (Example)
You can use the remove_action() function to easily remove anything hooked by default into the theme. Simply go to Total/framework/hooks/actions.php to see all the theme hooks and locate the hook and the the function name to be removed. For example if you wanted to completely remove the "Top Bar" for any category archive you could do so like this:
// Remove theme actions
// We hook into "init" so that it runs after the theme has a chance to add it's own actions and
// so we can use WP conditionals such as "is_categoryu"
function my_remove_actions() {
// Remove the Topbar for any category archive
if ( is_category() ) {
remove_action( 'wpex_hook_header_before', 'wpex_top_bar' ); // remove the theme's default action
}
}
add_action( 'init', 'my_remove_actions' );Custom Actions Panel
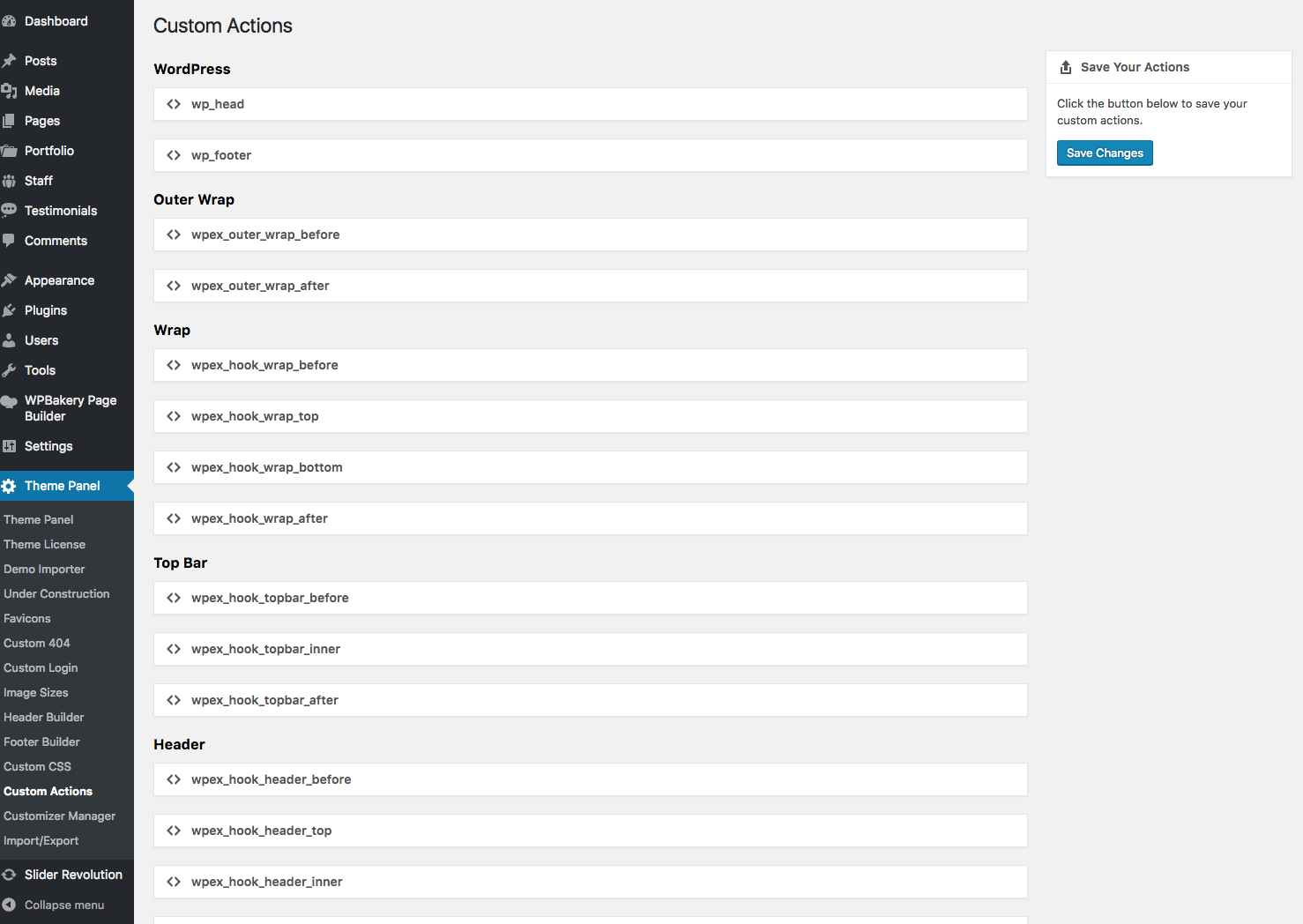
Since Total version 3.0 you can now add custom content to any theme action hook right via the dashboard at Theme Panel > Action Hooks. The fields accept html & shortcodes giving you the ability to add content anywhere in the theme without using a child theme. Of course since you can't use PHP you are going to be limited anything added to the Theme Panel will be added globally on the entire site.